vue2路由中router-view不显示的原因及踩坑记录
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2路由中router-view不显示的原因及踩坑记录相关的知识,希望对你有一定的参考价值。
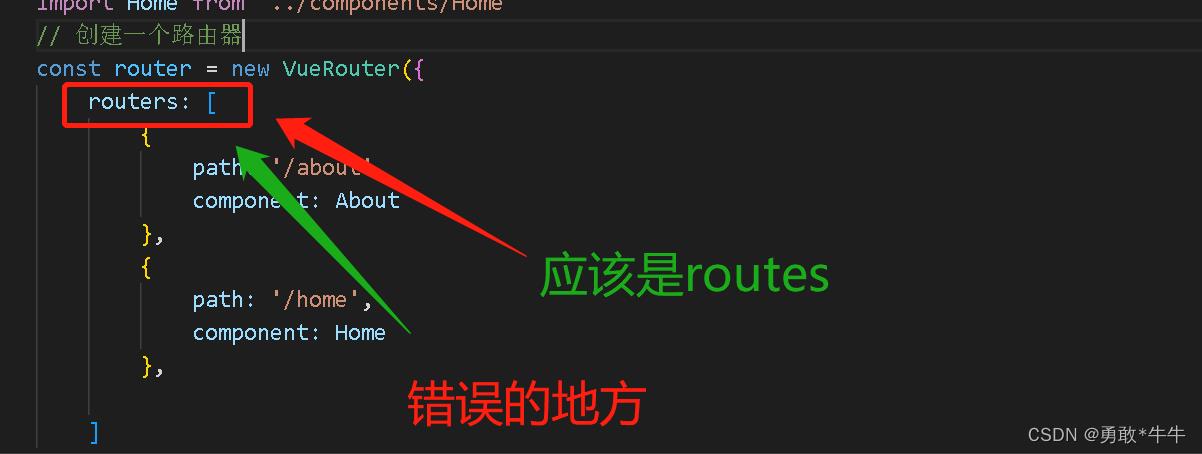
由于平常都不太注意命名细节,对于变量的命名并没有太大的规范,在加上看官方文档并没与什么说明变量名必须为routes,我给写成了routers所以出现了这个原因,不多说上代码

在代码中const声明的变量名必须为routes,千万不能写成别的,我全程就写了一手routers,导致router-view标签不渲染,结果浪费了一个小时排查错误。
应该是:
// 创建一个路由器
const router = new VueRouter(
routes: [
path: '/about',
component: About
,
path: '/home',
component: Home
,
]
)
// 暴露
export default router
vue vue-router的神坑
router-view不显示
必须是routes 且是个对象
以上为个人经验,希望能给大家一个参考
以上是关于vue2路由中router-view不显示的原因及踩坑记录的主要内容,如果未能解决你的问题,请参考以下文章