Android jetpack Navigation deepLink 创建通知并通过PendingIntent跳转到指定页面的Framgent
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android jetpack Navigation deepLink 创建通知并通过PendingIntent跳转到指定页面的Framgent相关的知识,希望对你有一定的参考价值。
书接上回
Android jetpack Navigation的简单使用_安果移不动的博客-CSDN博客

实现一个功能
点击发送通知 可以发送通知。点击通知可以跳转到指定的fragment
修改
HomeNavigationFragment 布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.HomeNavigationFragment">
<Button
android:id="@+id/btHome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是主页,我要去详情页"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
<Button
android:id="@+id/btSendNotify"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送通知"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btHome" />
</androidx.constraintlayout.widget.ConstraintLayout>添加发送通知按钮并且。初始化代码
package com.anguomob.jecpack.fragment
import android.app.Notification
import android.app.NotificationChannel
import android.app.NotificationManager
import android.app.PendingIntent
import android.os.Build
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.core.app.NotificationCompat
import androidx.core.app.NotificationManagerCompat
import androidx.navigation.Navigation
import com.anguomob.jecpack.R
import com.anguomob.jecpack.databinding.ActivityNavigationBinding
import com.anguomob.jecpack.databinding.FragmentHomeNavigationBinding
class HomeNavigationFragment : Fragment()
private lateinit var binding: FragmentHomeNavigationBinding
private var notificationId: Int = 0
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View?
binding = FragmentHomeNavigationBinding.inflate(inflater)
// inflater.inflate(R.layout.fragment_home_navigation, container, false)
return binding.root
override fun onActivityCreated(savedInstanceState: Bundle?)
super.onActivityCreated(savedInstanceState)
binding.btHome.setOnClickListener
val args = HomeNavigationFragmentArgs("jack", 18).toBundle()
val findNavController = Navigation.findNavController(it)
findNavController.navigate(
R.id.action_homeNavigationFragment_to_detailNavigationFragment,
args
)
binding.btSendNotify.setOnClickListener
sendNotification();
private fun sendNotification()
//通知渠道
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O)
var channel = NotificationChannel(
requireActivity().packageName,
"MyChannel",
NotificationManager.IMPORTANCE_DEFAULT
)
channel.description = "My NotificationCHannel"
val notificationManager =
requireActivity().getSystemService(NotificationManager::class.java)
notificationManager.createNotificationChannel(channel)
var notification = NotificationCompat
.Builder(requireActivity(), requireActivity().packageName)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Depp Link")
.setContentText("点我来试试")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
.setContentIntent(getPendingIntent())
.build()
val notificationManager = NotificationManagerCompat.from(requireContext());
notificationManager.notify(notificationId++, notification)
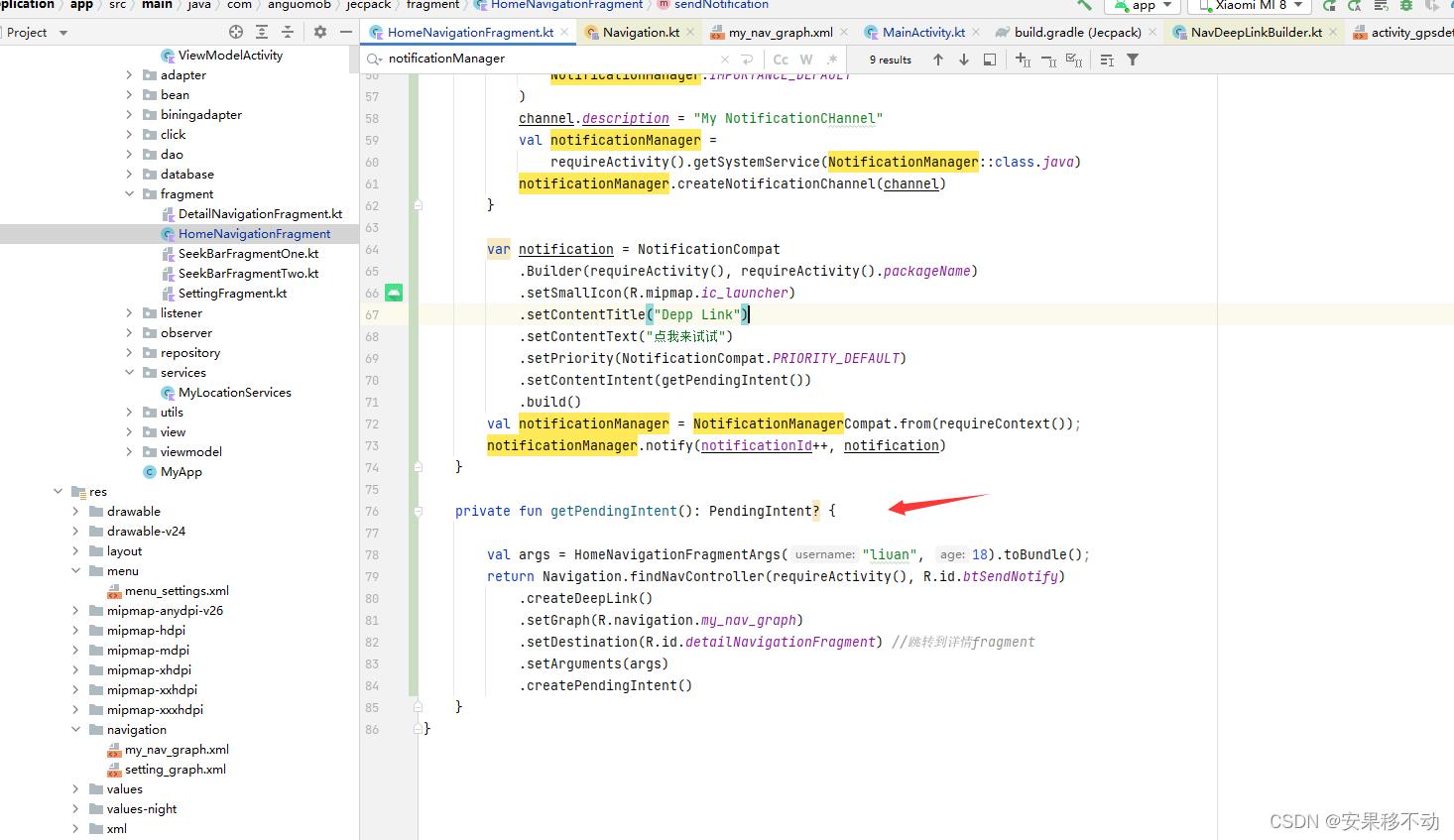
private fun getPendingIntent(): PendingIntent?
val args = HomeNavigationFragmentArgs("liuan", 18).toBundle();
return Navigation.findNavController(requireActivity(), R.id.btSendNotify)
.createDeepLink()
.setGraph(R.navigation.my_nav_graph)
.setDestination(R.id.detailNavigationFragment) //跳转到详情fragment
.setArguments(args)
.createPendingIntent()
核心关注代码

以上是关于Android jetpack Navigation deepLink 创建通知并通过PendingIntent跳转到指定页面的Framgent的主要内容,如果未能解决你的问题,请参考以下文章