IntelliJ IDEA前端必备插件
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IntelliJ IDEA前端必备插件相关的知识,希望对你有一定的参考价值。

有志者事竟成,破釜沉舟百二秦关终属楚
苦心人天不负,卧薪尝胆三千越甲可吞吴。
📌博主介绍
💒首页:水香木鱼
🛫专栏:工欲善其事必先利其器
✍简介: 博主姓:陈,名:春波。花名 “水香木鱼”,星座附属 “水瓶座一枚” 来自于富土肥沃的"黑龙江省"-美丽的 “庆安小镇”
🔰 格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
🔋 小目标: 成为 会设计 、会开发的 “万能钥匙”
📝文章内容
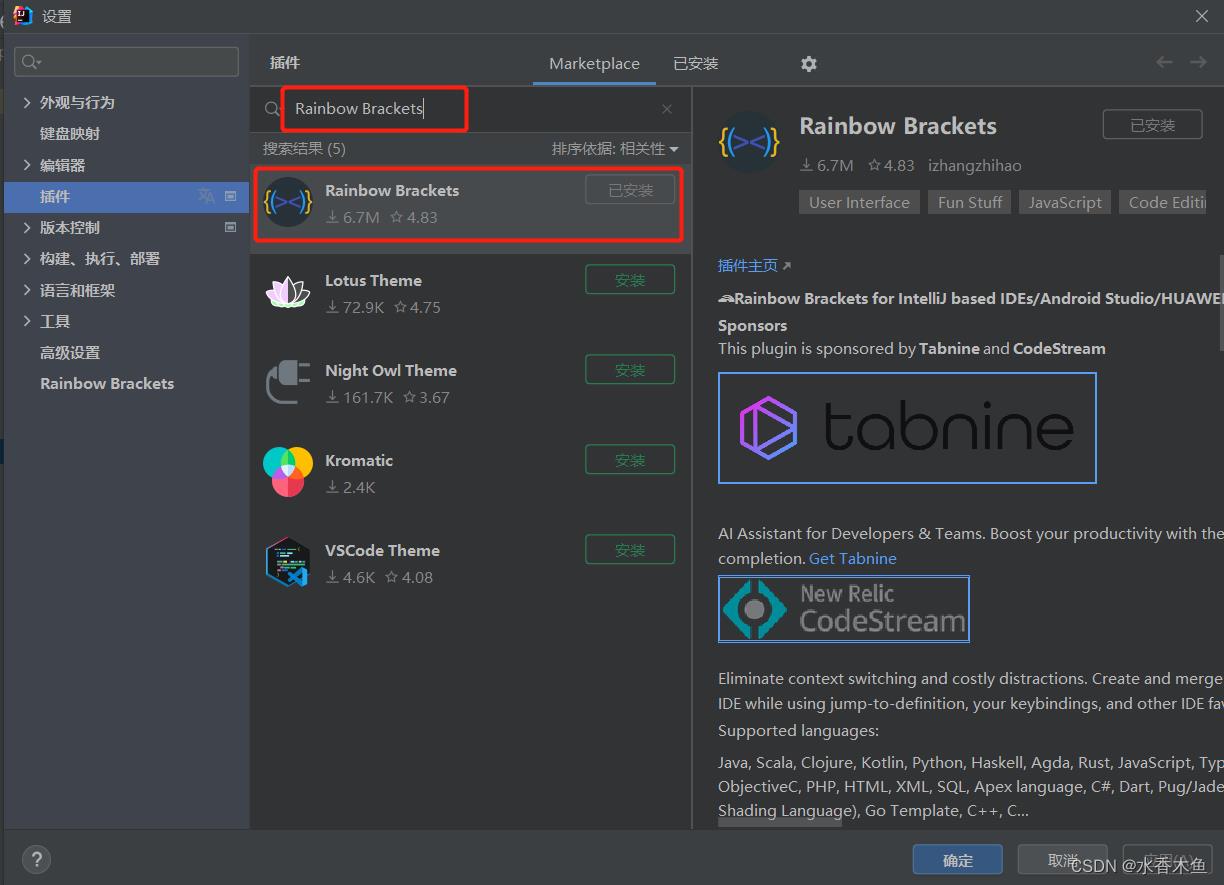
✍ 一、Rainbow Brackets
此插件区分,匹配括号的颜色;用于快速识别前一个括号对应后面的括号。
搜索Rainbow Brackets插件

安装后,重新启动编译器即可。
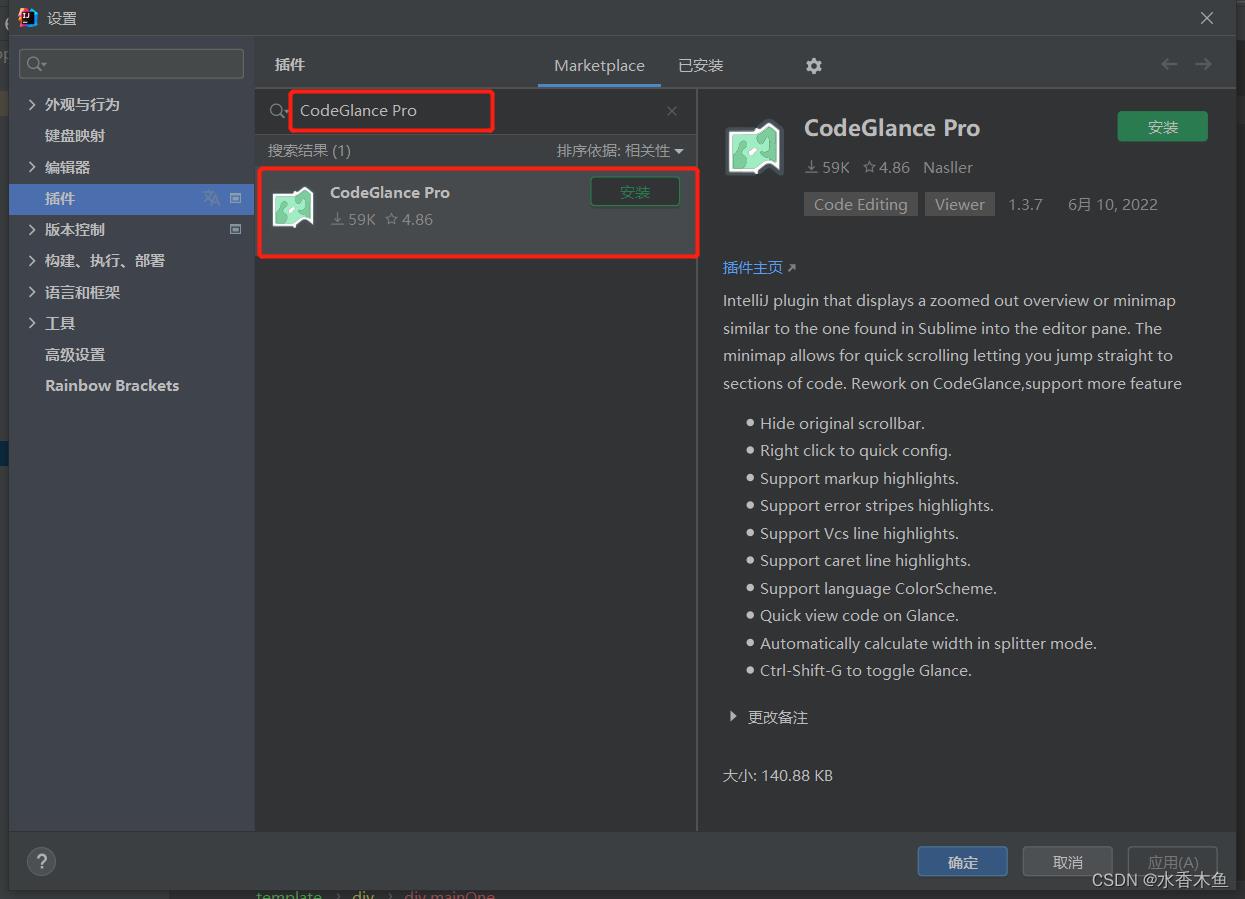
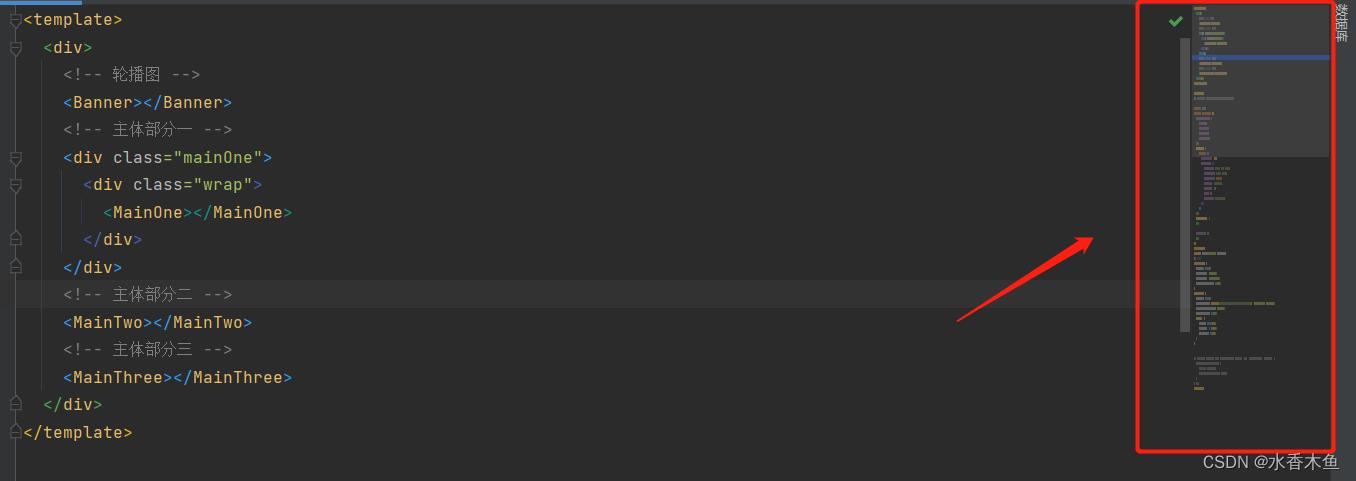
✍ 二、CodeGlance Pro
此插件,在右侧显示代码轮廓
搜索CodeGlance Pro插件


安装后,重新启动编译器即可。
✍ 三、FindBugs
静态代码检查插件,可以检查代码中的隐患,木鱼在这里,不过多做出阐述。

✍ 四、Translation
一款内置的idea 的翻译插件

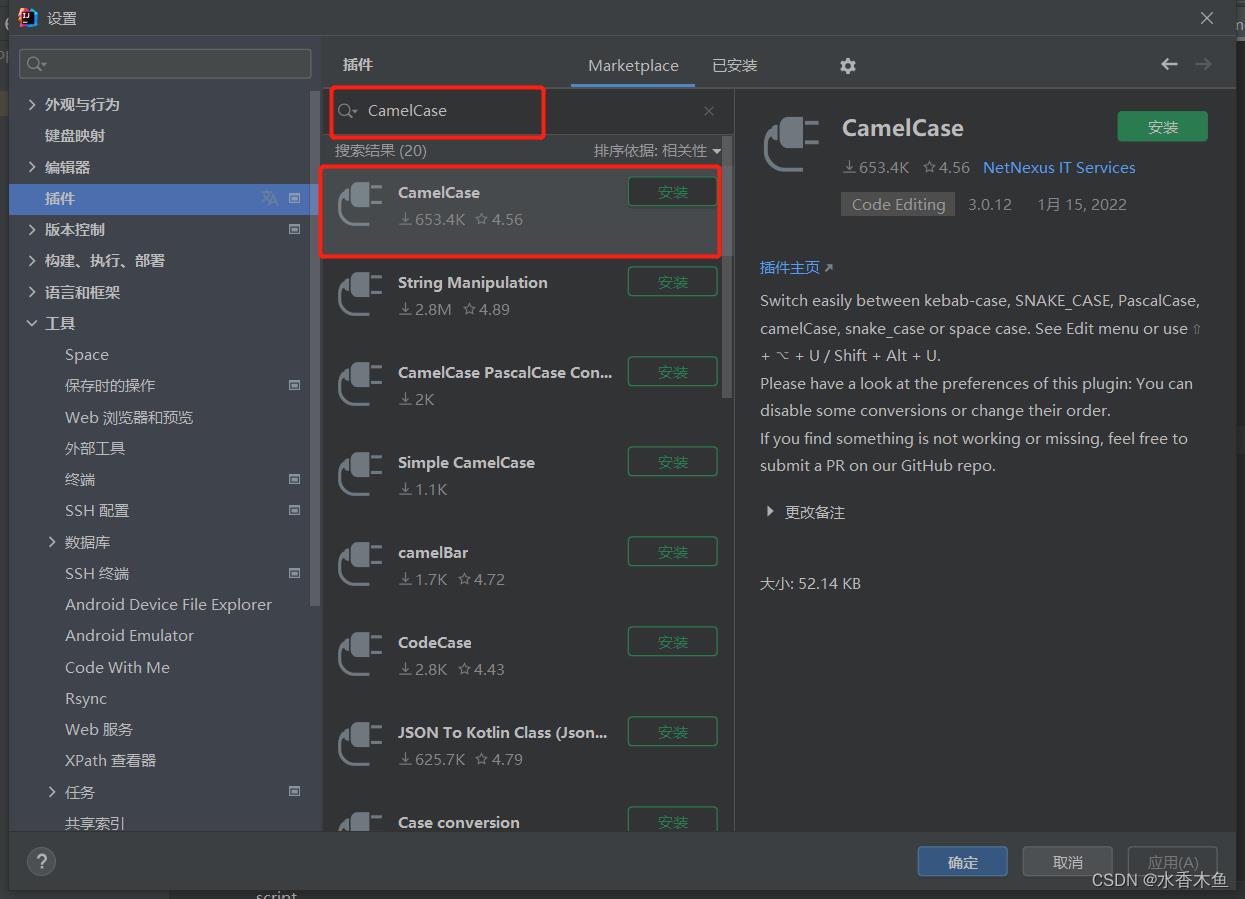
✍ 五、CamelCase
驼峰式大小写切换插件【安装此插件后才可进行操作👉快捷键 ctrl+shift+u】


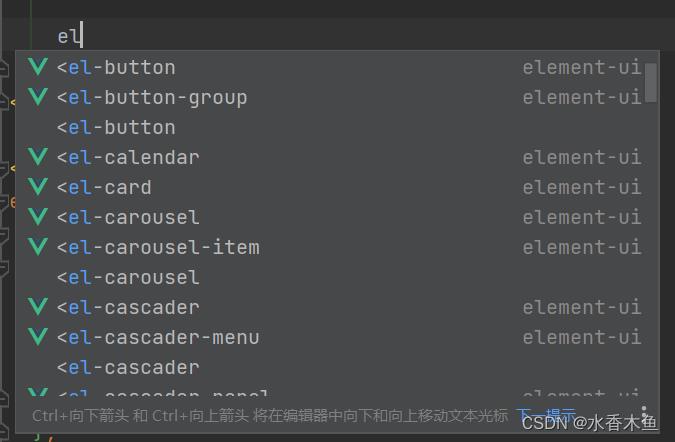
✍ 六、element
Element-UI支持插件,可以对Element-UI中的标签进行智能提示

✍ 七、GitToolBox
查看鼠标所在行代码是谁在什么时间提交

✍ 八、Vue.js
提供vue语法
📢博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了【IntelliJ IDEA【前端必备插件】】,希望可以帮到大家,谢谢。
如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧!点击【关注+点赞+收藏+评论+转发】支持一下哟
🙏您的支持就是我更新的最大动力。⭐⭐⭐记得一键三连呦!⭕
💡猜你喜欢
🈯前端echarts大小屏自适应与自定义Tab切换hover效果
🈯前端vue实现登录前,记住密码功能案例【存储cookies与base64加密版】
以上是关于IntelliJ IDEA前端必备插件的主要内容,如果未能解决你的问题,请参考以下文章
