web worker简介
Posted michael_yqs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web worker简介相关的知识,希望对你有一定的参考价值。
Web Workers 是 html5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由web Worker运行而不冻结用户界面。它独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
1、Web Worker的创建是在主线程当中通过传入文件的url来实现的。如下所示:
var webworker=new Worker('my_task.js');
返回的webworker对象,该对象可以完成与worker线程的通信,主要通过webworker.postMessage()向线程发送消息,通过webworker.onmessage=function(evt)来监听worker线程发送到主线程的消息,通过webworker.οnerrοr=function(evt)来监听线程中的错误消息,通过webworker.terminate()来告诉worker线程立即终止执行。
2、web worker线程是无法操作Dom对象的,所以像prompt、alert、console等都是无法在web worker线程中使用的,所以调试不太处理。但是可以将调试发送给主线程,主线程通过web worker线程发出的请求作出处理。
3、用于创建webworker线程的js文件必须和当前页面遵循同源策略,也就是说不能跨域请求js文件;另外,线程之间的消息传递是不能有Function对象的,就是说不能够传递函数,在safari浏览器中只能传递数字/字符串等基本值(连Object都不行)。并且所有线程之间的数据并不是常规的引用方式,都是一份独立的拷贝。因此一般情况下,我们会将传递的参数转化为字符串进行传递,可以通过JSON.stringify()和JSON.parse()来处理。
下面是一个简单的例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
li
list-style: none;
font-family: "微软雅黑";
</style>
</head>
<body>
<button id="send">开始聊天</button>
<ul id="message">
</ul>
<script type="text/javascript">
if(typeof(Worker)!=="undefined")
var myWorker = new Worker("my_task.js");
myWorker.onmessage = function (oEvent) //接收线程发过来的消息
console.log("Worker said : " + oEvent.data);
;
document.getElementById("send").οnclick=function()
var msg=prompt("说点什么")||"你好!";
myWorker.postMessage(msg);//向另外的线程发送消息
var li=document.createElement("li");
li.innerHTML="他说:"+msg;
document.getElementById("message").appendChild(li);
myWorker.onmessage=function(data)
var li1=document.createElement("li");
li1.innerHTML="她回复:"+data.data.msg+" "+data.data.time;
document.getElementById("message").appendChild(li1);
else
alert("不支持web worker ");
</script>
</body>
</html>
同源的web worker线程my_task.js:
onmessage = function (oEvent) //对主线程回传回来的消息进行处理
postMessage(
time:new Date(),
msg:oEvent.data+"[自动回复] "
);
;效果展示:

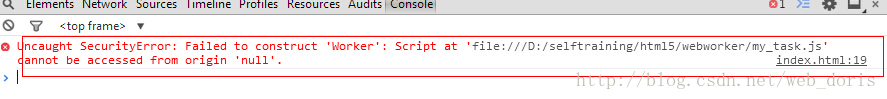
这个地方有一个需要注意的就是,用来测试的js和html文件都需要发布到站点才可以正常访问,否则会提示这个错误:
Uncaught SecurityError: Failed to construct 'Worker': Script at 'file:///D:/selftraining/html5/webworker/my_task.js' cannot be accessed from origin 'null'.

我一般是用iis配一个测试站点。
以上是关于web worker简介的主要内容,如果未能解决你的问题,请参考以下文章