Android之自定义圆形进度条
Posted 冰糖葫芦三剑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之自定义圆形进度条相关的知识,希望对你有一定的参考价值。
在Android开发中,对于进度条想必大家不会陌生。例如,应用在执行一个耗时操作时,会通过展示一个进度条来显示“加载中...”的动画作为友好页面以提高用户体验。对于这样的进度条,最简单的实现方式就是通过美工给我们切几张不同的图片,最后通过帧动画的方式来实现。通过帧动画实现固然可以,但是对美工的依赖很大。所以今天在这里给大家介绍通过自定义控件来实现一个圆形的进度条。
下载地址: http://download.csdn.net/detail/shenggaofei/9622419
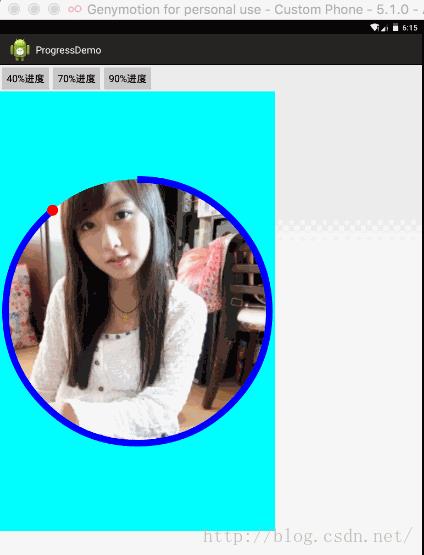
先看效果图:

1. 在res/values目录下创建一个attrs.xml的文件,自定义控件的样式:
[html] view plain copy print ?- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <attr name="pointWidth" format="dimension|reference" />
- <attr name="circleColor" format="color|reference" />
- <attr name="pointColor" format="color|reference" />
- <attr name="centerImage" format="reference" />
- <declare-styleable name="ProgressView">
- <attr name="pointWidth"/>
- <attr name="circleColor"/>
- <attr name="pointColor"/>
- <attr name="centerImage"/>
- </declare-styleable>
- </resources>
2. 创建一个类继承自View,在构造方法中获得自定义属性:
[java] view plain copy print ?- public ProgressView(Context context, AttributeSet attrs, int defStyle)
- super(context, attrs, defStyle);
- /**
- * 获得属性
- */
- TypedArray typedArray = context.getTheme().obtainStyledAttributes(
- attrs, R.styleable.ProgressView, defStyle, 0);
- int count = typedArray.getIndexCount();
- for (int i = 0; i < count; i++)
- int attr = typedArray.getIndex(i);
- switch (attr)
- case R.styleable.ProgressView_pointWidth:
- mPointWidth = typedArray.getDimensionPixelSize(attr,
- (int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_SP, 16, getResources()
- .getDisplayMetrics()));
- break;
- case R.styleable.ProgressView_circleColor:
- mCircleColor = typedArray.getColor(attr, Color.BLACK);
- break;
- case R.styleable.ProgressView_pointColor:
- mPointColor = typedArray.getColor(attr, Color.GREEN);
- break;
- case R.styleable.ProgressView_centerImage:
- mCenterImage = BitmapFactory.decodeResource(getResources(),
- typedArray.getResourceId(attr, 0));
- break;
- typedArray.recycle();
- initPaint();
3. 重写ondraw方法:
[java] view plain copy print ?- @Override
- protected void onDraw(Canvas canvas)
- super.onDraw(canvas);
- mWidth = getWidth();
- mHeight = getHeight();
- mViewSize = Math.min(mWidth, mHeight) - mPointWidth;
- // 计算中间圆形大小
- int left = (mWidth - mViewSize) / 2;
- int top = (mHeight - mViewSize) / 2;
- int right = left + mViewSize;
- int bottom = top + mViewSize;
- mRect = new Rect(left, top, right, bottom);
- mRectf = new RectF(mRect);
- // 绘制中间图片
- drawBitmap(canvas);
- // 绘制圆环
- canvas.drawArc(mRectf, mStartAngle, mDestAngle, false, mCirclePaint);
- //绘制终点位置圆形
- drawCicle(canvas);
在ondraw中提供有三个步骤:
- 绘制中间的圆形图片
- 绘制圆环
- 绘制终点圆形图标
1、绘制中间的圆形图片
[java] view plain copy print ?- <span style="white-space:pre"> </span>/**
- * 绘制中间圆形图片
- * @param canvas
- */
- private void drawBitmap(Canvas canvas)