CSS | 探究网站变灰色的那些知识盲区的知识碎片
Posted HLQ_Struggle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS | 探究网站变灰色的那些知识盲区的知识碎片相关的知识,希望对你有一定的参考价值。
文章目录
愿山河依旧,网站、App 从此再无灰色、黑色情况!!!

前言
梦中清醒,哦,又是一个阳光明媚的早上。
致敬英雄,市面上 App、网站等都已置灰。
缅怀的同时,突然冒出一个问题,怎么做到的?难不成一个个调整图片,调整对应的控件色值?
显然不应该。想来想去还不如直接调试一番,找找感觉。
探寻日记 - 翻翻别人家
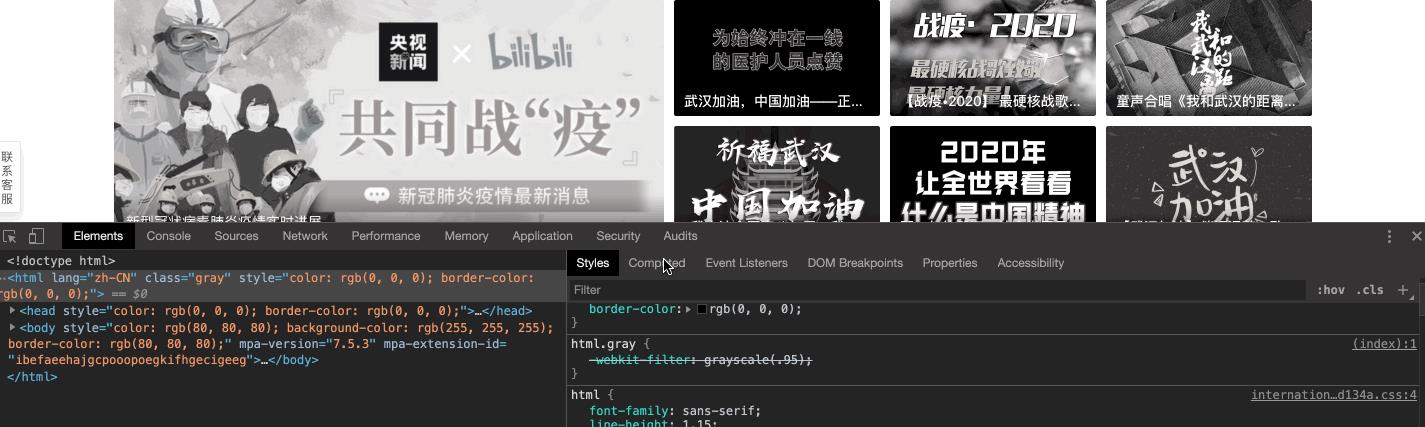
Chrome 打开 B 站,直接打开开发者模式,html 根节点有个 class=“gray”,好奇点点看看有什么反映:

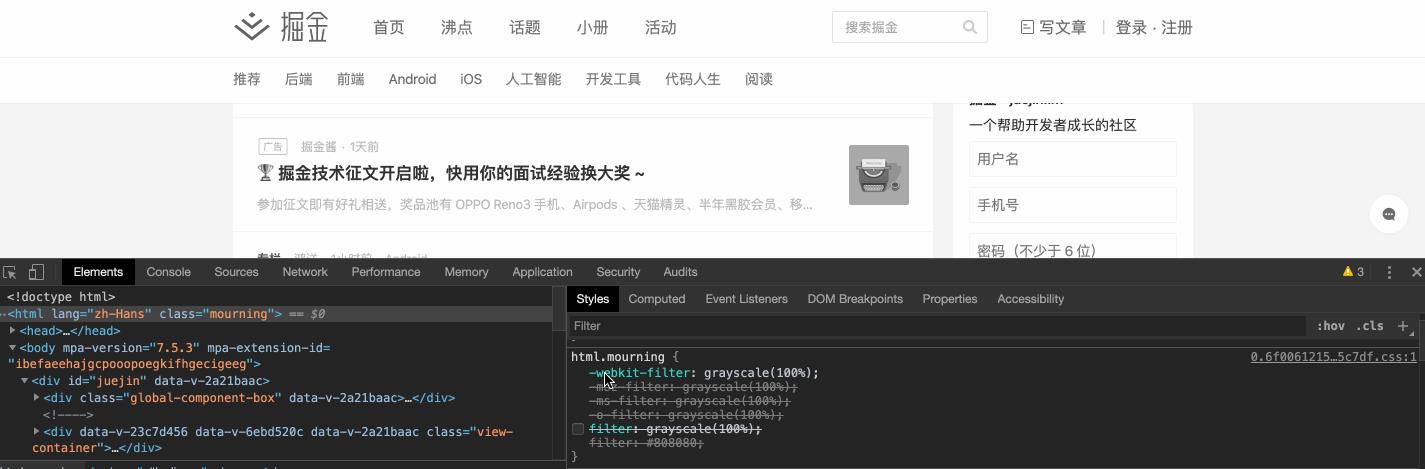
一个 class 搞定吗?抱着怀疑的心态找了掘金:

共同点,都是使用了 filter:grayscale。
探寻日记 - 官网看看真是个啥
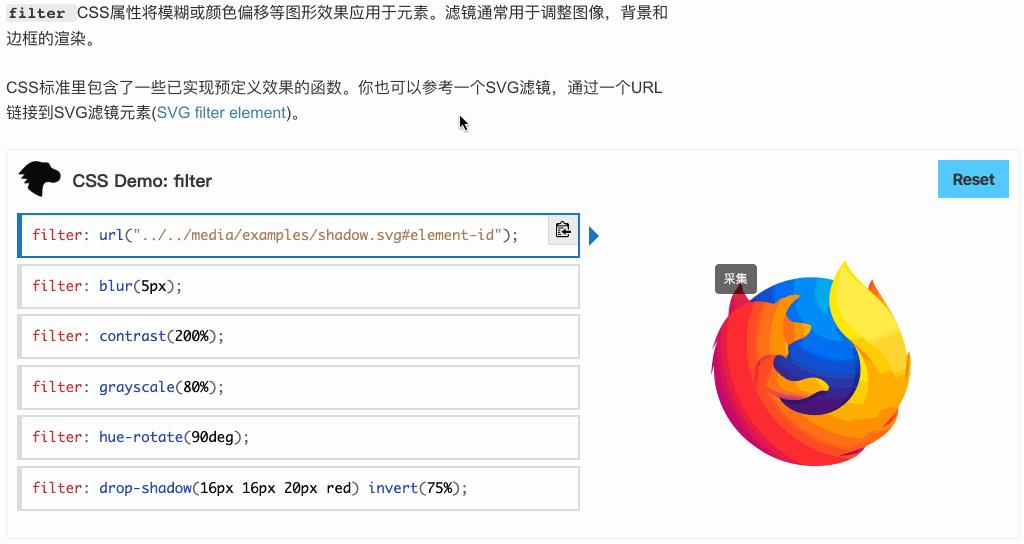
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
官方给出一个小例子:

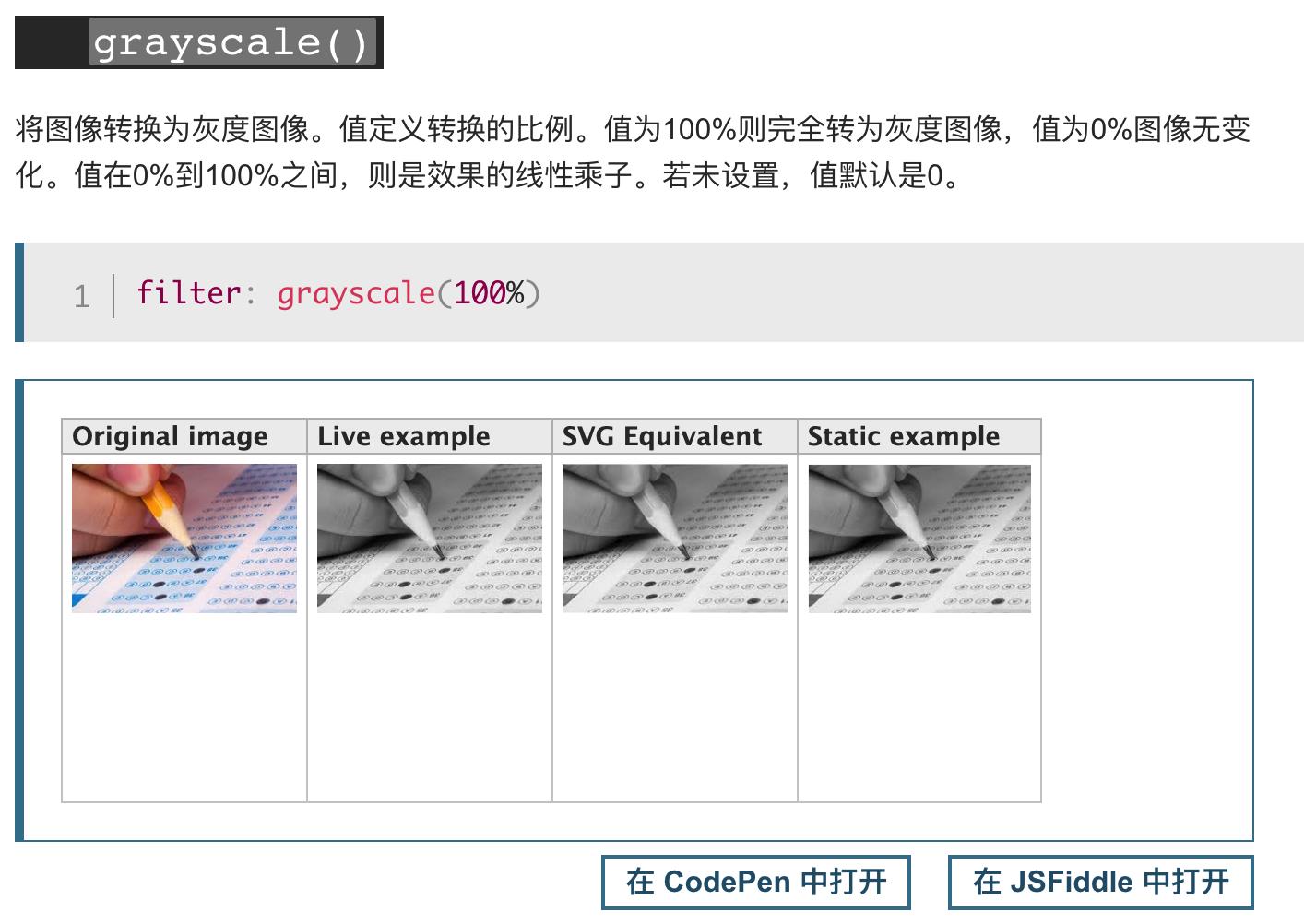
找到对应将图像转为灰色图像属性:

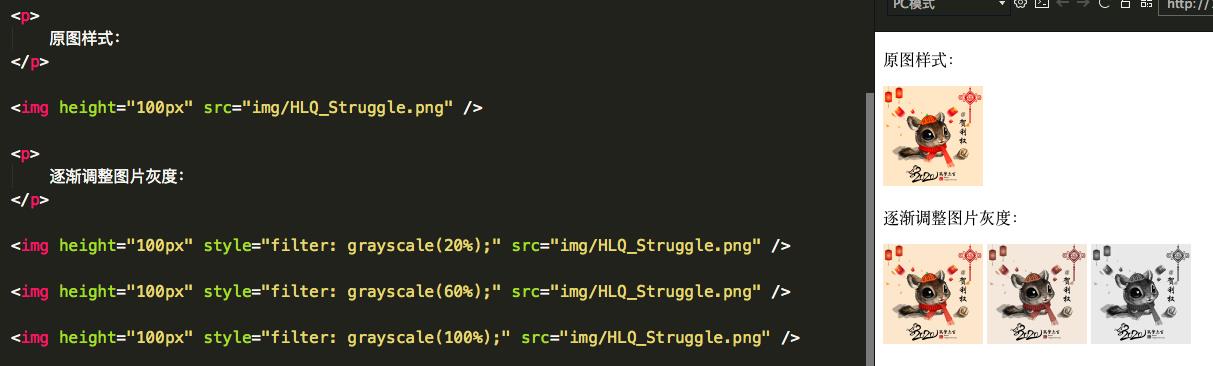
探寻日记 - 实践
俗话说得好,好记性不如烂笔头,自己亲自动手才是最实际的。

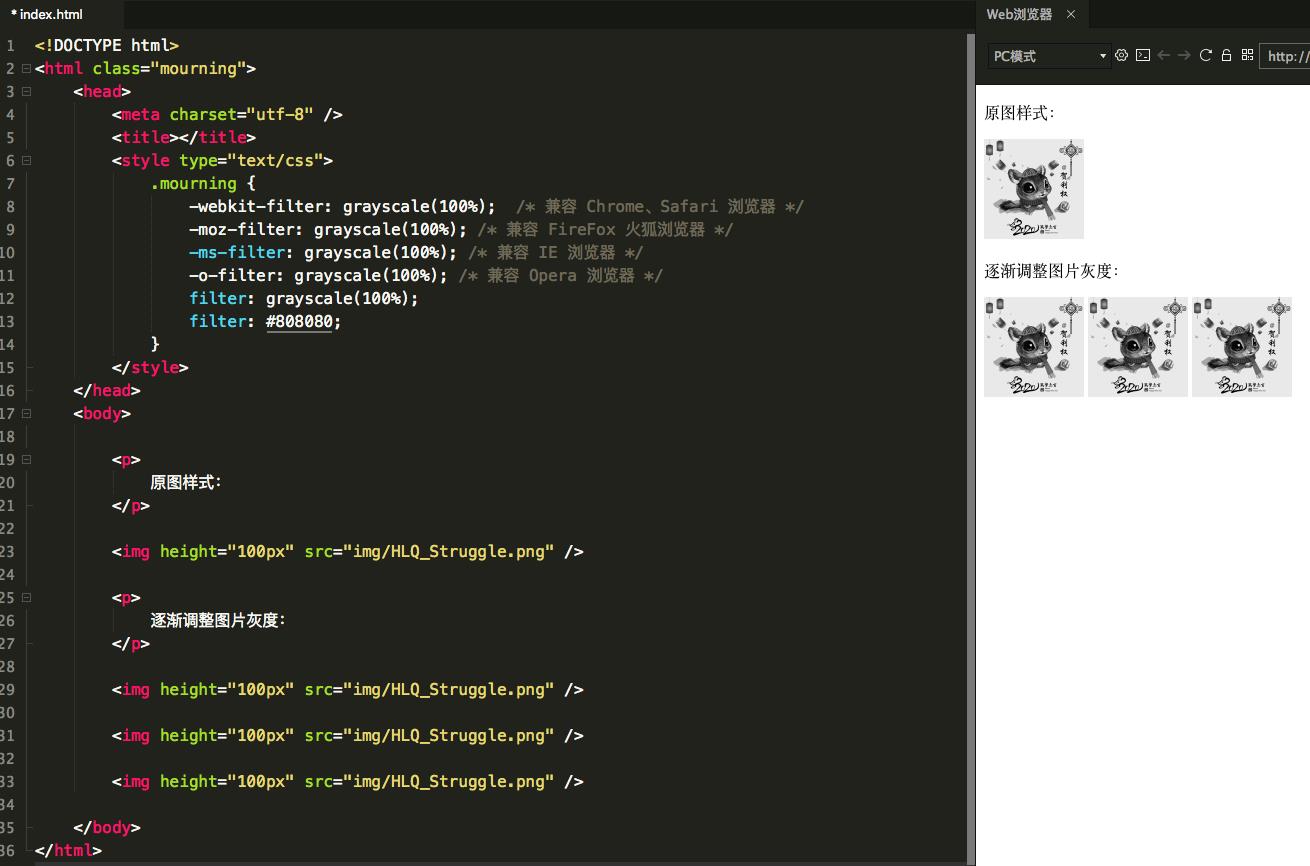
效果很明显,如果想让整个页面图片灰度发生变化,只需要按照前辈们的方案,直接在 html 设置 class 即可,方案采用掘金:

附上对应 CSS 样式:
.mourning
-webkit-filter: grayscale(100%); /* 兼容 Chrome、Safari 浏览器 */
-moz-filter: grayscale(100%); /* 兼容 FireFox 火狐浏览器 */
-ms-filter: grayscale(100%); /* 兼容 IE 浏览器 */
-o-filter: grayscale(100%); /* 兼容 Opera 浏览器 */
filter: grayscale(100%);
filter: #808080;
篇后语
哪有什么岁月静好,不过是有人替你负重前行。
心怀感恩。
最后,再次希望所有的网站再也不要有变成灰色、黑色的情况!!!
永远也不要有了!!!
参考资料
以上是关于CSS | 探究网站变灰色的那些知识盲区的知识碎片的主要内容,如果未能解决你的问题,请参考以下文章