多组件共享数据——全局事件总线实现不太理想,Vuex(插件)实现,求和案例(纯VUE版本)
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多组件共享数据——全局事件总线实现不太理想,Vuex(插件)实现,求和案例(纯VUE版本)相关的知识,希望对你有一定的参考价值。
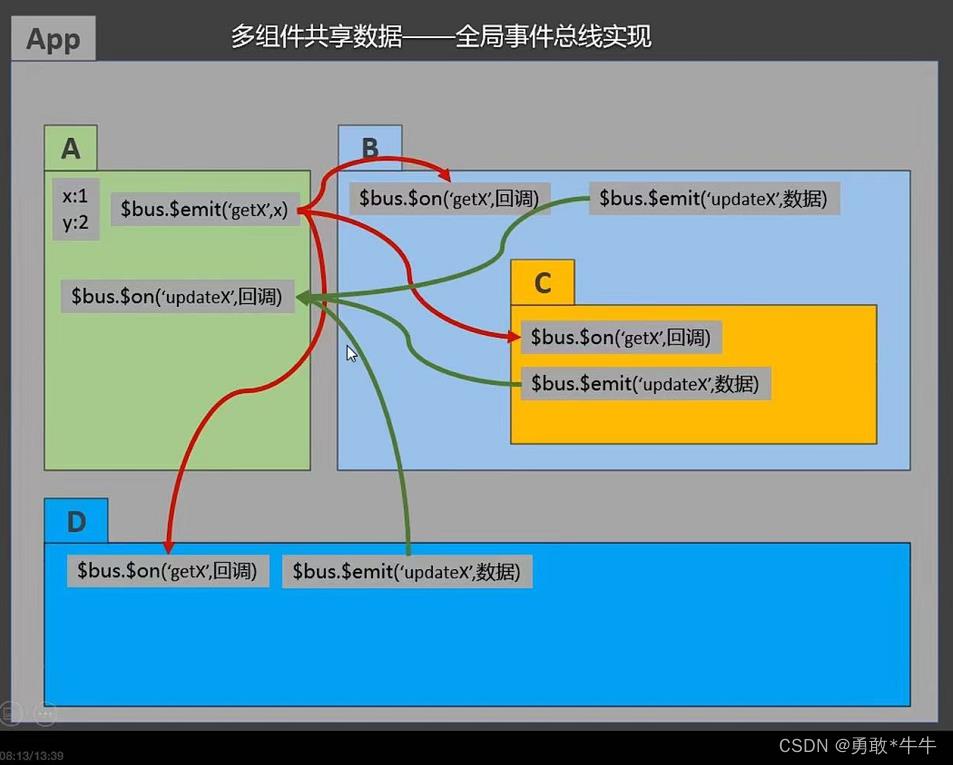
多组件共享数据——全局事件总线

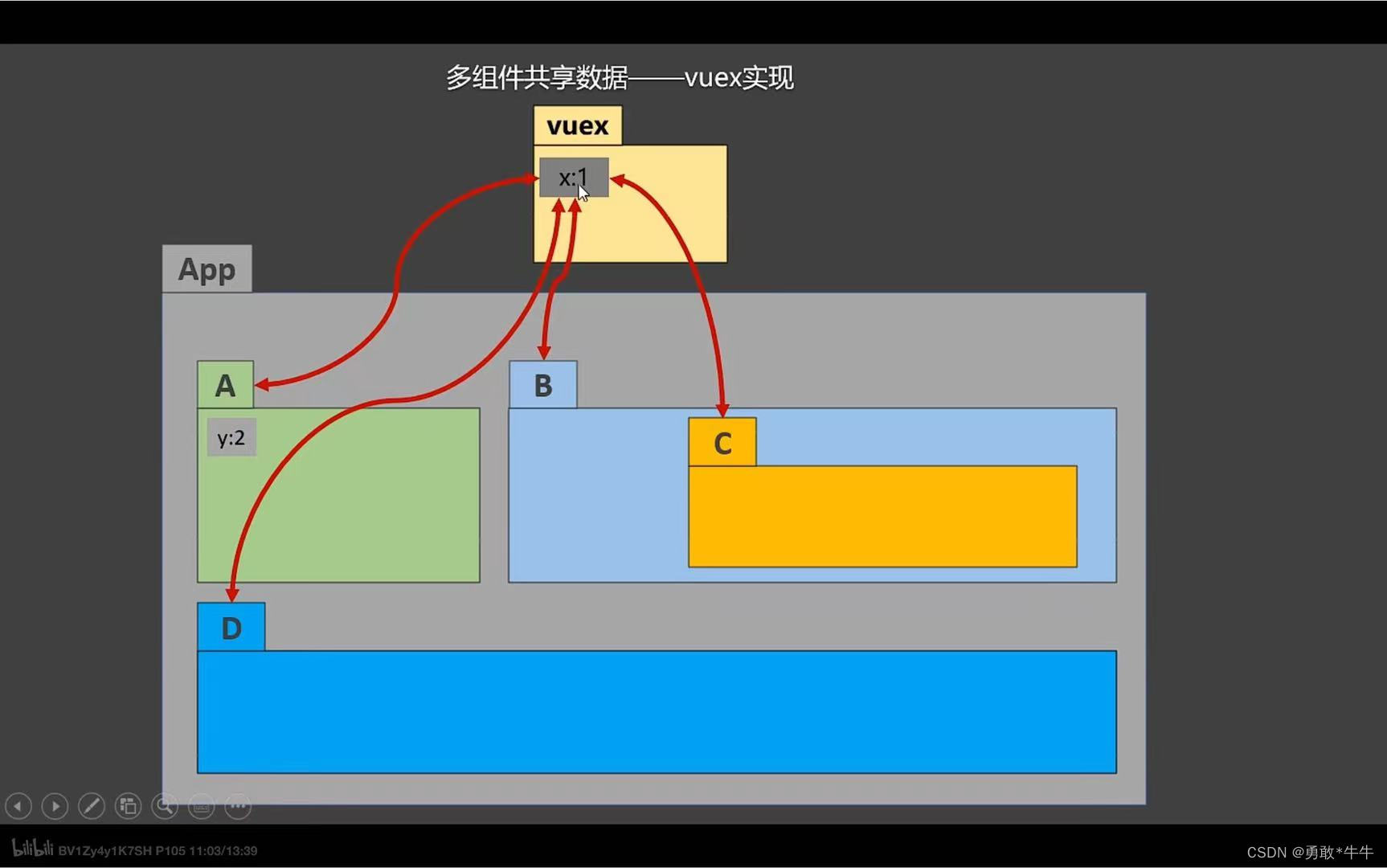
多组件共享数据——Vuex(插件)实现

什么时候用Vuex
- 多个组件依赖同一个状态
- 来自不同组件的行为需要变更同一状态
- 共享
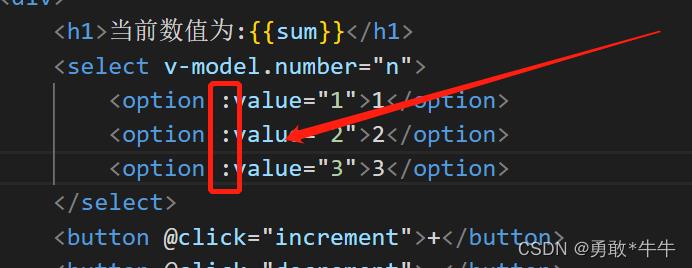
收集到的数据是字符串,强制转换数字
- v-bland也就是
: 
- 或者
<select v-model.number="n">,强制类型转换
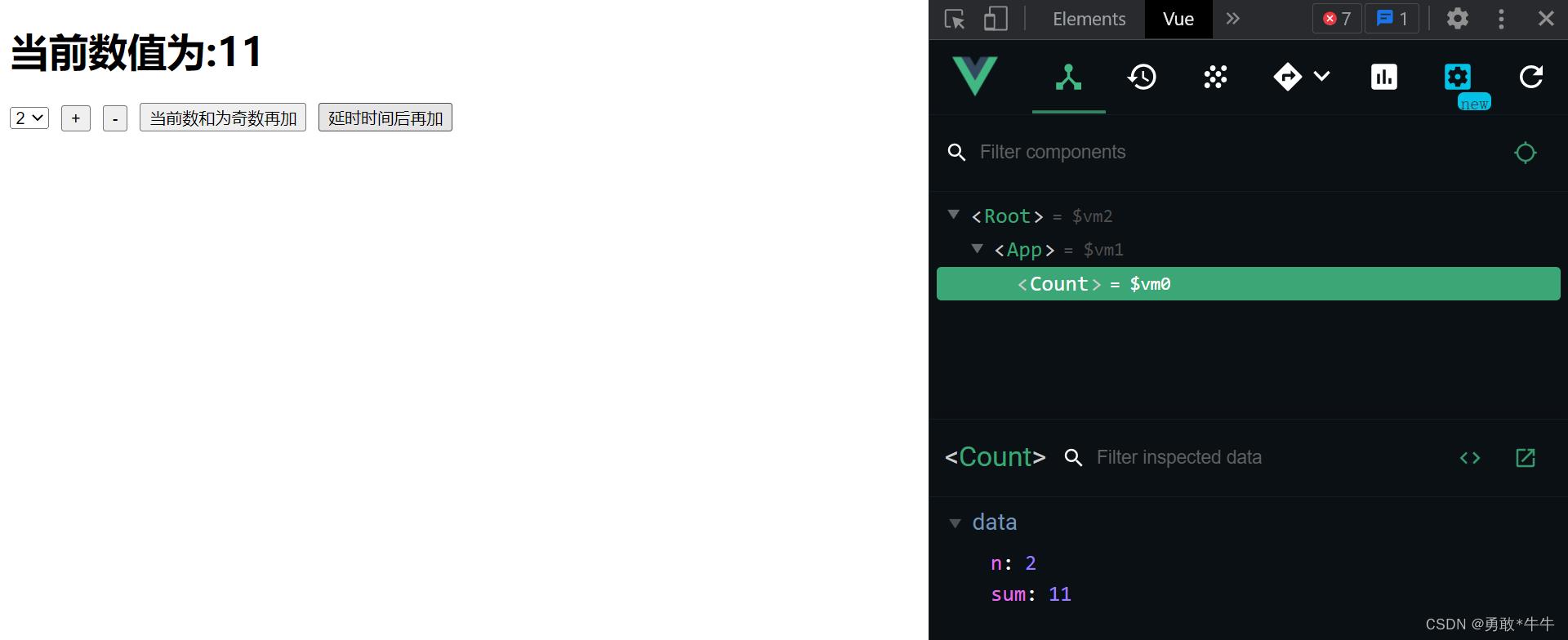
求和案例(纯VUE版本)
<template>
<div>
<h1>当前数值为:sum</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前数和为奇数再加</button>
<button @click="incrementWait">延时时间后再加</button>
</div>
</template>
<script>
export default
name:'Count',
data()
return
sum:0,
n:1
,
methods:
increment()
this.sum += this.n;
,
decrement()
this.sum -= this.n;
,
incrementOdd()
if(this.sum % 2)
this.sum += this.n;
,
incrementWait()
setTimeout(()=>
this.sum += this.n;
,500)
,
</script>
<style scoped>
button
margin-left: 10px;
</style>

以上是关于多组件共享数据——全局事件总线实现不太理想,Vuex(插件)实现,求和案例(纯VUE版本)的主要内容,如果未能解决你的问题,请参考以下文章