Web前端笔记-解决[Intervention] Unable to preventDefault inside passive event listener due to target being
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端笔记-解决[Intervention] Unable to preventDefault inside passive event listener due to target being相关的知识,希望对你有一定的参考价值。
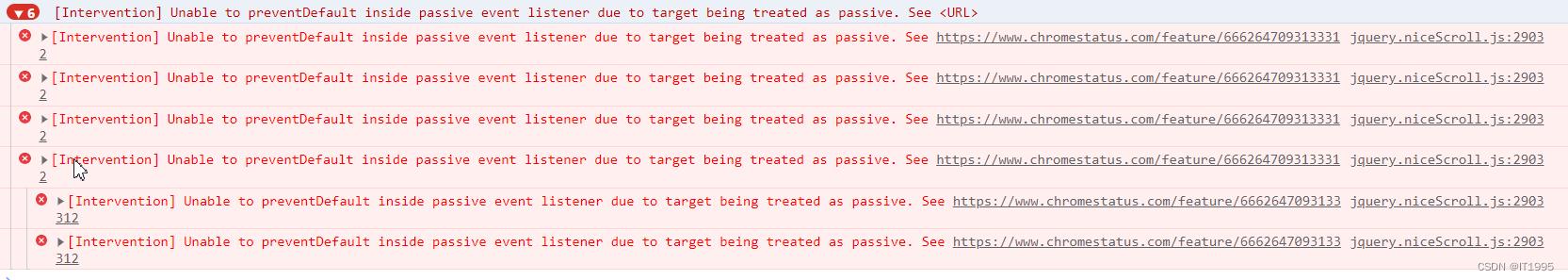
我这里是使用NiceScroll造成的。
报错如下:

解决这个问题的方法有2种:
Ⅰ:修改源码找到jquerynicesroll.js

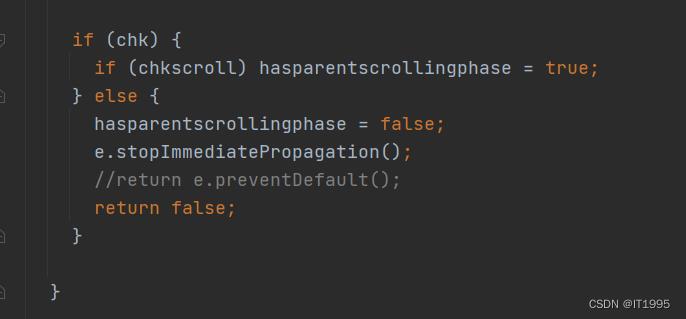
报错的地方:直接让其return false

Ⅱ:修改自己的代码逻辑:
构造这样的结构:
<body class="d-flex h-100 w-100 flex-column">
@include('layouts._header')
<div id="mainDiv" class="container-fluid">
<div id="contentScroll" class="offset-md-1 col-md-10">
@yield('content')
</div>
</div>
@include('layouts._footer')
</body>注意:
body里面要套d-flex和flex-column
在div中要套一个container-fluid,这里都是使用的bootstrap
然后对应的js从:
$(document).ready( function()
$("html").niceScroll();
);改成:
$(document).ready( function()
$("#mainDiv").niceScroll("#contentScroll");
);即可。
对应的css要改成:
html,body
height: 100%;
width: 100%;
html
overflow-x: hidden;
overflow-y: hidden;
footer
bottom:0;
width:100%;
以上是关于Web前端笔记-解决[Intervention] Unable to preventDefault inside passive event listener due to target being的主要内容,如果未能解决你的问题,请参考以下文章