微信小程序 实现购物车结算
Posted 白瑕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 实现购物车结算相关的知识,希望对你有一定的参考价值。
文章目录
前言
做个小例子, 看看在微信小程序里如何实现这个功能.
主要是记个思路.
一、规划
要加进购物车的商品数据要从服务器请求, 这里写死了, 但还是假装请求一下.
商品结算页面要允许增减单品数量;
总价要以每种的数量为基础, 配合每种的单价来计算.
价格要实时更新在结算按钮处.
二、步骤
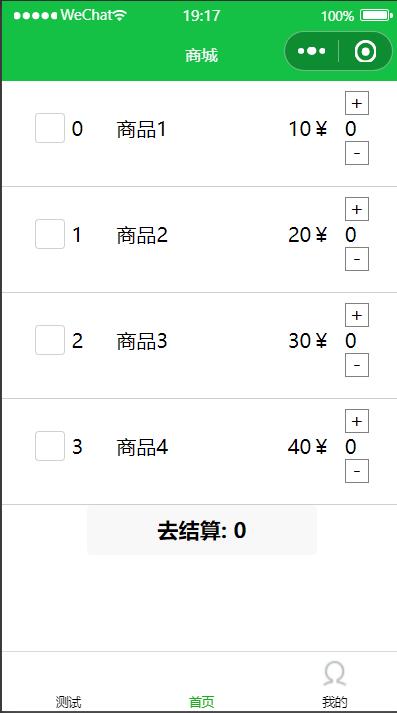
页面就是下图所示这样, WXML里因为也有逻辑, 所以看一下…
样式…样式就不写了吧(doge) …

wxs是个挺新鲜的名词, 我对它理解不深刻, 微信开放社区里的使用方法我参考了一些, 给我的感觉就是…
有点像vue的computed, 在里面做一些数据处理之类和业务关系不太大的事, 然后看课的时候那意思就是js文件里可以放一些事件处理函数, 数据之类, 但是这种冗杂的计算不建议放在js里, 可能会导致代码的结构比较糟糕.
另外
"每一个 wxs 文件和 <wxs> 标签都是一个单独的模块。` 每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。 一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
使用方面的话就像原生js里那样, src引入, 或者直接在<wxs>和</wxs>标签之间写.
<!-- 这里因为wxs部分不是很长, 直接放过来了 sum模块, 负责运算总价. -->
<wxs module="sum">
function sum(checkList)
var total = 0;
for (var i = 0; i < checkList.length; i++)
if (checkList[i].isChecked)
total += checkList[i].number * checkList[i].price
return total
module.exports = sum
</wxs>
<view class="box">
<view
wx:for="checkList"
wx:key="index"
class="box_item"
> <!-- 遍历生成单条商品 -->
<view class="box_item_index"> <!-- 勾选 && 序号 -->
<checkbox
checked="item.isChecked"
bindtap="handleTap"
data-index="index"
>
</checkbox>
<view class="pro_index">index</view>
</view>
<view class="box_item_main"> <!-- 商品名 -->
item.name
</view>
<view class="box_item_price"> <!-- 单价 -->
item.price¥
</view>
<view class="box_item_number"> <!-- 购买数量 -->
<view
style="略"
type="primary"
bindtap="addnum"
data-currentnum="[item.number, index]"
>+</view>
<!--由于此处需要传入两个参数, 所以直接传了数组 -->
item.number
<view
style="略"
type="primary"
bindtap="cutnum"
data-currentnum="[item.number, index]"
>-</view>
</view>
</view>
<button class="totalPrice"> <!--总价 -->
去结算: sum(checkList)
<!--wxs中的sum方法会返回计算好的总价显示在这里, 有点像组件封装时候computed返回新的样式 -->
</button>
</view>
然后是js部分, 包含数据 和 逻辑
// pages/home/home.js
Page(
data: //商品数据data.checkList
checkList: [
id: 0,
name: "商品1",
price: 10,
number: 0,
isChecked: false
,
id: 0,
name: "商品2",
price: 20,
number: 0,
isChecked: false
,
id: 0,
name: "商品3",
price: 30,
number: 0,
isChecked: false
,
id: 0,
name: "商品4",
price: 40,
number: 0,
isChecked: false
,
]
,
handleTap(evt) //事件处理:勾选
var index = evt.target.dataset.index //获取商品序号
this.data.checkList[index].isChecked = !this.data.checkList[index].isChecked;
//isChecked已绑定至checked属性, 可切换商品选中状态
this.setData( //更新一下改变后的数据
checkList: [
...this.data.checkList
]
)
,
addnum(evt) //事件处理: 增加数量
var number = evt.target.dataset.currentnum[0]; //获取当前数量
var index = evt.target.dataset.currentnum[1]; //获取商品序号
this.data.checkList[index].number = number + 1 //数量+1, 并更新data.checkList
this.setData( //更新一下改变后的数据
checkList: [
...this.data.checkList
]
)
,
cutnum(evt) //事件处理: 减少数量
var number = evt.target.dataset.currentnum[0];
var index = evt.target.dataset.currentnum[1];
if (number != 0) //防止改成负数翻车
this.data.checkList[index].number = number - 1
this.setData(
checkList: [
...this.data.checkList
]
)
,
)
效果

总结
可能是还没有掌握到更好的方法吧, 做起来让我感到不好的一点就是…额
有点麻烦的一点就是不能跳过setData()改数据, 因为直接用表达式改完, 页面上的数据并不会变. 但setData本身似乎不支持精确到复杂数据类型内部的修改.
然后做起来的时候就有点难受了, 在外面改完数据, 为了数据能响应式, 还要再用setData假装改一下数据来让它把新数据更新上去(参考本篇).
或许以后会发现更好的解决方法?
以上是关于微信小程序 实现购物车结算的主要内容,如果未能解决你的问题,请参考以下文章