jQuery之Ajax--辅助函数
Posted 王甘林--小小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery之Ajax--辅助函数相关的知识,希望对你有一定的参考价值。
1.这些函数用于辅助完成Ajax任务。
2. jQuery.param()方法:创建一个数组或对象序列化的的字符串,适用于一个URL 地址查询字符串或Ajax请求。
我们可以显示一个对象的查询字符串 和一个相应的URI-decoded 版本,如下:
var myObject = {
a: {
one: 1,
two: 2,
three: 3
},
b: [1,2,3]
};
var recursiveEncoded = $.param(myObject);
var recursiveDecoded = decodeURIComponent($.param(myObject));
alert(recursiveEncoded);
alert(recursiveDecoded);
recursiveEncoded 和 recursiveDecoded 的结果如下:
a%5Bone%5D=1&a%5Btwo%5D=2&a%5Bthree%5D=3&b%5B%5D=1&b%5B%5D=2&b%5B%5D=3
a[one]=1&a[two]=2&a[three]=3&b[]=1&b[]=2&b[]=3
3. .serialize()方法:使用标准的 URL-encoded 符号上建立一个文本字符串. 它可以对一个代表一组表单元素的 jQuery 对象进行操作,比如<input>, <textarea>, 和 <select>: $( "input, textarea, select" ).serialize();
例子:
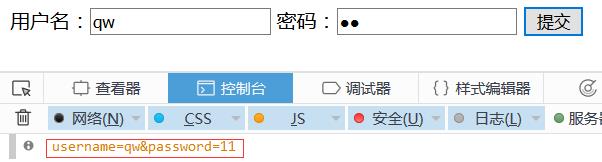
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> </head> <body> <form> <label for="username">用户名:</label><input type="text" id="username" name="username"/> <label for="password">密码:</label><input type="password" id="password" name="password"/> <input type="button" value="提交" id="tijiao"/> </form> <script> $(function() { $("#tijiao").click(function() { //event.preventDefault(); console.info($("form").serialize()); }); }); </script> </body> </html>
结果:

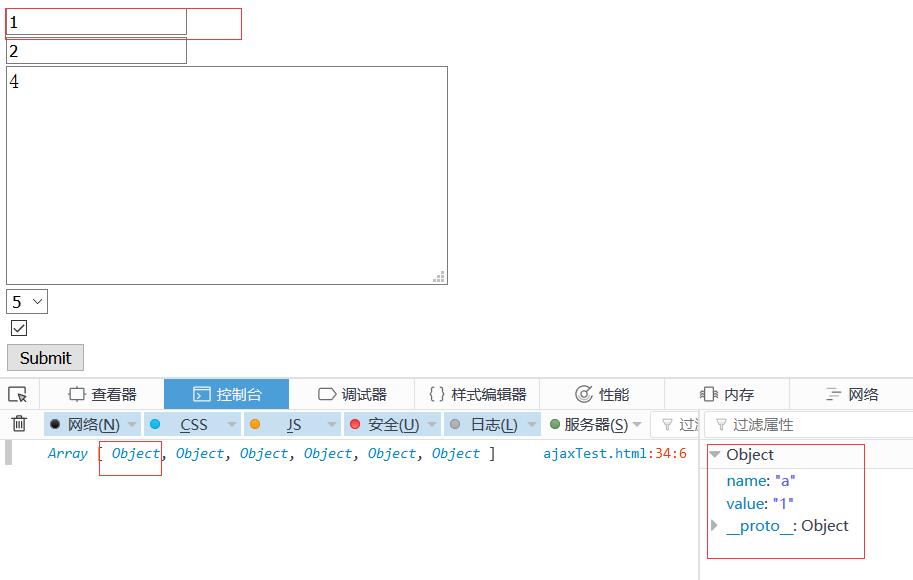
4. .serializeArray()方法:创建一个对象组成的javascript数组,用来编码成一个JSON一样的字符串。 它可以对一个代表一组表单元素的 jQuery 对象进行操作。表单元素可以有以下几种类型:
<html>
<head>
<meta charset="UTF-8">
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
</head>
<body>
<form>
<div><input type="text" name="a" value="1" id="a" /></div>
<div><input type="text" name="b" value="2" id="b" /></div>
<div><input type="hidden" name="c" value="3" id="c" /></div>
<div>
<textarea name="d" rows="8" cols="40">4</textarea>
</div>
<div>
<select name="e">
<option value="5" selected="selected">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>
</div>
<div>
<input type="checkbox" name="f" value="8" id="f" />
</div>
<div>
<input type="submit" name="g" value="Submit" id="g" />
</div>
</form>
<script>
$(function() {
$(\'form\').submit(function() {
console.log($(this).serializeArray());
return false;
});
});
</script>
</body>
</html>
.serializeArray()方法使用标准的W3C"successful controls"的标准来检测哪些元素应当包括在内。被禁用的元素不会被包括在内。并且,元素必须含有 name 属性。此外,提交按钮的值也不会被序列化。文件选择元素的数据也不会被序列化。

以上是关于jQuery之Ajax--辅助函数的主要内容,如果未能解决你的问题,请参考以下文章