踩坑记录丨记Jekyll + Github Pages搭建个人博客时遇到的各种问题
Posted AXYZdong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了踩坑记录丨记Jekyll + Github Pages搭建个人博客时遇到的各种问题相关的知识,希望对你有一定的参考价值。
Author:AXYZdong 自动化专业 工科男
有一点思考,有一点想法,有一点理性!
定个小小目标,努力成为习惯!在最美的年华遇见更好的自己!
CSDN@AXYZdong,CSDN首发,AXYZdong原创
唯一博客更新的地址为: 👉 AXYZdong的博客 👈
B站主页为:AXYZdong的个人主页
文章目录
博客搭建时间过程:2022-04-08 , 16:30 ~ 2022-04-09 , 19:30 一天多的时间。
对于博客搭建,我完全是一个小白,曾一度想放弃搭建,不过还是坚持了下来,最终功夫不负有心人,成功搭建个人博客。
GitHub仓库地址:https://github.com/AXYZdong/axyzdong.github.io。 欢迎star!
- 从头说起:为什么想起来搭建个人博客?
其实这个想法自己很久之前就有了,04-08那天16:34的那篇文章算是导火索,因为最近一直再用Obsidian,然后找一些有关文档,发现了这一篇博客。之后就进入了这个人的主页,发现挺不错的,用的github搭建的网站,随即燃起了搭建个人博客的导火线。


▲ Bend Blog 的个人主页
- 准备搭建:前期准备
其实在准备搭建之前,我还花了一点时间找 Jekyll主题,最终还是选了 这个主题。它里面也有相关使用介绍。

▲ 主题首页
搭建过程参考了下面搭建的文章:
主要步骤总结:
- 创建GitHub仓库,需要注意的是,仓库名格式:
<username>.github.io - 下载 RubyGems 并解压至任意目录
- 安装 Jekyll
cd '解压路径'
ruby setup.rb
gem install jekyll
- 选择jekyll主题并配置
- 推送至GitHub的远程仓库
具体步骤可以查看:Github+jekyll:建立你自己的博客网站
常用Windows系统,所以刚开始就在Windows下搭建。前面的1~4都完成了,就剩推送至GitHub。准备在本地测试一下,结果各种报错。
Error one
Could not find a valid gem 'libv8-3.16.14.19' (>= 0) in any repository
解决方法:gem install libv8 -v '3.16.14.3' -- --with-system-v8
Error two
Installing therubyracer with native extensions C:/RailsInsta
ller/Ruby1.9.2/lib/ruby/site_ruby/1.9.1/rubygems/installer.rb:533:in `rescue in
block in build_extensions': ERROR: Failed to build gem native extension. (Gem::I
nstaller::ExtensionBuildError)
解决方法:Windows下无解,源于下面这段话,therubyracer不适用与Windows
Hi, just to add a quick note: You can write gem ‘therubyracer’, :platform => :ruby in your Gemfile, so that therubyracer is only installed on linux and OSX, but NOT Windows. – ndbroadbent Jan 4, 2012 at 8:09
来源:therubyracer gem on windows
发现Windows下不支持therubyracer,果断转向Linux,开了一个Ubuntu的虚拟机。然后继续踩坑。
本地仓库文件推送至GitHub上,GitHub -> Actions -> build 报错如下
github-pages 225 | Error: The dev-portfolio-blog theme could not be found.
但是本地测试一直是可以的,然后把GitHub上的文件内容一通魔改,不过任然报错,而且是各种各样的。然后,百度了一下本地测试正常,GitHub无法访问的问题。找到下面文章:
使用jekyll本地调试可以访问静态资源,但是上传至GitHub无法访问的问题
它里面写的看似对我也没什么用,到这里,已经开始绝望,准备推倒重来。
解决方法:
继续搜用Jekyll和GitHub搭建个人博客的文章,直至我发现了这篇文章:
Jekyll + Github Pages 搭建个人免费博客 里面说到将_site目录下的文件提交到GitHub上,我想了下我上传的不是_site目录下的文件,而是把当前目录下的所有文件都上传了,_site只是个子文件。我试着把_site下的所以文件上传至GitHub,结果问题成功解决。
因此,推送至GitHub上的文件一定是_site目录下的文件。

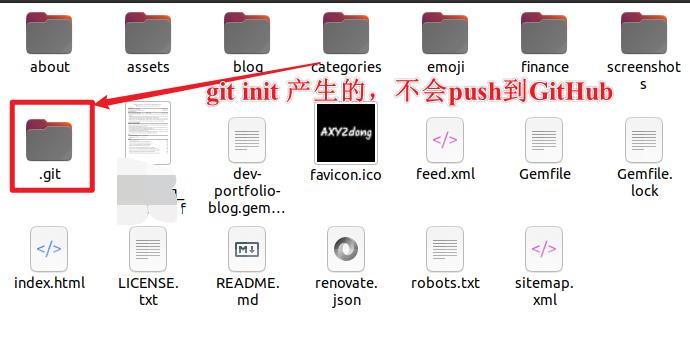
上传到GitHub上的文件,里面应该要包括 index.html 文件

▲ 所需推送至GitHub上的文件
至此,所踩的两个大坑均已解决。其中,每个大坑中还有各种小坑,等待着我们去探索。
—— 2022-04-09
相关文章:
对git命令不熟悉的可以参考下面文章:
Ubuntu中安装git并push本地文件到github操作步骤
如果以上内容有任何错误或者不准确的地方,欢迎在下面 👇 留言。或者你有更好的想法,欢迎一起交流学习~~~
更多精彩内容请前往 AXYZdong的博客
以上是关于踩坑记录丨记Jekyll + Github Pages搭建个人博客时遇到的各种问题的主要内容,如果未能解决你的问题,请参考以下文章
利用Jekyll-Bootstrap搭建github blog 简单记录
利用Jekyll-Bootstrap搭建github blog 简单记录
Jekyll 博客文件夹不会在 github 页面上编译,但可以离线工作