UGUI源码解析——Outline
Posted Hello Bug.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI源码解析——Outline相关的知识,希望对你有一定的参考价值。
一:前言
Outline继承自Shadow,可以为图片或文字添加描边效果
它的实现原理是将原网格数据复制四份并向指定方向移动指定像素,然后再填充到顶点数据中,也可以理解成是四个Shadow,所以顶点数和三角面数会增加4倍
将Outline组件上的x偏移值和y偏移值调大可以看出来其实就是复制了四份原网格
二:源码解析


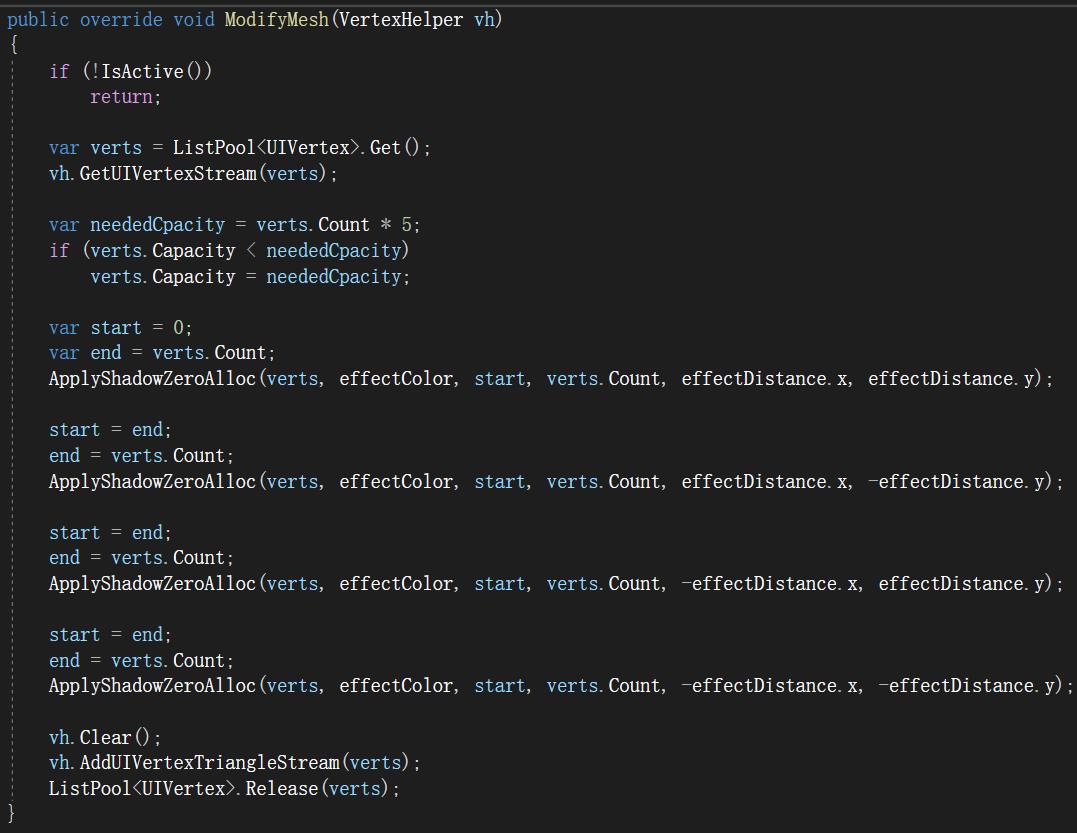
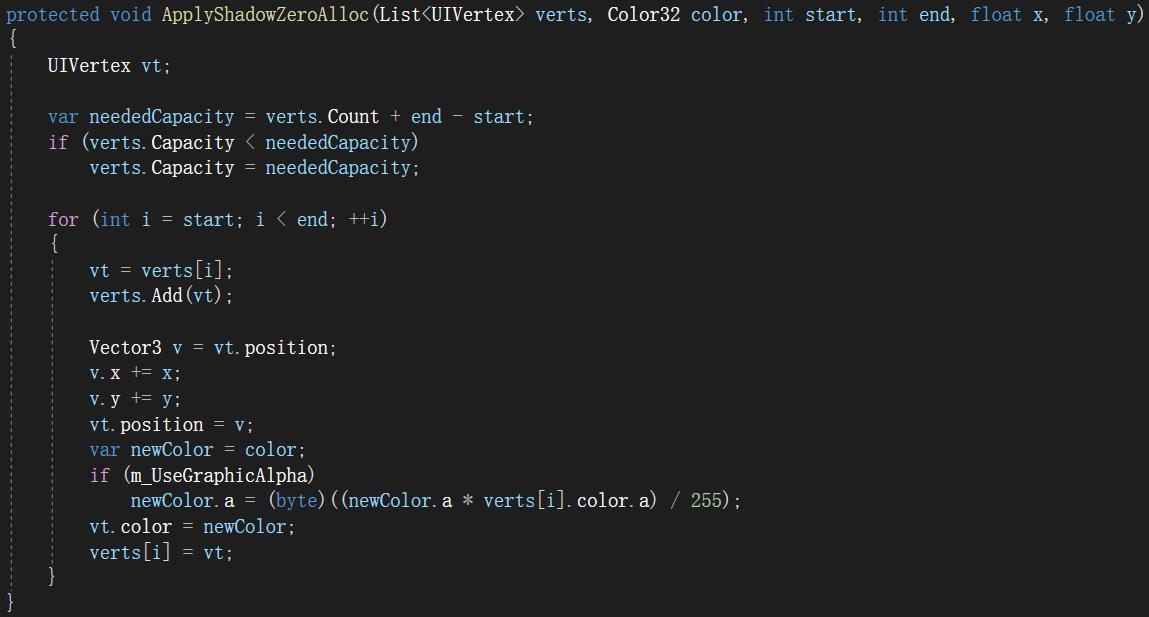
首先在ModifyMesh方法中使用vh.GetUIVertexStream把当前的顶点信息提取到一个List<UIVertex>中(UIVertex是一个结构体),之后调用四次ApplyShadowZeroAlloc方法复制出四份,按照原顶点的顺序,从前至后,先添加一个相同的顶点,然后再修改原顶点的值(包括顶点的偏移、颜色)
先添加一个相同的顶点再修改原顶点的值是为了保证复制出来的Outline对象绘制在原对象的下边
最后使用vh.AddUIVertexTriangleStream将List<UIVertex>添加到当前VertexHelper对象中
三:使用Shader实现UI描边
以上是关于UGUI源码解析——Outline的主要内容,如果未能解决你的问题,请参考以下文章
