transformjs污染了DOM?是你不了解它的强大
Posted W+7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transformjs污染了DOM?是你不了解它的强大相关的知识,希望对你有一定的参考价值。
Transform(element);
var tween = new TWEEN.Tween({ translateX: element.translateX, translateY: element.translateY })
.to({ translateX: 100, translateY: 100 }, 1000)
.onUpdate(function () {
element.translateX = this.translateX
element.translateY = this.translateY
})
.start();
requestAnimationFrame(animate);
function animate(time) {
requestAnimationFrame(animate);
TWEEN.update(time);
}这里由于 TWEEN.Tween会去遍历所以的属性并且设置初始值,如tween里面的代码:
// Set all starting values present on the target object
for (var field in object) {
_valuesStart[field] = parseFloat(object[field], 10);
}所以不能直接把 new TWEEN.Tween(element)。
因为在start之前,程序其实已经可以完全收集到所有需要to的属性,去运动便可以。我们可以自己封装一个tween去支持这种简便的方式。如:
var Tween = function (obj) {
this.obj = obj;
return this;
}
Tween.prototype = {
to: function (targets, duration, easing) {
this.duration = duration;
this.targets = targets;
return this;
},
start: function () {
this.startTime = new Date();
this._beginTick();
},
_beginTick: function () {
var _startValues = {},
targets = this.targets;
for (var key in targets) {
if (targets.hasOwnProperty(key)) {
_startValues[key] = this.obj[key];
}
}
var self = this;
this._interval = setInterval(function () {
var dt = new Date() - self.startTime;
for (var key in targets) {
if (targets.hasOwnProperty(key)) {
if (dt >= self.duration) {
clearInterval(self._interval);
} else {
var p = dt / self.duration;
var dv = targets[key] - self.obj[key];
self.obj[key] += dv * p;
}
}
}
}, 15)
}
}这里为了简便使用setInterval去进行loop,当然可以换成其他方式。现在便可以使用如下方式:
var element = document.querySelector("#test");
Transform(element);
var tween = new Tween(element)
.to({ translateX: 100, translateY: 100 }, 1000)
.start();当然这有点跑题了。这里只是对比直接使用DOM挂载和使用第三方对象挂载的区别。第三方挂载有点隔山打牛的感觉。
当然..,还没有完,不仅仅可以上面那个样子。那还可以把transformjs完全当作一个计算工具来用。
语法2
Transform.getMatrix3D(option)姿势
var matrix3d = Transform.getMatrix3D({
translateX: 0,
translateY: 100,
scaleX:2
});
console.log(matrix3d);打印出来你将得到下面的值:

你想用这个值来干什么就干什么吧。看transformjs源码可以得到 Transform.getMatrix3D一共支持的属性:
Transform.getMatrix3D = function (option) {
var defaultOption = {
translateX: 0,
translateY: 0,
translateZ: 0,
rotateX: 0,
rotateY: 0,
rotateZ: 0,
skewX: 0,
skewY: 0,
originX: 0,
originY: 0,
originZ: 0,
scaleX: 1,
scaleY: 1,
scaleZ: 1
};
for (var key in option) {
...
...
...
}语法3
Transform.getMatrix2D(option)不仅仅是3D matrix, transformjs也提供了2D的工具函数支持。
姿势
var matrix2d = Transform.getMatrix2D({
translateX: 0,
translateY: 100,
scaleX:2
});
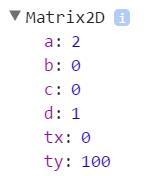
console.log(matrix2d);打印出来你将得到下面的值:

- a 水平缩放
- b 水平拉伸
- c 垂直拉伸
- d 垂直缩放
- tx 水平位移
- ty 垂直位移
那么得到这个Matrix2D有什么用?
- 缩放:scale(sx, sy) 等同于 matrix(sx, 0, 0, sy, 0, 0);
- 平移:translate(tx, ty) 等同于 matrix(1, 0, 0, 1, tx, ty);
- 旋转:rotate(deg) 等同于 matrix(cos(deg), sin(deg), -sin(deg), cos(deg), 0, 0);
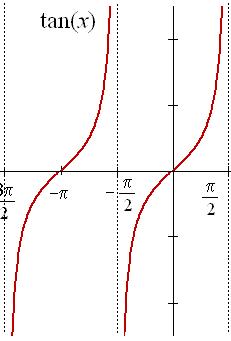
- 拉伸:skew(degx, degy) 等同于 matrix(1, tan(degy), tan(degx), 1, 0, 0);
看transformjs源码可以得到 Transform.getMatrix2D一共支持的属性:
Transform.getMatrix2D = function(option){
var defaultOption = {
translateX: 0,
translateY: 0,
rotation: 0,
skewX: 0,
skewY: 0,
originX: 0,
originY: 0,
scaleX: 1,
scaleY: 1
};
...
...
...
}特别注意事项
Transform.getMatrix2D 和Transform.getMatrix3D都是支持origin特性,请和transform-origin说拜拜
Transform.getMatrix2D 和Transform.getMatrix3D没有使用传统的Math.tan去实现shew,取而代之的是half of rotation
如2d的skew:
Math.cos(skewY), Math.sin(skewY), -Math.sin(skewX), Math.cos(skewX)以前腾讯IEG的同学问过为什么使用half of rotation,而不使用Math.tan?
原因很简单,Math.tan扭曲力度特别大,而且会有无穷大的值导致扭曲横跨整个屏幕。

而half of rotation则不会。
getMatrix2D有用吗?
用于Dom Transformation时候,可以用于兼容不支持CSS3 3D Transforms的浏览器
如,我们可以很轻松的把一些transformation属性转换成CSS3属性赋给DOM:
var matrix = Transform.getMatrix2D({
rotation: 30,
scaleX: 0.5,
scaleY: 0.5,
translateX: 100
});
ele.style.transform = ele.style.msTransform = ele.style.OTransform = ele.style.MozTransform = ele.style.webkitTransform = "matrix(" + [matrix.a, matrix.b, matrix.c, matrix.d, matrix.tx, matrix.ty].join(",") + ")";用于Canvas和SVG Transformation
什么?还能用于Canvas和SVG?是的,举个例子,在Canvas画一个旋转30度、缩小成0.5倍,并且平移(200,200)的图片:
var canvas = document.getElementById("ourCanvas"),
ctx = canvas.getContext("2d"),
img = new Image(),
rotation = 30 * Math.PI / 180;
img.onload = function () {
ctx.sava();
ctx.setTransform(
0.5 * Math.cos(rotation), 0.5 * Math.sin(rotation),
-0.5 * Math.sin(rotation), 0.5 * Math.cos(rotation),
200, 200
);
ctx.drawImage(img, 0, 0);
ctx.restore();
};
img.src = "asset/img/test.png";上面是我们传统的姿势。使用Transform.getMatrix2D 之后,变成这个样子:
var canvas = document.getElementById("ourCanvas"),
ctx = canvas.getContext("2d"),
img = new Image();
var matrix = Transform.getMatrix2D({
rotation: 30,
scaleX: 0.5,
scaleY: 0.5,
translateX: 200,
translateY: 200
});
img.onload = function () {
ctx.sava();
ctx.setTransform(matrix.a, matrix.b, matrix.c, matrix.d, matrix.tx, matrix.ty);
ctx.drawImage(img, 0, 0);
ctx.restore();
};
img.src = "asset/img/test.png";可以看到,这里让开发者不用自己去拼凑matrix。SVG的粒子就不再举例,和用于DOM的例子差不多,相信大家能够很快搞定。
开始使用吧
- 官方网站:http://alloyteam.github.io/AlloyTouch/transformjs/
- Github地址:https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs
最后,多谢大家对transformjs的建议,有了你们中肯建议和意见,才让它变得更好更灵活更强大。
-转载
以上是关于transformjs污染了DOM?是你不了解它的强大的主要内容,如果未能解决你的问题,请参考以下文章