js运动框架之掉落的扑克牌(重心弹起效果)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js运动框架之掉落的扑克牌(重心弹起效果)相关的知识,希望对你有一定的参考价值。
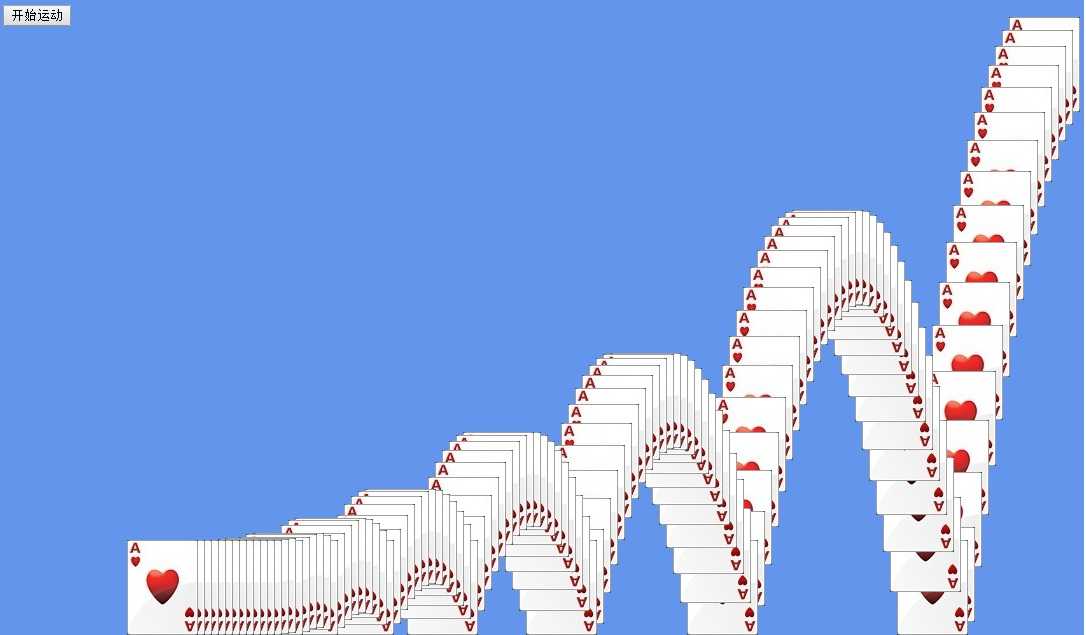
玩过电脑自带纸牌游戏的同志们应该都知道,游戏过关后扑克牌会依次从上空掉落,落下后又弹起,直至“滚出”屏幕。
效果如图: 
这个案例的具体效果就是:点击开始运动,纸牌会从右上角掉落下来,之后弹起,运动的速度会逐渐减慢,直到越出屏幕后,全部纸牌消失,在右上角会重新出现一张纸牌,继续动作,一再往复。
具体代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>掉落</title> 6 <style> 7 body{ 8 overflow: hidden; 9 background: greenyellow; 10 } 11 div{ 12 width: 71px; 13 height: 95px; 14 position: absolute; 15 top: 10px; 16 } 17 </style> 18 </head> 19 <body> 20 <input id="btn" type="button" value="开始运动"> 21 <div id="box" class="box"> 22 <img src="images/A.jpg" width="71" height="95"> 23 </div> 24 </body> 25 </html> 26 <script> 27 //点击按钮,扑克片重复下落 28 window.onload = function(){ 29 var oBtn = document.getElementById("btn"); 30 var oBox = document.getElementById("box"); 31 32 //初始扑克牌位置,在可视区的右上角 33 oBox.style.top = 10 + "px"; 34 oBox.style.left=document.documentElement.clientWidth - oBox.offsetWidth + "px"; 35 36 //随机数 37 function rnd(m,n){ 38 return parseInt(Math.random()*(m-n)+n); 39 } 40 41 //下落碰撞的运动框架 42 function addMove(){ 43 //初始扑克牌位置,仍在可视区的右上角 44 oBox.style.left=document.documentElement.clientWidth - oBox.offsetWidth + "px"; 45 oBox.style.top = 10 + "px"; 46 47 //初始左右移动的初始速度 48 var iSpeedX = -rnd(6,20); 49 var iSpeedY = rnd(6,20); 50 var timer = null; 51 52 clearInterval(timer); 53 timer = setInterval(function(){ 54 iSpeedY += 3; //速度逐渐加快 55 var l = oBox.offsetLeft + iSpeedX; 56 var t = oBox.offsetTop + iSpeedY; 57 58 //当扑克牌碰撞到可视区上部或底部时,速度要发生相应的变化 59 if(t>=document.documentElement.clientHeight - oBox.offsetHeight){ //当扑克牌碰撞底部一次 60 iSpeedY *= -0.8; //速度降为原来的80%,并且变向 61 t=document.documentElement.clientHeight - oBox.offsetHeight 62 }else if(t<=0){ //当扑克牌碰撞顶部一次 63 iSpeedY *= -1; //速度变向 64 t=0; 65 } 66 67 //当速度的绝对值小于1时,直接为0 68 if(Math.abs(iSpeedY)<1){ 69 iSpeedY = 0; 70 } 71 72 //赋值扑克牌的新位置 73 oBox.style.left = l + "px"; 74 oBox.style.top = t + "px"; 75 76 //随时克隆扑克牌,在扑克牌移动的过程中留下克隆出来的信息 77 var oNewBox = oBox.cloneNode(true); 78 oNewBox.setAttribute("index","new"); //通过setAttribute区分克隆出来的元素和最初的元素,为了接下来的删除做准备 79 oNewBox.style.background = "green"; 80 oNewBox.style.left = l + "px"; 81 oNewBox.style.top = t + "px"; 82 document.body.insertBefore(oNewBox,oBox); //新科隆的扑克牌插在之前,否则会盖住原来的移动 83 84 //当扑克牌移动出可视区的时候,运动停止 85 if(oBox.offsetLeft < -oBox.offsetWidth){ 86 iSpeedX = 0; 87 clearInterval(timer); 88 89 //将克隆出来的元素全部删除,只保留最初的扑克牌 90 var aBox = document.getElementsByTagName("div"); 91 for(var i=0;i<aBox.length;i++){ 92 if(aBox[i].getAttribute("index") == "new"){ //删除index=new的元素,即克隆出来的扑克牌,保留最初的扑克牌 93 document.body.removeChild(aBox[i]); 94 i--; //元素删除后会影响i值,所以需要i-- 95 } 96 } 97 addMove(); 98 } 99 },30) 100 } 101 102 oBtn.onclick = function(){ 103 addMove(); 104 } 105 } 106 </script>
以上是关于js运动框架之掉落的扑克牌(重心弹起效果)的主要内容,如果未能解决你的问题,请参考以下文章