JavaScript按照对象的某个属性进行排序
Posted 召唤师峡谷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript按照对象的某个属性进行排序相关的知识,希望对你有一定的参考价值。
javascript按照对象的某个属性进行排序
1、背景
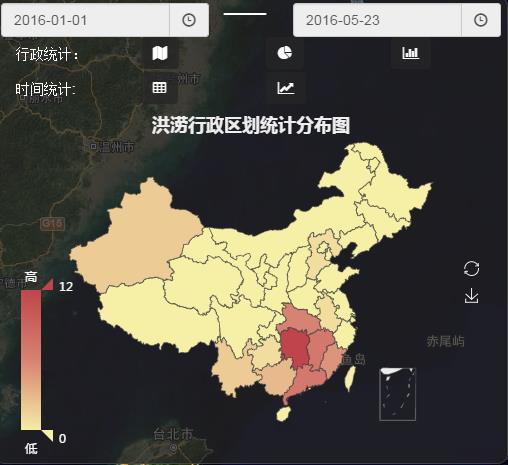
在使用Echart绘制地图专题图时,左侧的visualMap控件需要min和max两个参数,要求低的话可以默认设置0-max(这里为固定预设最大值),要求高的话,就要根据查询结果提取最值,然后在动态设置visualMap的min和max值。
Echarts:http://echarts.baidu.com/demo.html#map-china-dataRange

2、JavaScript数组排序
我的绘图数据很简单,从sqlite数据库查询每个省份洪涝次数,绘图数据如下:
floodArray= [
name: '北京',value: 5 ,
name: '天津',value: 6 ,
name: '上海',value: 7 ,
name: '重庆',value: 8 ,
name: '河北',value: 9 ,
name: '安徽',value: 54,
name: '新疆',value: 12,
name: '浙江',value: 2 ,
name: '江西',value: 5
]我的目标是提取数组中对象的value最大值与最小值,当然一种方式是提取所有对象value值放入一个数组,然后对这个数组进行排序获取最大值与最小值。我们在利用Excel排序是,往往都会有一个选项——是否扩展排序,也就是包含排序选项的对象是否也按排序值进行相应的排序。也就是我们现在要解决的这个问题。
2.1、创建比较函数
function createCompareFunction(propertyName)
return function(object1,object2)
var value1 = object1.propertyName;
var value2 = object2.propertyName;
if(value1<value2)
return -1;
else if(value1>value2)
return 1;
else
return 0;
这里,我们创建了一个创建比较函数的函数(有点拗口,其实是闭包,闭包就不多介绍了),createCompareFunction根据要排序的propertyName返回一个匿名比较函数,这个匿名函数可以作为sort()函数的参数。
2.2、排序
JavaScript的array提供了sort排序方法,sort()可以接收一个比较函数作为参数。
floodArray.sort(createCompareFunction("value"));floodArray即为按照升序排列后的数组。
var min = floodArray[0].value;
var max = floodArray[floodArray.length-1].value;以上是关于JavaScript按照对象的某个属性进行排序的主要内容,如果未能解决你的问题,请参考以下文章