ajax的理解与工作流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax的理解与工作流程相关的知识,希望对你有一定的参考价值。
一、什么是ajax
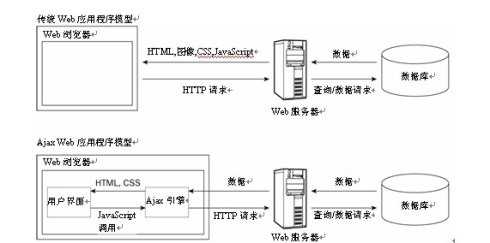
ajax是一种异步通信技术。在ajax出现之前,客户端与服务端之间直接通信。引入ajax之后,客户端与服务端加了一个第三者--ajax。有了ajax之后,通过在后台与服务器进行少量数据交换,可以达到在不刷新整个页面的情况下实现局部刷新。其原理如图

二、XHR对象
ajax技术的核心是XMLHttpRequest对象(简称XHR)。IE7+、FireFox、Opera、Chrome和Safari都支持原生的XHR对象,创建XHR对象可以这样写
var xhr = new XMLHttpRequest();
那如果要兼容IE6、7又该怎么写
var xhr = new ActiveXObject("MSXML2,XMLHTTP");
因此兼容写法如下
1 if(window.ActiveXObject) { 2 var xhr = new ActiveXObject("MSXML2,XMLHTTP"); 3 } else { 4 var xhr = new XMLHttpRequest(); 5 }
三、XHR用法
创建完XHR对象后,要调用open()方法创建请求,open()方法接受三个参数:
1.要发送的请求的类型(如"get"、"post"等)
2.请求的URL
3.表示是否异步发送请求的布尔值(默认为true,表示异步)
xhr.open("get","index.php",true);
post()请求方法如下面代码
xhr.open("get","index.php",true);
//post()方法必须在send()方法之前加上下面这段代码
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
说明一点:URL相对于执行代码的当前页面,也可以用绝对路径
准备工作做好后,调用send()方法发送请求,
xhr.send(null);
这里get方法传输的数据已经放到url中,可以将参数设置为null
在调用send()方法后,请求就会被分派到服务器,onreadychange捕获请求的状态码,并进行检测
onreadychange对象有个readyState属性,该属性的值表示当前的活动阶段,其值有如下几个:
0:未初始化。尚未调用open()方法
1:启动。已经调用open()方法,但尚未调用send()方法
2:发送。已经调用send()方法,但尚未接收到响应
3:接收。已经接受到部分响应数据
4:完成。已经接受到全部响应数据,并且可以在客户端使用
我们只需判断readyState的值是否为4就可以知道所有数据已经就绪。
1 xhr.onreadystatechange = function(){ 2 if (xhr.readyState==4) { 3 //判断状态码是否成功 4 if (xhr.status>=200&&xhr.status<=207||xhr.status==304) { 5 //调用ajax的responseText属性返回数据 6 alert(xhr.responseText); 7 }else{ 8 alert(xhr.status); 9 } 10 }
四、总结
原生ajax的请求总结为一下六个步骤
1.创建XHR对象
2.调用open()方法创建请求
3.调用send()方法发送请求
4.onreadychange捕获请求的状态码
5.判断状态吗是否成功
6.调用ajax的responseText属性返回数据

1 //拼接路径 2 function toUrl(url, data) { 3 //获取时间戳 4 var time = new Date().getTime(); 5 data.time = time; 6 var arr = []; 7 for(var i in data) { 8 var str = i + "=" + data[i]; 9 //["user"=‘lili‘,"pass"="4564522",time="145486456"] 10 arr.push(str); 11 } 12 var str = arr.join("&"); //"user=lili&pass=4564522&time=145486456" 13 var path = url + "?" + str; 14 return path; 15 } 16 function fnAjax(obj) { 17 var data = obj.data||{};//可选,如果没有data就新建一个 18 var path = toUrl(obj.url,data); 19 var sendType = obj.sendType||"get"; 20 var succFn = obj.succFn||false; 21 var failFn = obj.failFn||false; 22 //1、创建一个XMLHttpRequest对象 23 //兼容写法 24 if(window.ActiveXObject) { 25 var ajax = new ActiveXObject("MSXML2,XMLHTTP");//兼容IE6、7 26 } else { 27 var ajax = new XMLHttpRequest();//现代浏览器 28 } 29 //2、创建一个请求 30 var time = new Date().getTime(); 31 //判断传送的类型 32 if (sendType=="get") { 33 ajax.open("get", path); 34 ajax.send(path); 35 }else{ 36 var pathArr = path.split("?"); 37 ajax.open("post", pathArr[0]);// pathArr[0]?之前的内容 38 //url = "test.txt?time=12365478" 39 //3、发送请求 40 //get方法传输的数据已经放到url中,可以将参数设置为null 41 ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 42 ajax.send(pathArr[1]);//pathArr[1]?之后的内容 43 } 44 //4、检测请求的状态 45 ajax.onreadystatechange = function() { 46 //如果ajax对象的准备状态发生改变执行事件 47 //onreadystatechange事件是在readyState属性发生改变时触发的, 48 //readyState的值表示当前请求的状态,在事件处理程序中可以根据这个值来进行不同的处理。 49 //5、判断请求的状态 50 if(ajax.readyState == 4) { 51 //6、判断请求结果 52 if(ajax.status >= 200 && ajax.status <= 207 || ajax.status == 304) { 53 //7、请求成功拿到返回的结果 54 if (succFn) { 55 succFn(ajax.responseText); 56 } 57 } else { 58 if (failFn) { 59 failFn(ajax.status); 60 } 61 } 62 } 63 } 64 }
以上是关于ajax的理解与工作流程的主要内容,如果未能解决你的问题,请参考以下文章
