工具推荐常用前端开源静态网站推荐
Posted 小雨青年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工具推荐常用前端开源静态网站推荐相关的知识,希望对你有一定的参考价值。
文章目录
一、为什么要用静态网站
作为技术人,谁不想拥有一个自己的网站的呢?
一般市面上成熟的个人博客产品,比如wordpress,缺点是太重了。
太重的代价就是服务器配置不高就会比较卡,但是静态网站就没有这个问题,经过build出来的网页文件,可以放在任何地方,包括Github Pages、web服务器、CDN,服务器的成本一下子就省下来了。
二、推荐
1. Gatsby
https://www.gatsbyjs.com/
Gatsby 使开发人员能够使用基于 React 的框架和创新的数据层构建快速、安全且功能强大的网站,这使得将不同的内容、API 和服务集成到一个 Web 体验中非常简单。

2. Next.js
https://nextjs.org/
Next.js 是另一款极为热门的 React 混合框架。 它可以帮助您构建出色的文档站点,但并不着重于文档功能本身。

3. VuePress
https://vuepress.vuejs.org/
VuePress 由两部分组成:带有 Vue 驱动的主题系统和插件 API 的简约静态站点生成器 (opens new window),以及为编写技术文档而优化的默认主题。 它的创建是为了支持 Vue 自己的子项目的文档需求。

4. MkDocs
https://www.mkdocs.org/
MkDocs 是一个快速、简单、华丽的静态站点生成器,用于构建项目文档。 文档源文件用 Markdown 编写,并使用单个 YAML 配置文件进行配置。

5. Docsify
https://docsify.js.org/
docsify 即时生成您的文档网站。 与 GitBook 不同的是,它不会生成静态 html 文件。 相反,它会巧妙地加载和解析您的 Markdown 文件并将它们显示为网站。 要开始使用它,您需要做的就是创建一个 index.html 并将其部署在 GitHub Pages 上。

6. GitBook
https://www.gitbook.com/
GitBook 是一个现代文档平台,团队可以在其中记录从产品到内部知识库和 API 的所有内容。

7.docusaurus
https://www.docusaurus.io/
Docusaurus 是一款静态站点生成器。 可以搭建带有快速客户端导航的单页应用,充分利用了React让你的网站具有交互能力。 它提供了开箱即用的文档功能,不过也可用于搭建各种网站(个人网站,产品,博客,营销登陆页,等)。

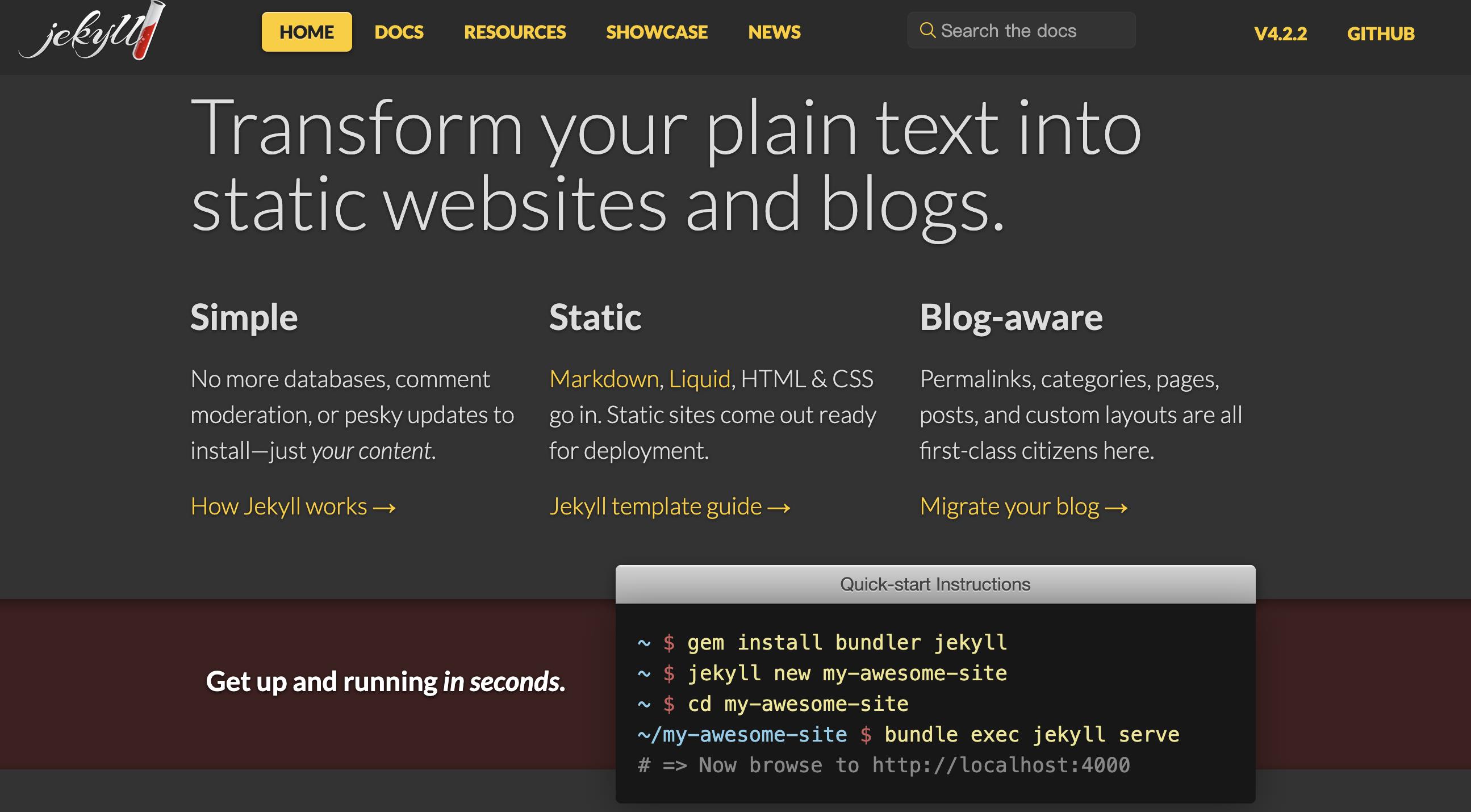
8. Jekyll
https://jekyllrb.com/
Jekyll 是一个静态站点生成器。 它采用您最喜欢的标记语言编写的文本,并使用布局创建一个静态网站。 您可以调整网站的外观、URL、页面上显示的数据等等。

三、总结
本文非常简略地介绍了一些静态网站产品。
市面上的静态网站的开源产品很多,对于自己用来说,选择适合自己的就好。
那么,如何做到适合自己呢?大概以下几点:
- 熟悉背后的语言,比如是选react还是vue;
- 能自己编写插件甚至主题;
- 能配置自动化部署。
祝各位都能找到适合自己的静态网站,并越做越好!
以上是关于工具推荐常用前端开源静态网站推荐的主要内容,如果未能解决你的问题,请参考以下文章
