Android Studio实现侧滑菜单(最佳)
Posted 冰糖葫芦三剑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio实现侧滑菜单(最佳)相关的知识,希望对你有一定的参考价值。
在CSDN中我们会看到很多侧滑的案例,但是有的不是少这个就是少那个,很浪费时间,所以我们要仔细看看代码全不全。在多种APP里,比如QQ的主页面就有向右滑动出现菜单栏的情况,今天就来看一下如何实现这种功能。


我的工程文件布局如下:

我们可以看到,侧滑菜单主要由两个页面组成,主页面和Menu页面,现在先来把布局文件写好。可以看到Menu页面的条目有许多相同的属性,所以为了减少代码的书写量,我们可以在styles.xml文件中定义如下一个属性:
<style name="MenuTabText">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#ffffff</item>
<item name="android:gravity">center_vertical</item>
<item name="android:drawablePadding">15dp</item>
<item name="android:padding">15dp</item>
<item name="android:textSize">22sp</item>
</style>接来下layout_menu.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/menu_bg"
android:layout_width="240dp"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
style="@style/MenuTabText"
android:text="新闻"
android:drawableLeft="@drawable/tab_news"
android:background="#33aa9900"/>
<TextView
style="@style/MenuTabText"
android:text="订阅"
android:drawableLeft="@drawable/tab_read"/>
<TextView
style="@style/MenuTabText"
android:text="跟帖"
android:drawableLeft="@drawable/tab_ties"/>
<TextView
style="@style/MenuTabText"
android:text="图片"
android:drawableLeft="@drawable/tab_pics" />
<TextView
style="@style/MenuTabText"
android:text="话题"
android:drawableLeft="@drawable/tab_ugc"/>
<TextView
style="@style/MenuTabText"
android:text="投票"
android:drawableLeft="@drawable/tab_vote"/>
<TextView
style="@style/MenuTabText"
android:text="聚合阅读"
android:drawableLeft="@drawable/tab_focus"/>
</LinearLayout>
</ScrollView>layout_main.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="#55666666"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center_vertical"
android:background="@drawable/top_bar_bg">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_back"
android:background="@drawable/main_back"/>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="@drawable/top_bar_divider"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="22sp"
android:layout_marginLeft="15dp"
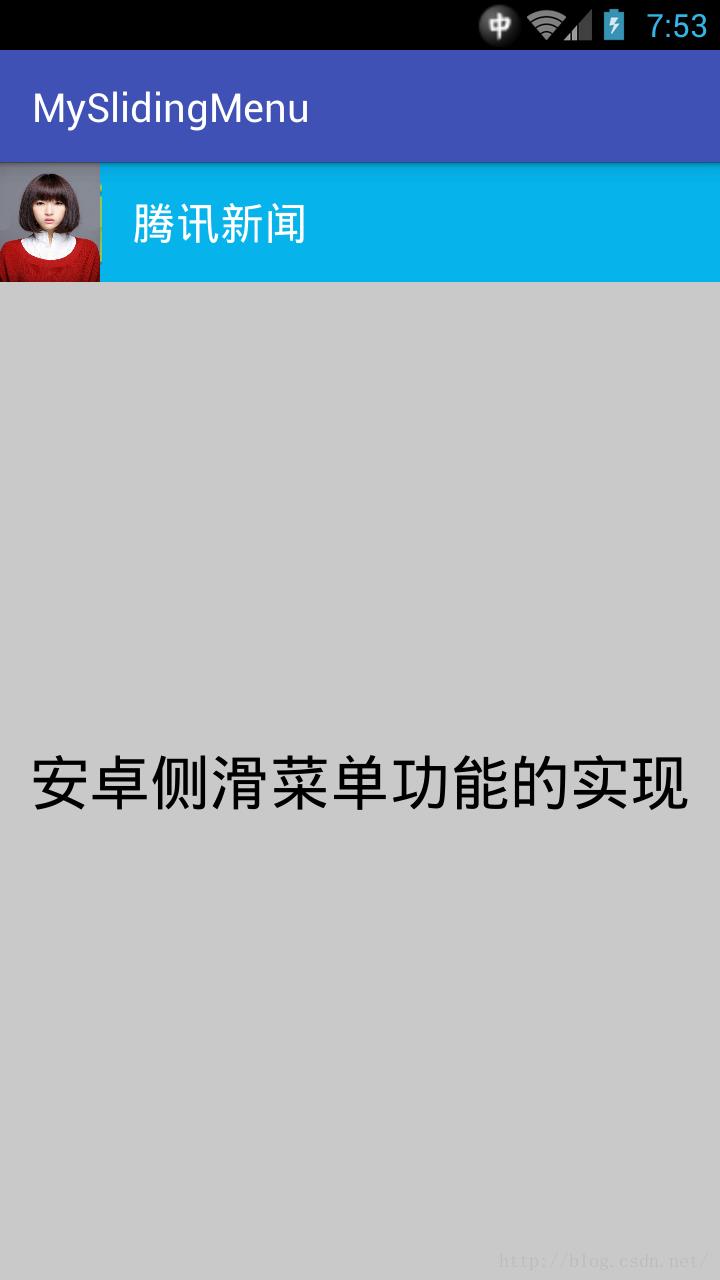
android:text="腾讯新闻"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="安卓侧滑菜单功能的实现"
android:textColor="#000000"
android:textSize="30sp"
android:gravity="center"/>
</LinearLayout>主布局activity_main.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.slidemenu.MainActivity">
<com.example.slidemenu.view.SlideMenu
android:id="@+id/slideMenu"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--菜单界面的布局-->
<include layout="@layout/layout_menu"/>
<!--主界面的布局-->
<include layout="@layout/layout_main"/>
</com.example.slidemenu.view.SlideMenu>
</RelativeLayout>接下来用SlideMenu.java和MainActivity.java实现侧滑菜单的功能。
SlideMenu.Java代码如下:
package com.example.slidemenu.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.Scroller;
public class SlideMenu extends FrameLayout
private View menuView,mainView;
private int menuWidth;
private Scroller scroller;
public SlideMenu(Context context)
super(context);
init();
public SlideMenu(Context context, AttributeSet attrs)
super(context, attrs);
init();
private void init()
scroller = new Scroller(getContext());
/**
* 当1级子view全部加载完调用,可以用初始化子view引用
* 注意这里无法获取子view的宽高
*/
@Override
protected void onFinishInflate()
super.onFinishInflate();
menuView = getChildAt(0);
mainView = getChildAt(1);
menuWidth = menuView.getLayoutParams().width;
//使Menu也具有滑动功能
public boolean onInterceptTouchEvent(MotionEvent ev)
switch (ev.getAction())
case MotionEvent.ACTION_DOWN:
downX = (int) ev.getX();
break;
case MotionEvent.ACTION_MOVE:
int deltaX = (int) (ev.getX() - downX);
if (Math.abs(deltaX) > 8)
return true;
break;
return super.onInterceptTouchEvent(ev);
/**
* s设置两个子view在页面上的布局
* @param l:当前子view的左边在父view的坐标系的x坐标
* @param t:当前子view的顶边在父view的坐标系的y坐标
* @param r:当前子view的宽
* @param b:当前子view的高
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
menuView.layout(-menuWidth, 0, 0, b);
mainView.layout(0, 0, r, b);
/**
* 处理屏幕滑动事件
*/
private int downX;
public boolean onTouchEvent(MotionEvent event)
switch (event.getAction())
case MotionEvent.ACTION_DOWN:
downX = (int) event.getX();
break;
case MotionEvent.ACTION_MOVE:
int moveX = (int) event.getX();
int deltaX = moveX - downX;
int newScrollX = getScrollX() - deltaX;
if (newScrollX < -menuWidth) newScrollX = -menuWidth;
if (newScrollX > 0) newScrollX = 0;
scrollTo(newScrollX, 0);
downX = moveX;
break;
case MotionEvent.ACTION_UP:
//当滑动距离小于Menu宽度的一半时,平滑滑动到主页面
if(getScrollX()>-menuWidth/2)
closeMenu();
else
//当滑动距离大于Menu宽度的一半时,平滑滑动到Menu页面
openMenu();
break;
return true;
//关闭menu
private void closeMenu()
scroller.startScroll(getScrollX(),0,0-getScrollX(),0,400);
invalidate();
//打开menu
private void openMenu()
scroller.startScroll(getScrollX(),0,-menuWidth-getScrollX(),0,400);
invalidate();
/**
* Scroller不主动去调用这个方法
* 而invalidate()可以调用这个方法
* invalidate->draw->computeScroll
*/
public void computeScroll()
super.computeScroll();
if(scroller.computeScrollOffset())
//返回true,表示动画没结束
scrollTo(scroller.getCurrX(),0);
invalidate();
/**
* 切换菜单的开和关
*/
public void switchMenu()
if(getScrollX()==0)
openMenu();
else
closeMenu();
MainActivity.java代码如下:
package com.example.slidemenu;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import com.example.slidemenu.view.SlideMenu;
public class MainActivity extends AppCompatActivity
private ImageView btn_back;
private SlideMenu slideMenu;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_back = (ImageView)findViewById(R.id.btn_back);
slideMenu = (SlideMenu)findViewById(R.id.slideMenu);
//点击返回键打开或关闭Menu
btn_back.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
slideMenu.switchMenu();
);
图片大家可以自行选择自己喜欢的。
源码:
https://github.com/mxn21/FlowingDrawer
https://github.com/HannyYaung/stateInto
https://dribbble.com/shots/2269140-Force-Touch-Slide-Menu
https://dribbble.com/shots/2267219-UI-Navigation-Concept
https://github.com/mzule/FantasySlide
https://github.com/manumaticx/Ti.DrawerLayout
https://github.com/rudsonlive/NavigationDrawer-MaterialDesign
https://github.com/keklikhasan/LDrawer
https://github.com/palaima/DebugDrawer
觉得不错的话,记得打赏一下:
https://blog.csdn.net/shenggaofei/article/details/105873568
以上是关于Android Studio实现侧滑菜单(最佳)的主要内容,如果未能解决你的问题,请参考以下文章