Flutter-状态管理
Posted 一叶飘舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter-状态管理相关的知识,希望对你有一定的参考价值。
1.状态管理原则
StatefulWidget的状态应该被谁管理?Widget本身?父 Widget ?都会?还是另一个对象?答案是取决于实际情况!以下是管理状态的最常见的方法:
- Widget 管理自己的状态。setState
- Widget 管理子 Widget 状态。
- 混合管理(父 Widget 和子 Widget 都管理状态)。
- 全局状态管理 (三方)
如何决定使用哪种管理方法?下面是官方给出的一些原则可以帮助你做决定:
- 如果状态是用户数据,如复选框的选中状态、滑块的位置,则该状态最好由父 Widget 管理。
- 如果状态是有关界面外观效果的,例如颜色、动画,那么状态最好由 Widget 本身来管理。
- 如果某一个状态是不同 Widget 共享的则最好由它们共同的父 Widget 管理。
一般的原则是:如果状态是组件私有的,则应该由组件自己管理;如果状态要跨组件共享,则该状态应该由各个组件共同的父元素来管理。对于组件私有的状态管理很好理解,但对于跨组件共享的状态,管理的方式就比较多了。
2.官方状态管理方式
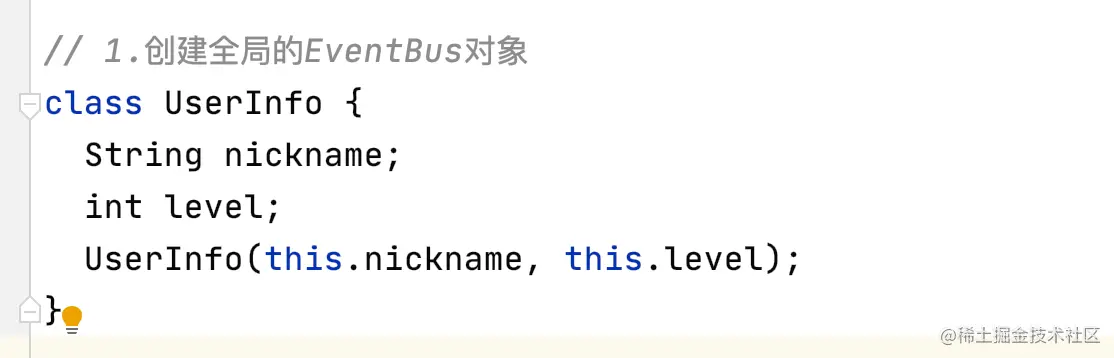
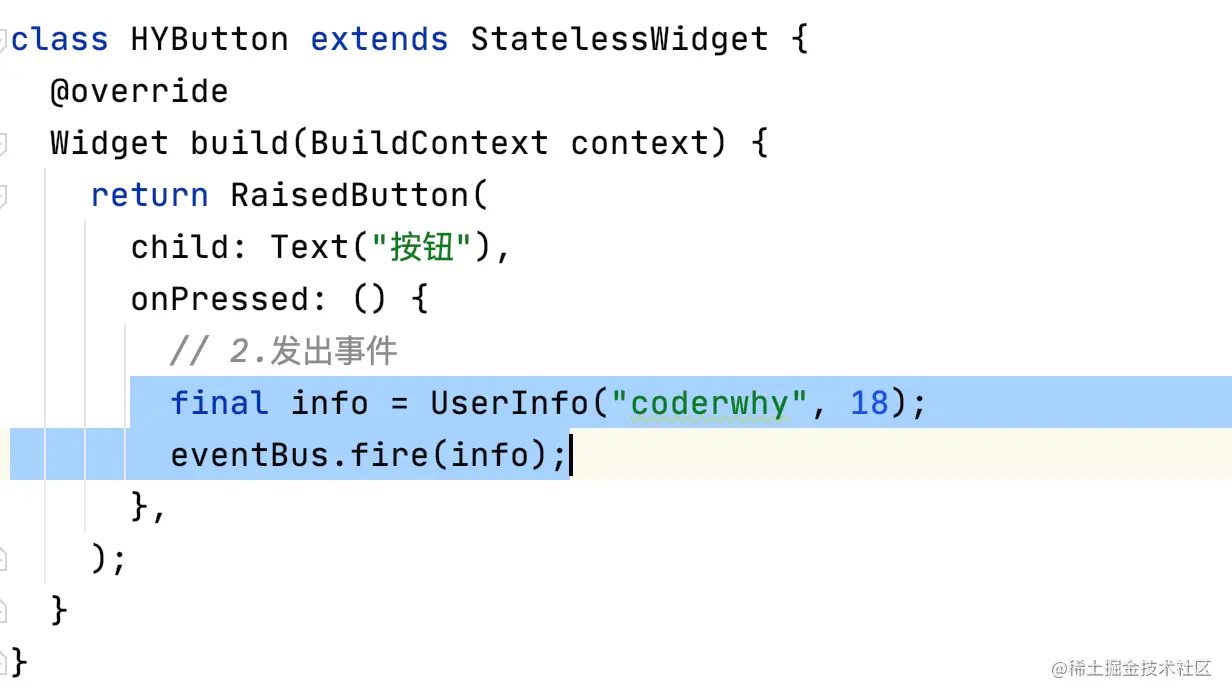
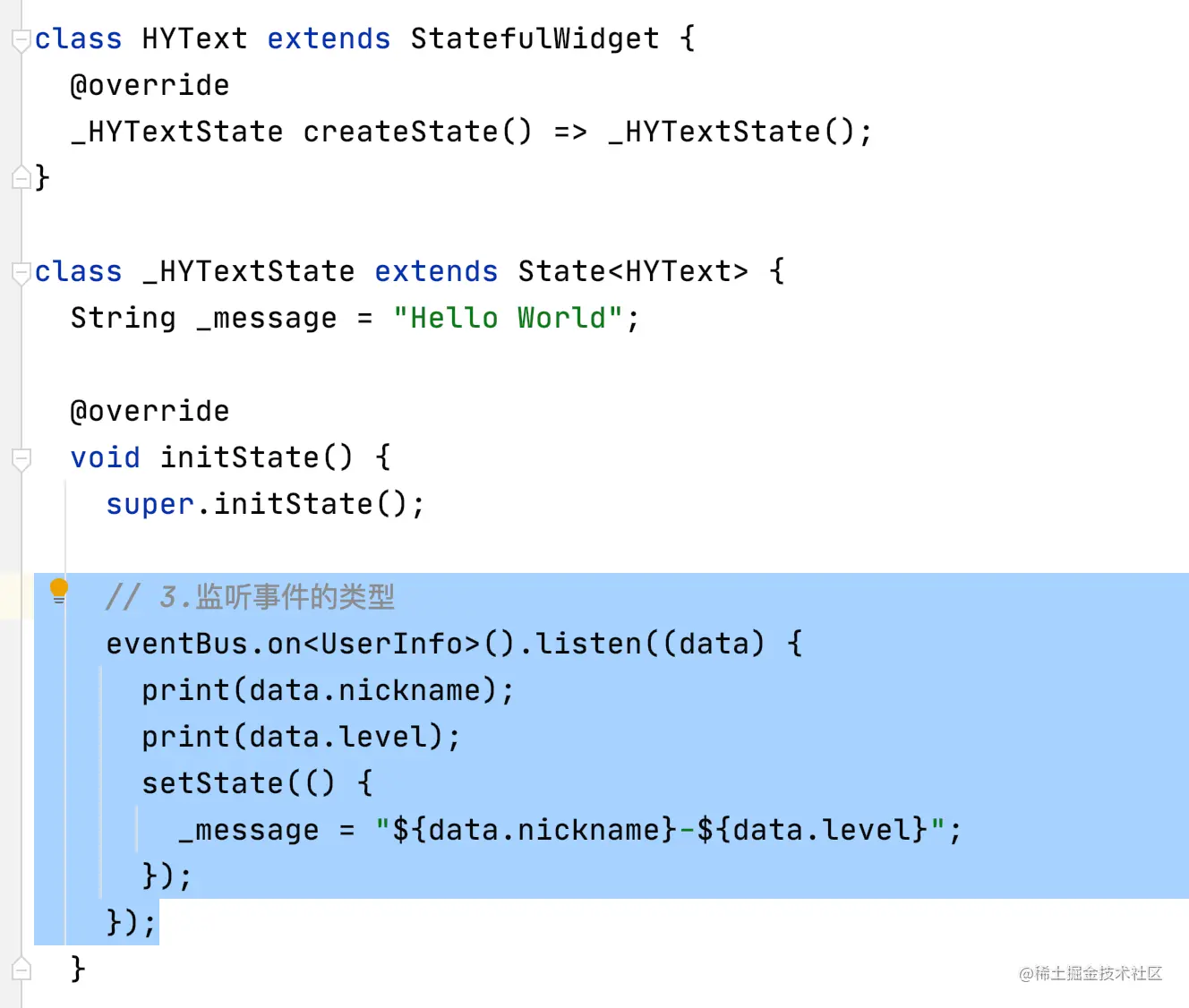
2.1全局事件总线EventBus
它是一个观察者模式的实现,通过它就可以实现跨组件状态同步:状态持有方(发布者)负责更新、发布状态,状态使用方(观察者)监听状态改变事件来执行一些操作。



我们可以发现,通过观察者模式来实现跨组件状态共享有一些明显的缺点:
- 必须显式定义各种事件,不好管理。
- 订阅者必须需显式注册状态改变回调,也必须在组件销毁时手动去解绑回调以避免内存泄露。
2.2InheritedWidget
比如我们在应用的根 widget 中通过InheritedWidget共享了一个数据,那么我们便可以在任意子widget 中来获取该共享的数据!
当InheritedWidget数据发生变化时,可以自动更新依赖的子孙组件!利用这个特性,我们可以将需要跨组件共享的状态保存在InheritedWidget中,然后在子组件中引用InheritedWidget
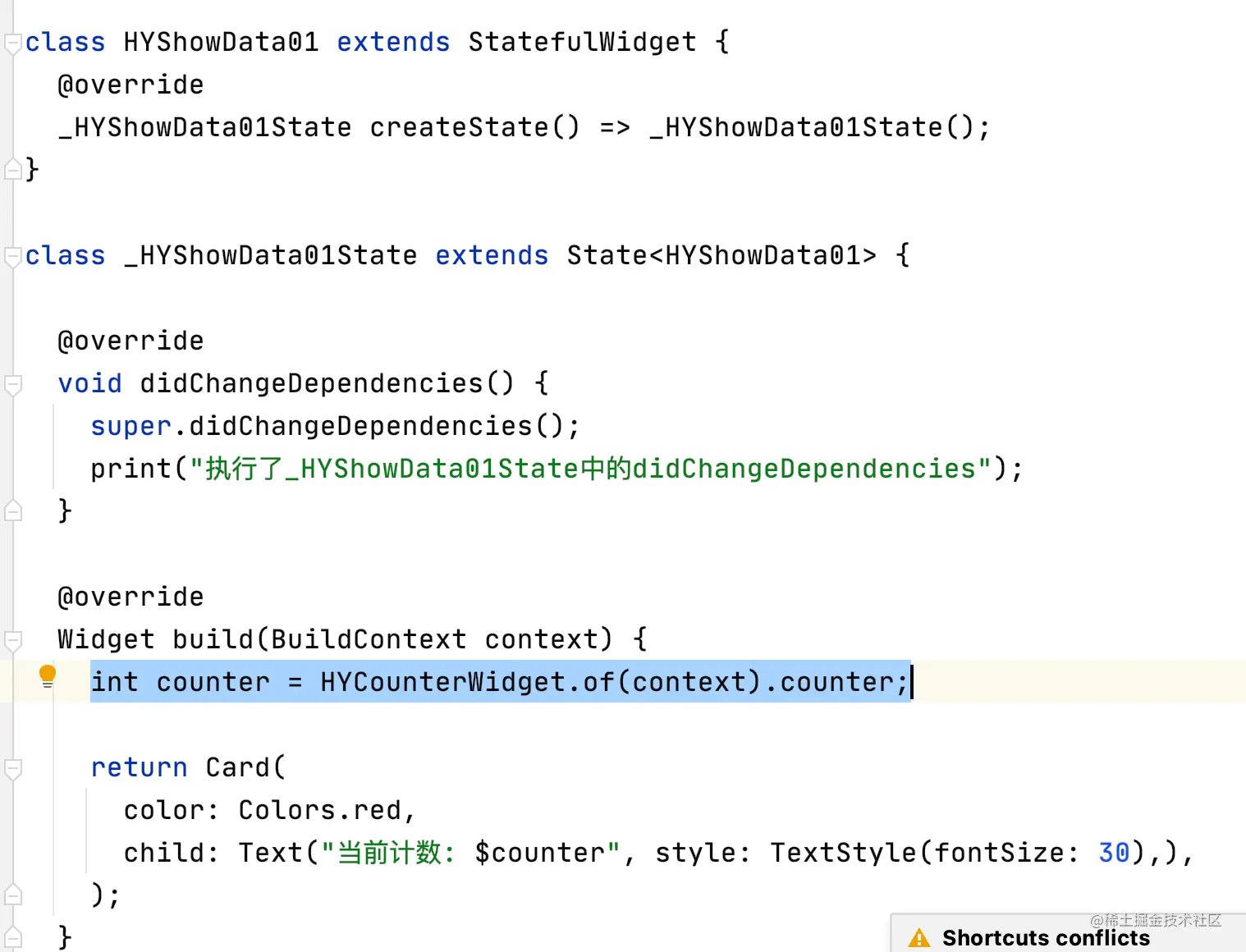
用法: •自定义Widget继承自lnheritedWidget, 并且自定义static of方法,用于child获取当前实例 •实现 Inheritedwidtet 类中的 updateShoulaNotify 方法,用于返回update条件; 当数据变化时,调用自定义widget的State类中的setState(方法,触发整棵Inheritedwldget tree的更新
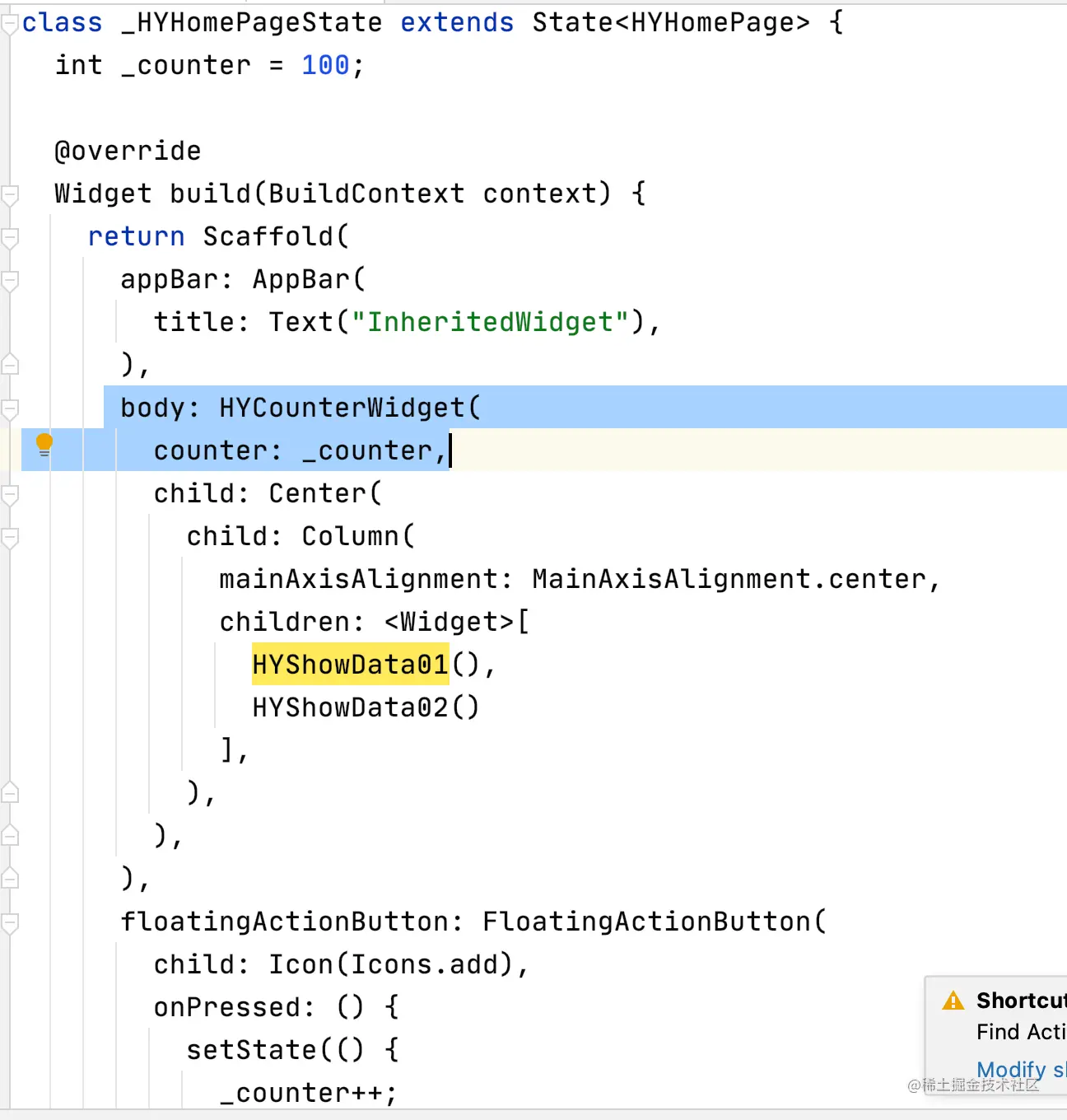
定义一个共享数据的InheritedWidget,需要继承自InheritedWidget
class HYCounterWidget extends InheritedWidget
// 1.要共享的数据
final int counter;
// 2.定义构造方法
HYCounterWidget(this.counter, Widget child): super(child: child);
// 3.获取组件最近的当前InheritedWidget
static HYCounterWidget of(BuildContext context)
// 沿着Element树, 去找到最近的HYCounterElement, 从Element中取出Widget对象
return context.dependOnInheritedWidgetOfExactType();
// 4.绝对要不要回调State中的didChangeDependencies
// 如果返回true: 执行依赖当期的InheritedWidget的State中的didChangeDependencies
@override
bool updateShouldNotify(HYCounterWidget oldWidget)
return oldWidget.counter != counter;


优点:
- 自动订阅
InheritedWidget内部会维护一个Widget的Map,当子Widget调用Context#inheritFromWidgetOfExactType时就会自动将子Widget存入Map中,并且将InheritedWidget返回给子Widget。
- 自动通知
InheritedWidget重建后悔自动触发InheritElement的Update方法。
缺点:
- 无法分离视图逻辑和业务逻辑。
- 无法定向通知/指向性通知。
InheritedWidget不会区分Widget是否需要更新的问题,每次更新都会通知所有的子Widget。因此需要配合StreamBuilder来解决问题。
StreamBuilder是Flutter封装好的监听Stream数据变化的Widget,本质上是一个StatefulWidget,内部通过Stream.listen()来监听传入的stream的变化,当监听到有变化时就调用setState()方法来更新Widget。
关于stream的介绍的文章到处都有,别人写的也很详细,这里就不再赘述了。
有了StreamBuilder,我们可以在子Widget上通过StreamBuilder来监听InheritedWidget中的Stream的数据变化,然后判断是否需要更新当前的子Widget,这样就完成了数据的定向通知。
2.3Provider
Provider是目前官方推荐的全局状态管理工具,由社区作者Remi Rousselet 和 Flutter Team共同编写。
它对InheritedWidget进行了上层封装,致力解决原生setState方案的props臃肿、展示与逻辑耦合问题。
它的原理就是绑定 Inheritedwidget 与依 赖它的子孙组件的依赖关系,并且当 Inheritedwidget 数据发生变化时,可以自动更新依赖的子孙 组件。
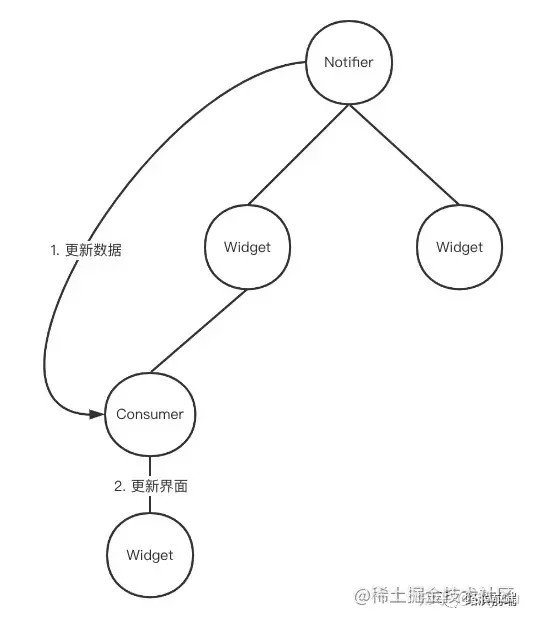
Provider将页面分为业务和视图两层,并定义Notifier、Consumer两个核心概念:
- Notifier负责实现业务逻辑,且在数据更新时发出通知。
- Consumer负责实现界面逻辑,并在数据更新时更新自身,以及用户交互时调用Notifier方法。

组件间通信依赖公共Notifier父节点完成,其流程为:
- 组件A调用Notifier方法更新数据。
- Notifier节点通知组件B数据更新。
优势
- 方案涉及概念少,上手成本低。
劣势
- 数据流分为业务、视图两层。项目规模变大时,业务层复杂度容易指数级增长。
- 组件通信方式依赖公共Notifier父节点,数据同步与组件树结构强耦合,项目维护成本高。
- 组件不可插拔,组件获取数据依赖Notifier父节点,与组件树结构强耦合,项目维护成本高。
使用之前,我们需要先引入对它的依赖,截止这篇文章,Provider的最新版本为4.0.4:
dependencies:
provider: ^4.0.4
2.3.1 Provider基本使用
在使用Provider的时候,我们主要关心三个概念:
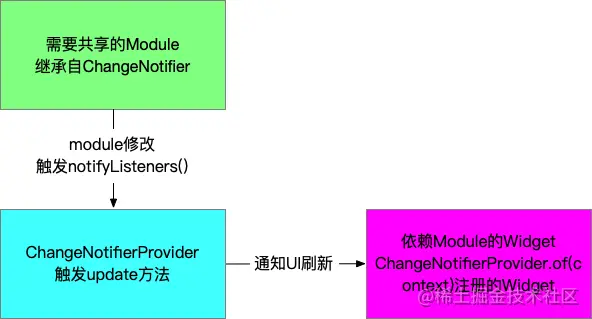
- ChangeNotifier:真正数据(状态)存放的地方
- ChangeNotifierProvider:Widget树中提供数据(状态)的地方,会在其中创建对应的ChangeNotifier
- Consumer:Widget树中需要使用数据(状态)的地方

我们先来完成一个简单的案例,将官方计数器案例使用Provider来实现:
第一步:创建自己的ChangeNotifier
我们需要一个ChangeNotifier来保存我们的状态,所以创建它
- 这里我们可以使用继承自ChangeNotifier,也可以使用混入,这取决于概率是否需要继承自其它的类
- 我们使用一个私有的_counter,并且提供了getter和setter
- 在setter中我们监听到_counter的改变,就调用notifyListeners方法,通知所有的Consumer进行更新
class CounterProvider extends ChangeNotifier
int _counter = 100;
int get counter
return _counter;
set counter(int value)
_counter = value;
notifyListeners();
第二步:在Widget Tree中插入ChangeNotifierProvider
我们需要在Widget Tree中插入ChangeNotifierProvider,以便Consumer可以获取到数据:
- 将ChangeNotifierProvider放到了顶层,这样方便在整个应用的任何地方可以使用CounterProvider
void main()
runApp(ChangeNotifierProvider(
create: (context) => CounterProvider(),
child: MyApp(),
));
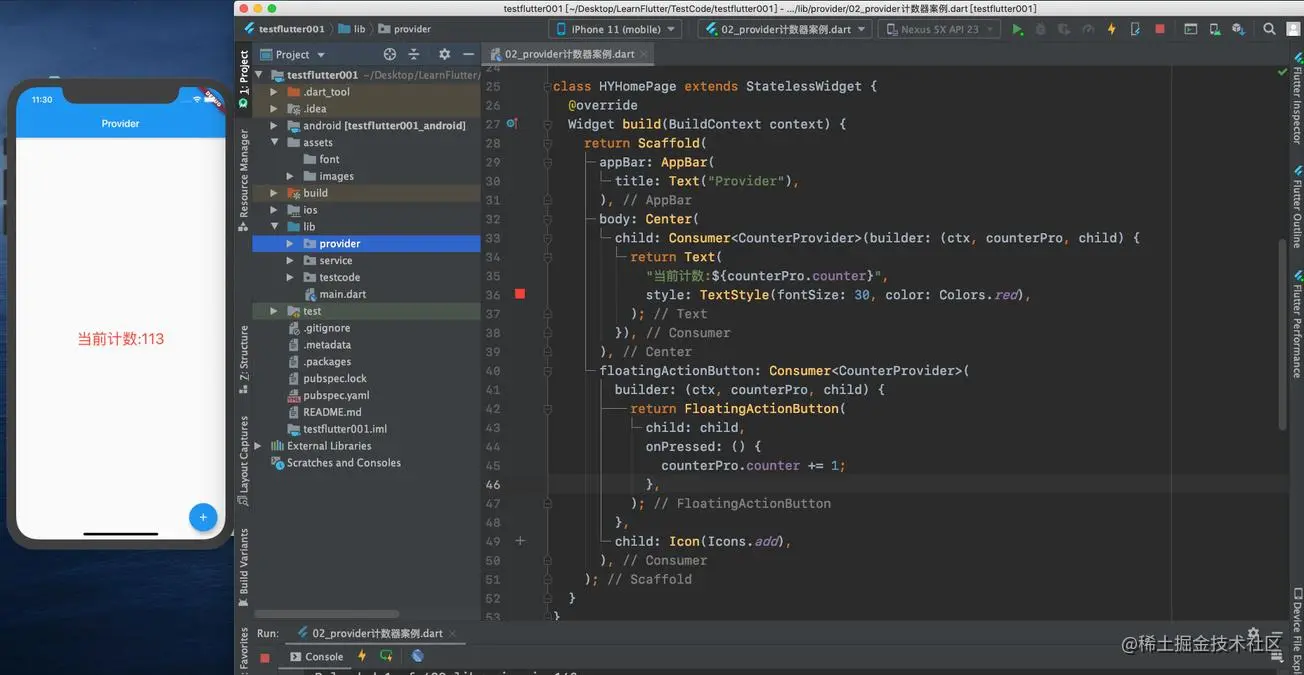
第三步:在首页中使用Consumer引入和修改状态
- 引入位置一:在body中使用Consumer,Consumer需要传入一个builder回调函数,当数据发生变化时,就会通知依赖数据的Consumer重新调用builder方法来构建;
- 引入位置二:在floatingActionButton中使用Consumer,当点击按钮时,修改CounterNotifier中的counter数据;
class HYHomePage extends StatelessWidget
@override
Widget build(BuildContext context)
return Scaffold(
appBar: AppBar(
title: Text("列表测试"),
),
body: Center(
child: Consumer<CounterProvider>(
builder: (ctx, counterPro, child)
return Text("当前计数:$counterPro.counter", style: TextStyle(fontSize: 20, color: Colors.red),);
),
),
floatingActionButton: Consumer<CounterProvider>(
builder: (ctx, counterPro, child)
return FloatingActionButton(
child: child,
onPressed: ()
counterPro.counter += 1;
,
);
,
child: Icon(Icons.add),
),
);
Consumer的builder方法解析:
- 参数一:context,每个build方法都会有上下文,目的是知道当前树的位置
- 参数二:ChangeNotifier对应的实例,也是我们在builder函数中主要使用的对象
- 参数三:child,目的是进行优化,如果builder下面有一颗庞大的子树,当模型发生改变的时候,我们并不希望重新build这颗子树,那么就可以将这颗子树放到Consumer的child中,在这里直接引入即可(注意我案例中的Icon所放的位置)

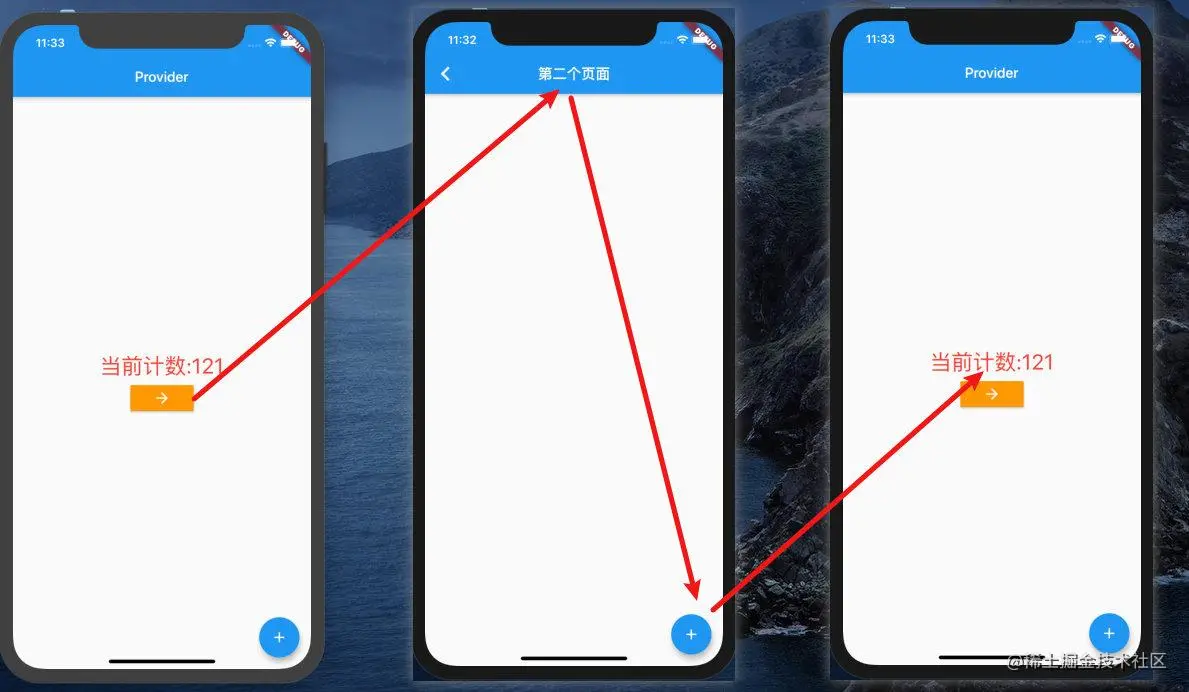
案例效果
步骤四:创建一个新的页面,在新的页面中修改数据
class SecondPage extends StatelessWidget
@override
Widget build(BuildContext context)
return Scaffold(
appBar: AppBar(
title: Text("第二个页面"),
),
floatingActionButton: Consumer<CounterProvider>(
builder: (ctx, counterPro, child)
return FloatingActionButton(
child: child,
onPressed: ()
counterPro.counter += 1;
,
);
,
child: Icon(Icons.add),
),
);

第二个页面修改数据
2.3.2. Provider.of的弊端
事实上,因为Provider是基于InheritedWidget,所以我们在使用ChangeNotifier中的数据时,我们可以通过Provider.of的方式来使用,比如下面的代码:
Text("当前计数:$Provider.of<CounterProvider>(context).counter",
style: TextStyle(fontSize: 30, color: Colors.purple),
),
我们会发现很明显上面的代码会更加简洁,那么开发中是否要选择上面这种方式了?
- 答案是否定的,更多时候我们还是要选择Consumer的方式。
为什么呢?因为Consumer在刷新整个Widget树时,会尽可能少的rebuild Widget。
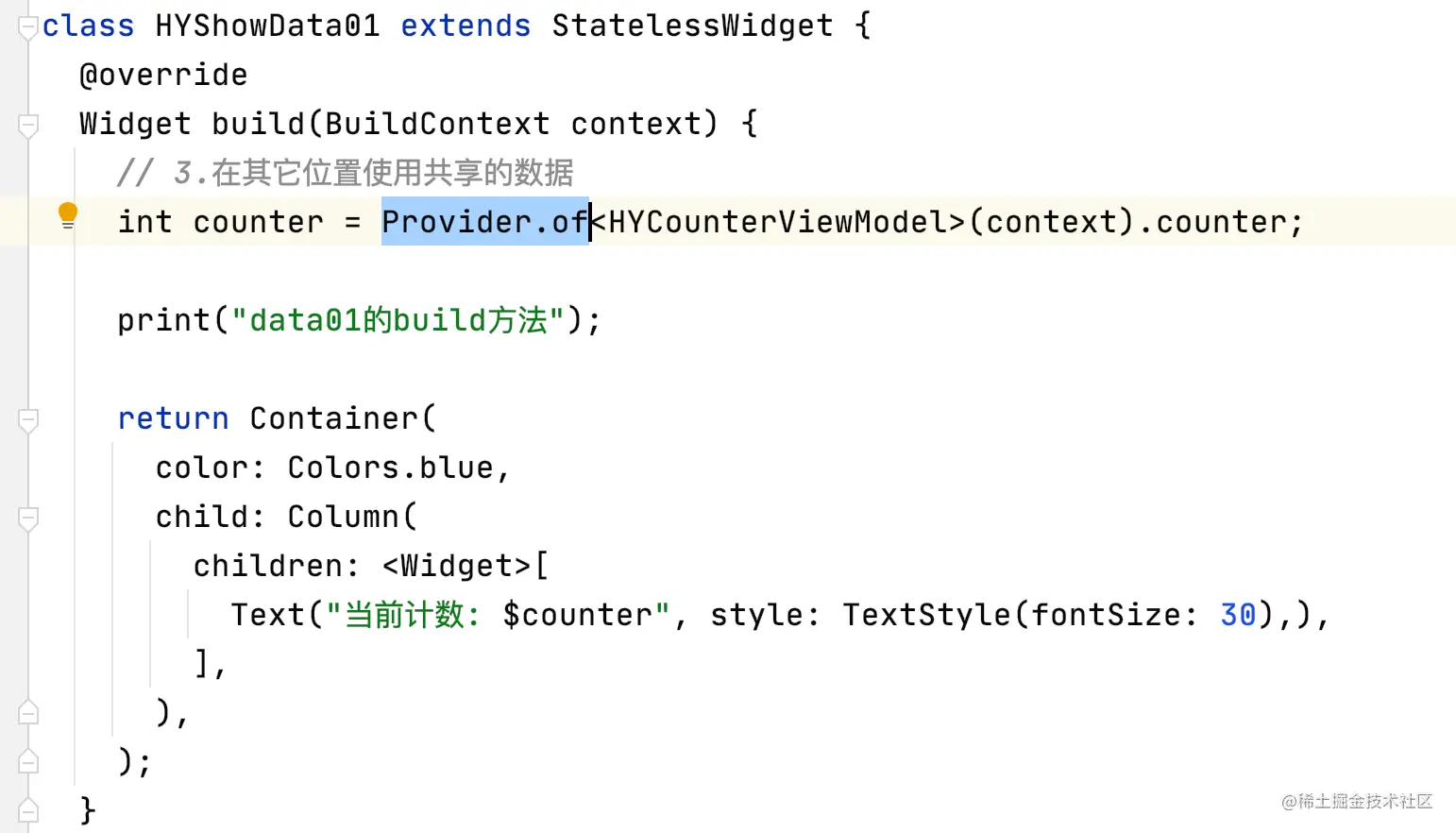
方式一:Provider.of的方式完整的代码:
- 当我们点击了floatingActionButton时,HYHomePage的build方法会被重新调用。
- 这意味着整个HYHomePage的Widget都需要重新build
class HYHomePage extends StatelessWidget
@override
Widget build(BuildContext context)
print("调用了HYHomePage的build方法");
return Scaffold(
appBar: AppBar(
title: Text("Provider"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("当前计数:$Provider.of<CounterProvider>(context).counter",
style: TextStyle(fontSize: 30, color: Colors.purple),
)
],
),
),
floatingActionButton: Consumer<CounterProvider>(
builder: (ctx, counterPro, child)
return FloatingActionButton(
child: child,
onPressed: ()
counterPro.counter += 1;
,
);
,
child: Icon(Icons.add),
),
);
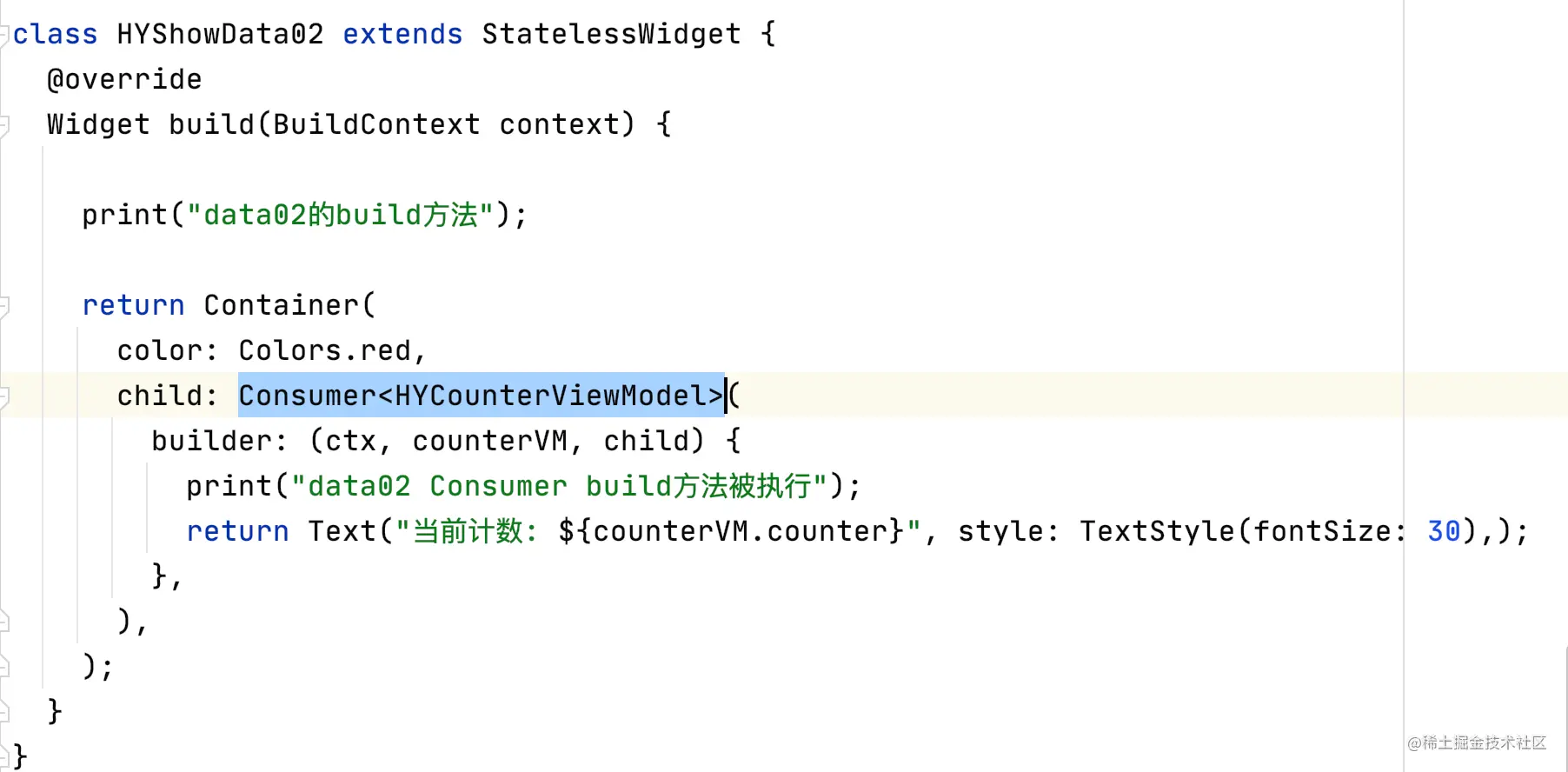
方式二:将Text中的内容采用Consumer的方式修改如下:
- 你会发现HYHomePage的build方法不会被重新调用;
- 设置如果我们有对应的child widget,可以采用上面案例中的方式来组织,性能更高;
Consumer<CounterProvider>(builder: (ctx, counterPro, child)
print("调用Consumer的builder");
return Text(
"当前计数:$counterPro.counter",
style: TextStyle(fontSize: 30, color: Colors.red),
);
),
2.3.3. Selector的选择
Consumer是否是最好的选择呢?并不是,它也会存在弊端
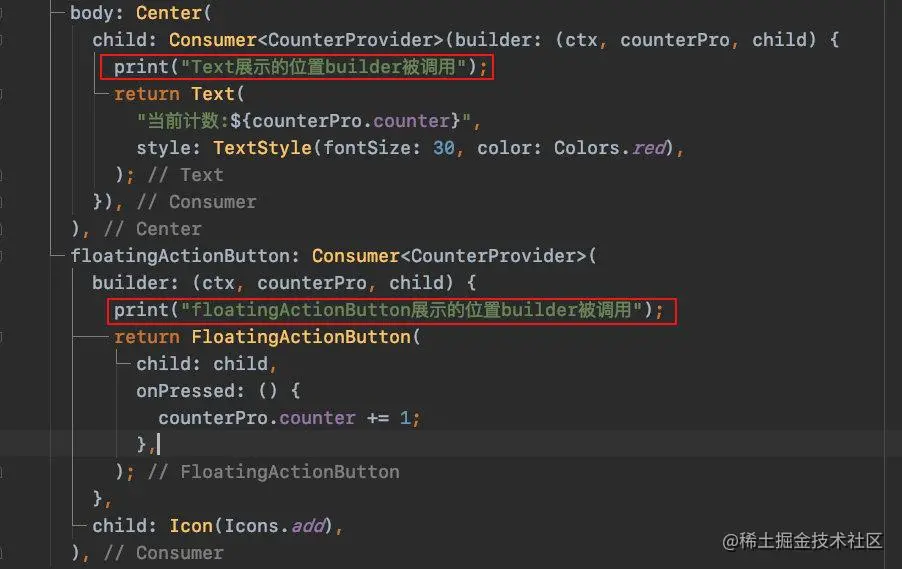
- 比如当点击了floatingActionButton时,我们在代码的两处分别打印它们的builder是否会重新调用;
- 我们会发现只要点击了floatingActionButton,两个位置都会被重新builder;
- 但是floatingActionButton的位置有重新build的必要吗?没有,因为它是否在操作数据,并没有展示;
- 如何可以做到让它不要重新build了?使用Selector来代替Consumer

Select的弊端
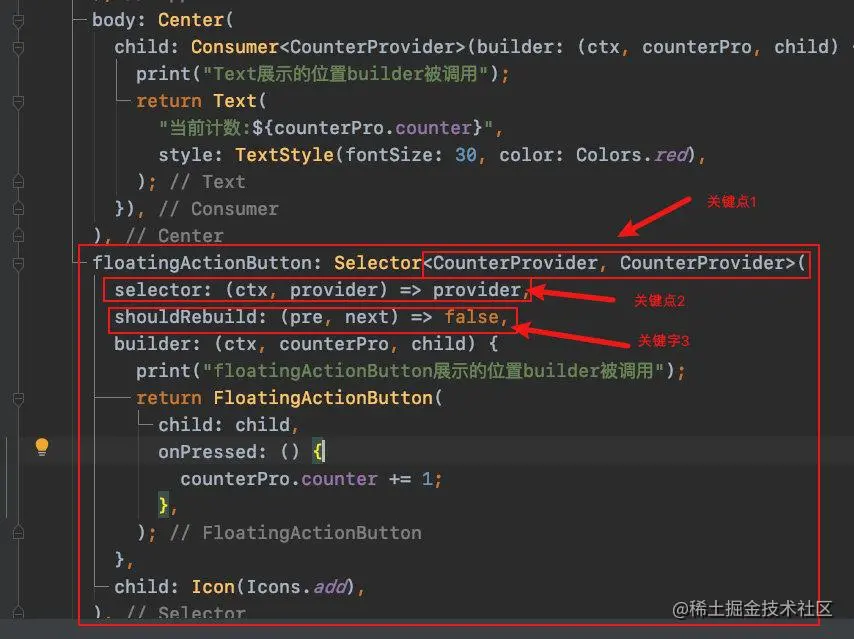
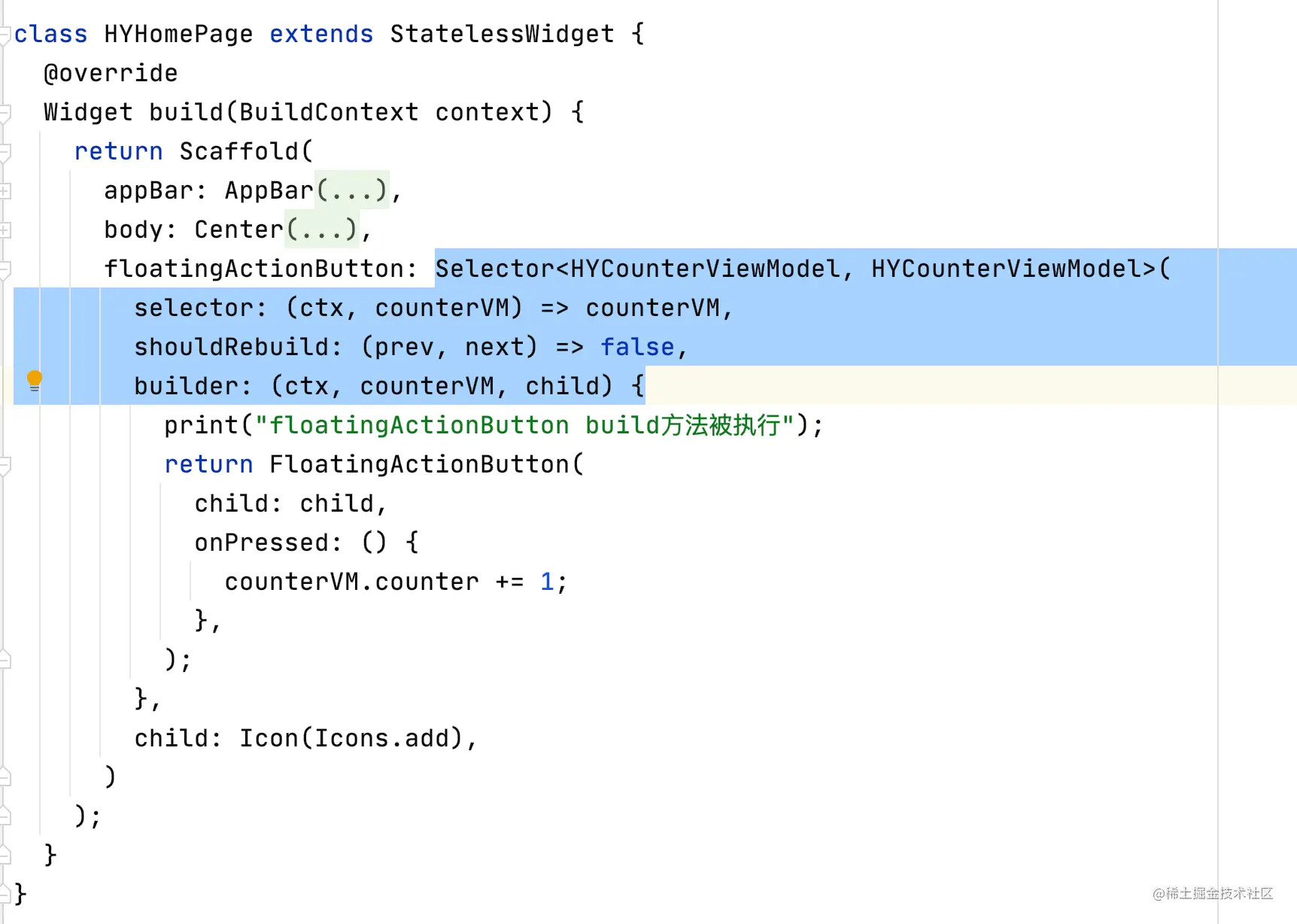
我们先直接实现代码,在解释其中的含义:
floatingActionButton: Selector<CounterProvider, CounterProvider>(
selector: (ctx, provider) => provider,
shouldRebuild: (pre, next) => false,
builder: (ctx, counterPro, child)
print("floatingActionButton展示的位置builder被调用");
return FloatingActionButton(
child: child,
onPressed: ()
counterPro.counter += 1;
,
);
,
child: Icon(Icons.add),
),
Selector和Consumer对比,不同之处主要是三个关键点:
-
关键点1:泛型参数是两个
- 泛型参数一:我们这次要使用的Provider
- 泛型参数二:转换之后的数据类型,比如我这里转换之后依然是使用CounterProvider,那么他们两个就是一样的类型
-
关键点2:selector回调函数
- 转换的回调函数,你希望如何进行转换
- S Function(BuildContext, A) selector
- 我这里没有进行转换,所以直接将A实例返回即可
-
关键点3:是否希望重新rebuild
- 这里也是一个回调函数,我们可以拿到转换前后的两个实例;
- bool Function(T previous, T next);
- 因为这里我不希望它重新rebuild,无论数据如何变化,所以这里我直接return false;

Selector的使用
这个时候,我们重新测试点击floatingActionButton,floatingActionButton中的代码并不会进行rebuild操作。
所以在某些情况下,我们可以使用Selector来代替Consumer,性能会更高。
2.3.4. MultiProvider
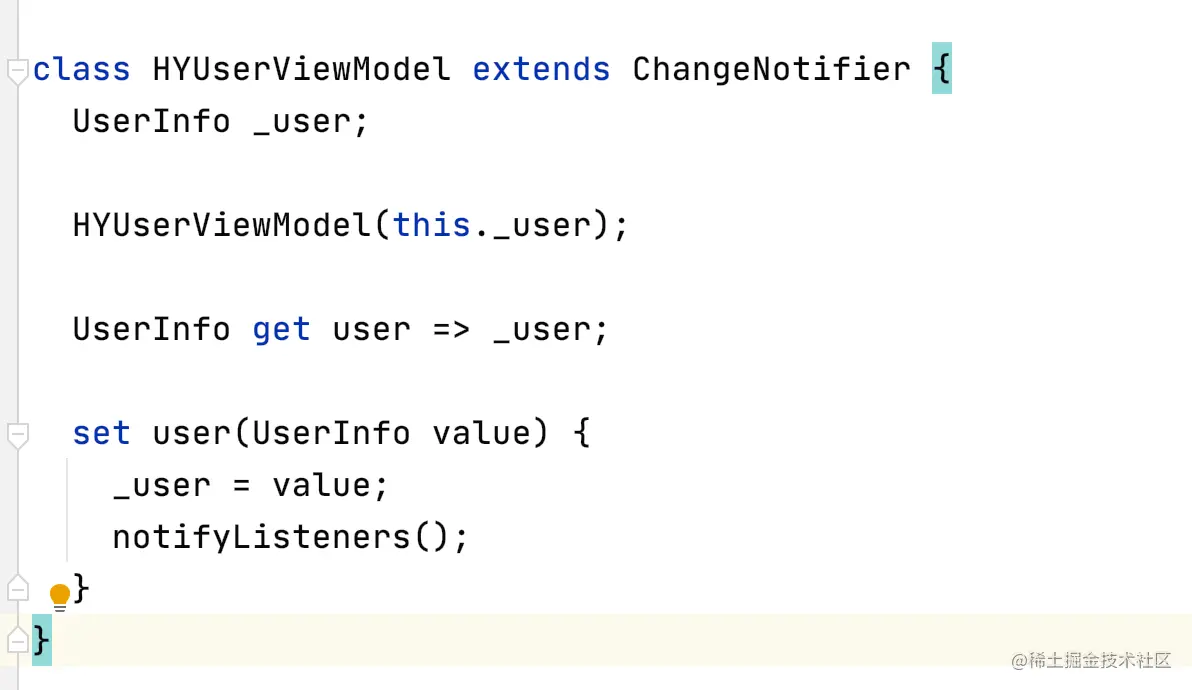
在开发中,我们需要共享的数据肯定不止一个,并且数据之间我们需要组织到一起,所以一个Provider必然是不够的。
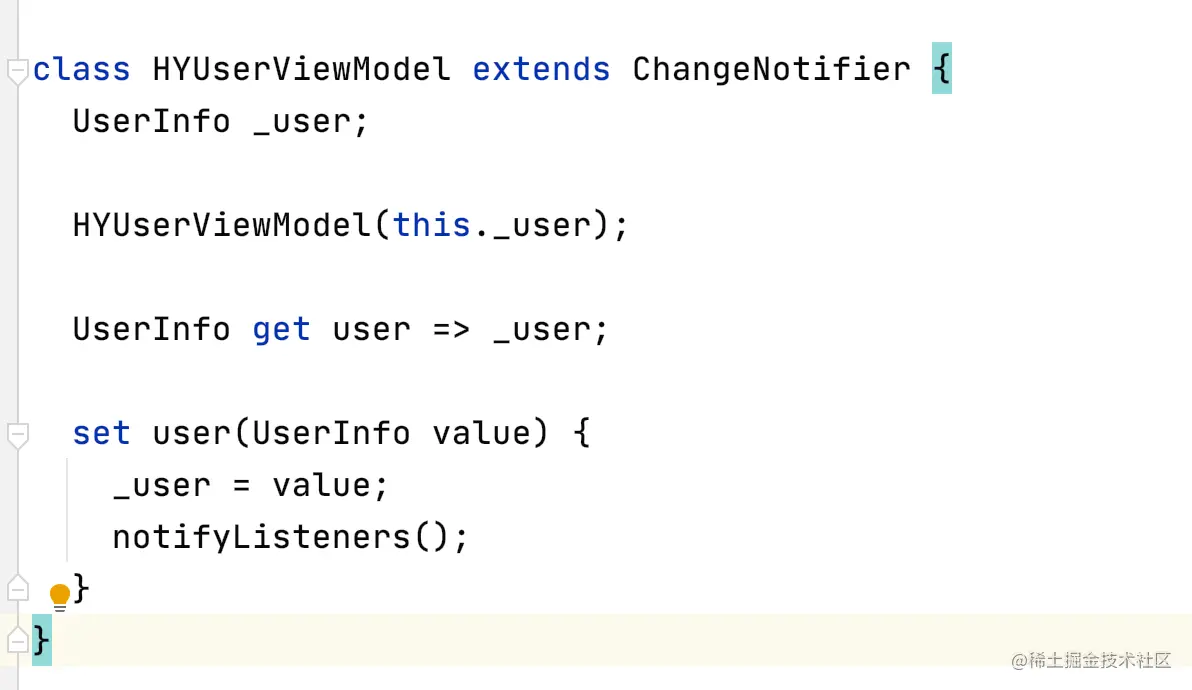
我们在增加一个新的ChangeNotifier
import 'package:flutter/material.dart';
class UserInfo
String nickname;
int level;
UserInfo(this.nickname, this.level);
class UserProvider extends ChangeNotifier
UserInfo _userInfo = UserInfo("why", 18);
set userInfo(UserInfo info)
_userInfo = info;
notifyListeners();
get userInfo
return _userInfo;
如果在开发中我们有多个Provider需要提供应该怎么做呢?
方式一:多个Provider之间嵌套
- 这样做有很大的弊端,如果嵌套层级过多不方便维护,扩展性也比较差
runApp(ChangeNotifierProvider(
create: (context) => CounterProvider(),
child: ChangeNotifierProvider(
create: (context) => UserProvider(),
child: MyApp()
),
));
方式二:使用MultiProvider
runApp(MultiProvider(
providers: [
ChangeNotifierProvider(create: (ctx) => CounterProvider()),
ChangeNotifierProvider(create: (ctx) => UserProvider()),
],
child: MyApp(),
));
provider自己的想法总结 重要!:
1. 创建自己需要共享的数据
2. 在应用程序的顶层ChangeNotifierProvider
3. 在其它位置使用共享的数据
- Provider.of: 当Provider中的数据发生改变时, Provider.of所在的Widget整个build方法都会重新构建
- Consumer(相对推荐): 当Provider中的数据发生改变时, 执行重新执行Consumer的builder
- Selector:
1.selector方法(作用,对原有的数据进行转换)
2.shouldRebuild(作用,要不要重新构建)





3.三方状态管理包
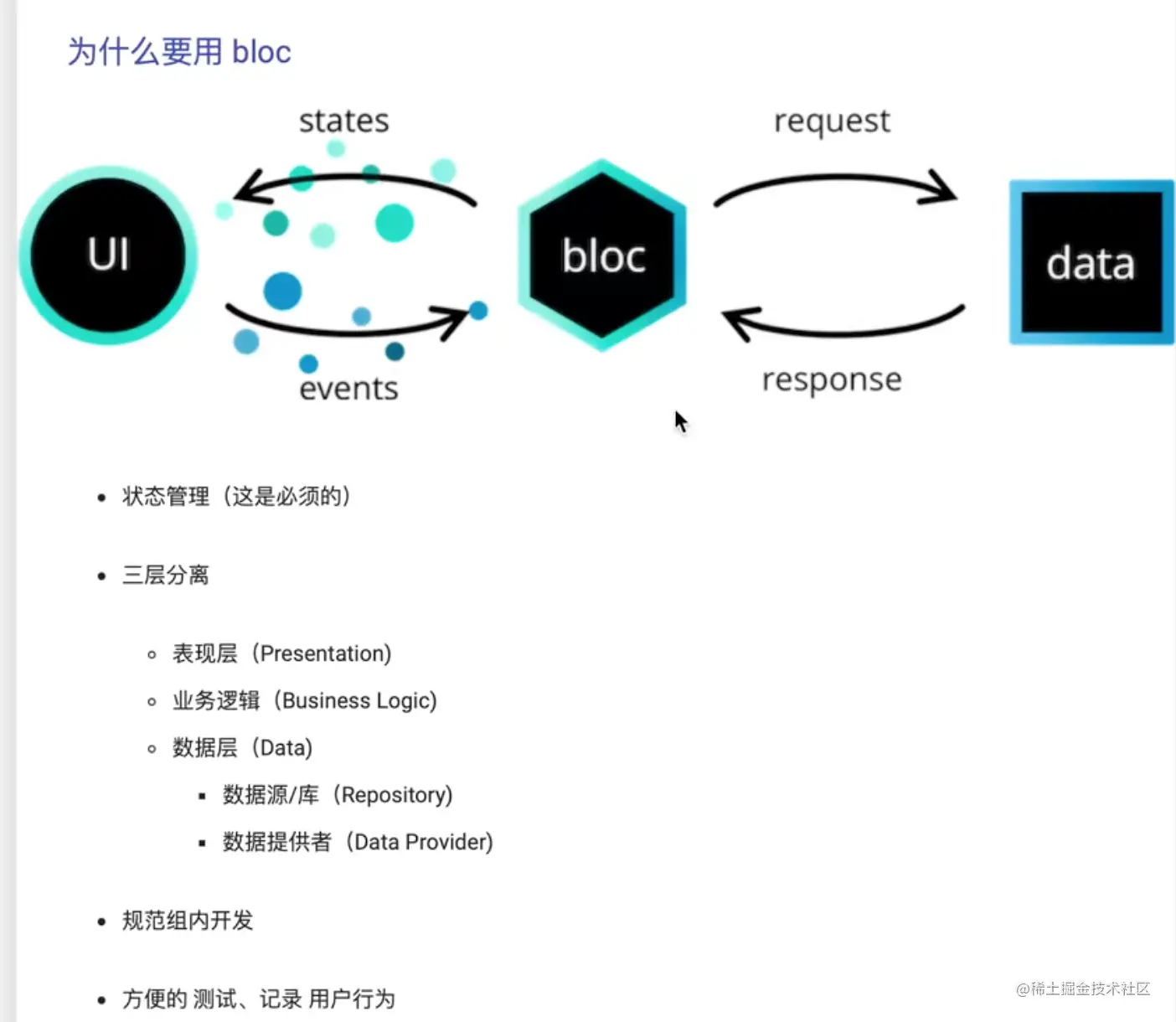
3.1 BLoC

BLoC是Business Logic Component设计模式在Flutter上的实现。它致力于解耦展示与逻辑分离,提升代码的可测试性。
整体结构上,BLoC类似多Store的redux并增加了大量响应式编程特性,相较于redux而言:
- 多Store解决了业务逻辑集中,复杂度容易指数级增长的问题,加强了不同业务逻辑间的作用域隔离。
- 响应式编程特性减少了redux中的模板代码。
整体数据流如下图:

优势
- 数据流分为全局多Store和视图两层。项目规模变大时,合理分配多个Store承载的业务逻辑可避免业务层复杂度过高。
- 组件通信方式依赖全局Store,数据同步与组件树结构解耦,便于项目维护。
- 组件可插拔,组件获取数据依赖全局Store,与组件树解耦,便于项目维护。
劣势
- 缺少局部Store无法实现业务逻辑在组件范围的自治。
3.2 fish-redux
-
- page:总页面,注册effect,reducer,component,adapter的功能,相关的配置都在此页面操作
- state:这地方就是我们存放子模块变量的地方;初始化变量和接受上个页面参数,也在此处,是个很重要的模块
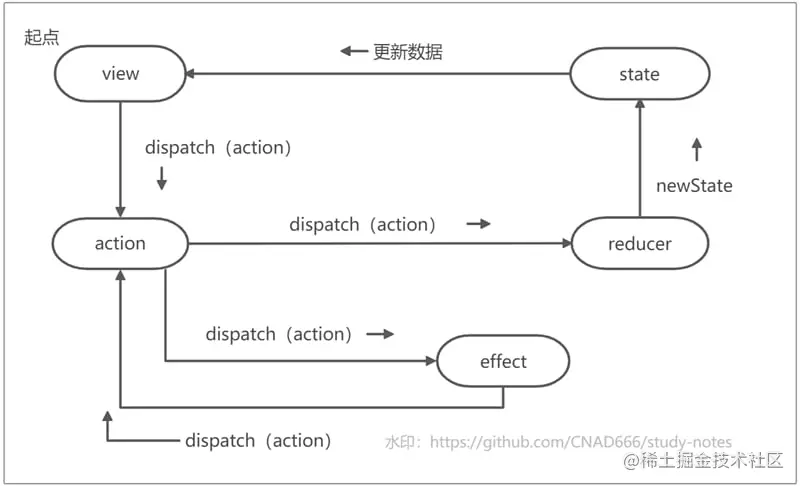
- view:主要是我们写页面的模块
- action:这是一个非常重要的模块,所有的事件都在此处定义和中转
- effect:相关的业务逻辑,网络请求等等的“副作用”操作,都可以写在该模块
- reducer:该模块主要是用来更新数据的,也可以写一些简单的逻辑或者和数据有关的逻辑操作
-
view ---> action(事件定义和中转) ---> effect (业务逻辑 网络)---> reducer(更新数据)

优点:
- 数据集中管理,框架自动完成reducer合并。
- 组件分治管理,组件之间以及和容器之间互相隔离。
- View、Reducer、Effect隔离。易于编写复用。
- 声明式配置组装。
- 良好的扩展性。
个人感觉fish_redux的设计适用于复杂的业务场景,加上复杂的目录结构以及相关概念,不太适合普通的数据不太复杂的业务。
3.3 redux
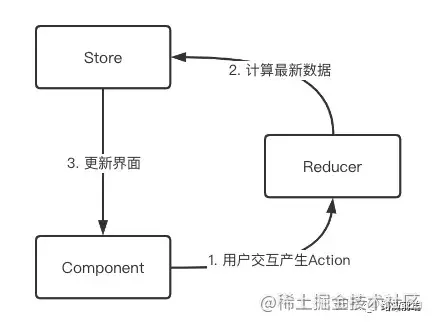
fish-redux将页面分为类redux的Store(业务)和Component(视图)两层,每个视图组件同样是redux标准结构。
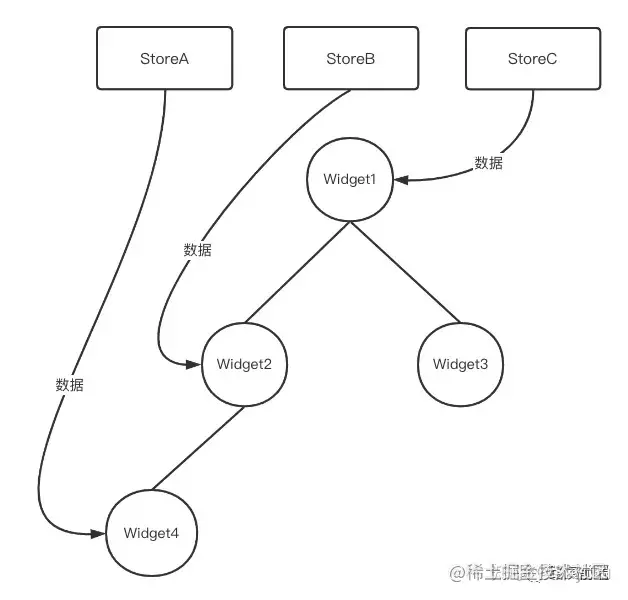
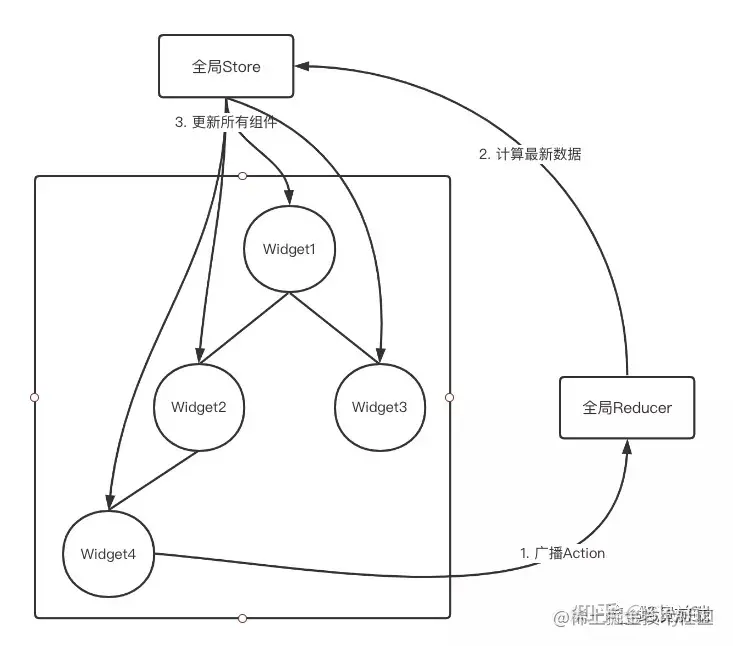
数据更新时,视图组件首先会尝试在自身Store中进行计算并更新自身,当发现缺少数据或更新将影响其他视图组件时,则将数据的改动广播至全局Store处理。
单个视图组件的数据流如下图:

整体数据流如下图:

优势
- 数据流分为全局Store、组件Store和组件视图三层。项目规模变大时,合理分配全局Store、组件Store承载的业务逻辑可避免业务层复杂度过高。同时组件Store的设计帮助实现业务逻辑在组件范围的自治。
- 组件通信方式依赖全局Store,数据同步与组件树结构解耦,便于项目维护。
- 组件可插拔,组件获取数据依赖全局Store,与组件树结构解耦,便于项目维护。
劣势
- redux模式下模板代码多,合理使用的门槛较高。
- 项目规模变大时,单一的全局Store仍有复杂度过高的可能。
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于Flutter-状态管理的主要内容,如果未能解决你的问题,请参考以下文章