一起看 I/O | Compose for Wear OS Beta 版发布
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起看 I/O | Compose for Wear OS Beta 版发布相关的知识,希望对你有一定的参考价值。

作者 / Kseniia Shumelchyk, Developer Relations Engineer & John Nichol, Tech Lead of Compose for Wear OS
我们正式发布了 Compose for Wear OS 的 Beta 版,这是我们的现代声明式用户界面工具包,旨在帮助开发者为 Wear OS 构建精美的用户体验。
Compose for Wear OS 增加了为手表优化的组件,这些组件均基于 Wear OS 的最新 Material 设计规范,且建立在核心 Compose 库之上。工具包充分活用了 Modern Android Development (现代 android 开发),以加速整体开发进程。
在 Beta 版发布后,Compose for Wear OS 就拥有了 1.0 版本 (将于今年晚些时候发布) 所需的完整功能,且能供您构建生产就绪的应用。这也意味着它的 API 已经稳定,今后我们将专注于提升性能以及针对 1.0 版本继续打磨现有组件。查看 Compose for Wear OS Beta 版发布视频 了解更多详情。
Beta 版本介绍
自去年的 I/O 大会以来,我们一直在努力将 Jetpack Compose 的优势带到 Wear OS,还通过 Slack 与社区互动,收集开发者对 API、组件和工具的反馈。一些组件也因此得到了改进,如导航、可缩放惰性列表 (scaling lazy list)、输入和手势支持等等。
在现在的 Beta 1 之前我们已经发布了 21 个 Alpha 版。让我们一起看看自 开发者预览版 发布以来的主要变化:
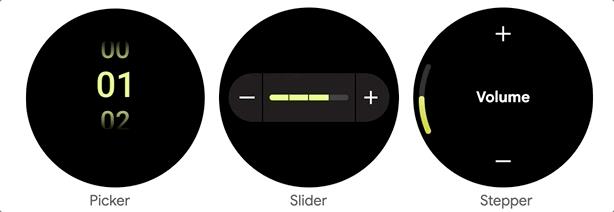
🆕 输入组件
开发者要求我们提供用户输入组件,所以我们增加了不同的 Composable,供大家为自己的手表应用进行定制:

-
Picker 可让用户从滚动列表中选择一个项目。默认情况下,这个包含可选择项目的列表会在两个方向上 “无限” 重复,从侧面看上去像是一个旋转的滚筒。有趣的是,Picker 在底层使用了 ScalingLazyColumn 来实现,并将许多 ScalingLazyColumn 的高级功能进行了拓展和打磨。
-
Slider 可让用户从一个数值范围内进行选择,是调整字体大小或亮度等设置的理想组件。
-
Stepper 是让用户从一个数值范围内进行选择的全屏控制组件。例如,用户可以用其控制耳机的音量。
🆕 对话框
我们增加了全屏警告和确认 Composable,它们既可以作为导航目的地,也可以用作传统的全屏 对话框 (Dialog),后者将被覆盖在任何其他内容之上。对话框支持滑动关闭,继而显示背景中的父级内容。

为了与 Scaffold 保持一致,全屏对话框会显示一个 PositionIndicator 和一个 Vignette。
🆕 进度指示器
我们添加了 CircularProgressIndicator,这是一个为手表屏幕优化的进度指示器,通过将指示器沿顺时针方向的圆形轨道绘制来显示进度:

对于如何使用 CircularProgressIndicator,我们提供了以下几种选择: 要么显示无限的进度,要么表达正在进行的任务的完成比例。进度指示器允许在圆形轨道中留出空隙,为其他内容留出空间,例如在全屏时使用 TimeText。
🆕 页面指示器
为了帮助您实现分页,用户界面工具包还提供了 HorizontalPageIndicator 组件,会显示总页数和所选页数:

HorizontalPageIndicator 将提供当前展示的页面以及在总页面数中的位置,并会根据屏幕的实际形状使用对应的视觉呈现方式。
改进一览
- ScalingLazyColumn: 改进了默认行为,使其与 Wear OS 的 Material 设计一致,包括更新了缩放参数、默认的额外填充,以及从其包含的内容获取尺寸。
- Scaffold: 增加了 PageIndicator 槽位,以保证在圆形屏幕上的正确定位。
- Navigation: 确保与 Compose Navigation 的功能一致,并增加了对边缘滑动的支持,以实现全屏和页面滚动的良好体验。
- 曲线元素: 增加了 CurvedModifier 和一个新的 DSL,使开发者能够使用极坐标相关的概念,如径向、角度、扫描、顺/逆时针、圈内/外等。CurvedLayout 是连接直角坐标和极坐标的桥梁,而 curvedComposable 可以用来引入传统的 Composable 组件 (前提是这样做有意义)。
在增加了这些最新的补充内容之后,用于 Wear OS 的 Compose Material 组件目录现在有了比基于视图 (View) 的布局更多的组件,并提供了基于新的 Wear OS 设计指南的开箱即用的实现。
工具
Android Studio Electric Eel 提供了最新的功能,让您获得 Compose for Wear OS 开发的最佳体验:
- 编辑器和工具支持改进自动补全和编辑器动作
- 针对 Wear OS 的 Composable Preview
- 🆕 支持实时调试的实时编辑功能
- 🆕 Compose for Wear OS 项目模板
Horologist
我们还发布了 Horologist。这是一个 Google 开源项目,提供了一套 Wear 开发库,对 Compose for Wear OS 和其他 Wear OS API 所提供的功能进行了补充。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cpiYNKKz-1653467499401)(https://en.wikipedia.org/wiki/Horology)]](https://devrel.andfun.cn/devrel/posts/2022/05/rcjsKm.png)
△ 进一步了解 Horology
Horologist 提供有用的 Compose 扩展供您选用:
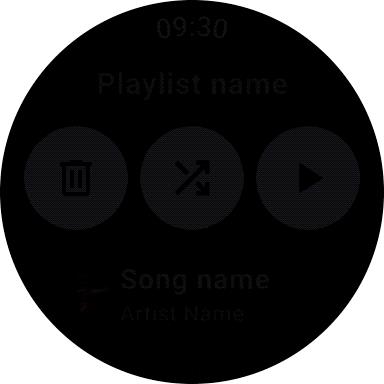
- 媒体用户界面组件,包括播放和音量控制界面
- Material 风格的日期和时间选择器
- 带有 TimeText 和 PositionIndicator 的导航感知 Scaffold,可与滚动和导航屏幕的变化保持同步。
Horologist 将不断发展,为开发者提供更多的工具,以便大家为不同的项目构建优秀的 Wear OS 应用。请在 Github 上查看 Horologist repo,为我们提供反馈,并贡献可能对 Wear 开发者有用的通用功能。请大家继续关注之后的版本!
即刻开始使用
许多移动端 Compose 的开发原则同样适用于 Wear OS 版本的 Compose,如果您不熟悉这套用户界面工具包,可以从 Jetpack Compose 的基础知识开始上手。
我们准备了一套材料来帮助您开始使用 Compose for Wear OS:
-
Compose for Wear OS Pathway。
-
帮您创建首个项目的 快速入门指南
-
Wear OS 的 Compose Material 组件目录的最新 设计和实现指南
-
简单版和复杂版的 Compose for Wear OS 示例,可在 Github 上获取
-
Compose for Wear OS Codelab,可供您亲自上手体验
随着 Compose for Wear OS Beta 版的到来,现在是时候开始使用 Compose 来构建自己的应用或是用它来更新既有的界面了。想要了解有关为 Wear OS 构建应用的更多信息,请前往 开发者网站。
我们迫不及待想听到您对 Compose for Wear OS 的使用感想,也非常期待看到您构建的佳作!欢迎大家加入 Kotlin Slack #compos-wear 频道的讨论,也请大家继续在问题反馈专页上向我们 提交反馈。
祝大家使用 Compose 创作愉快!
欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
以上是关于一起看 I/O | Compose for Wear OS Beta 版发布的主要内容,如果未能解决你的问题,请参考以下文章