vue入门到就业之vue01--初识vue
Posted AAA教育张晨光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue入门到就业之vue01--初识vue相关的知识,希望对你有一定的参考价值。
第一章:初识vue
回顾webpack: 3w1h
1.打包工具 项目构建工具
2.为什么使用webpack
3.webpack怎么使用
概念:
mode 模式 development , production
entry 入口 项目的入口
output 出口 打包的出口
loader 加载器
plugin 插件
devServer webpack-dev-server
gzip open hot host localhost ====>192.168.31.207 内网穿透
课程目标
-
掌握常用指令及其数据交互方式
v-if v-for … axios
-
掌握组件开发方式
组件:html页面 让html模块 也可以进行复用。 xxx.vue
-
掌握路由配置
点击超链接 导航到 指定的组件 并显示在页面上。
-
学会使用vuex及vue-ui组件库
-
使用vue进行项目开发
本章目标
- 了解vue的产生背景
- 优势,好处
- 了解vue的核心思想mvvm
- 制作Vue.js起步
- vue模版语法制作倒序字符串
一、Vue.js 简介
1.1 介绍
- Vue.js是目前最流行的、国产的前端MVVM框架 主要用于构建用户页面
- 框架:封装与业务无关的重复代码,形成框架
- 框架的优势:提升开发效率,提高代码重用性,使前端开发变得简单
- 渐进式javascript框架:
- 可以由浅入深的,由简单到复杂的使用vue.js
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 作者是尤雨溪 ( 美籍华人 ) ,前Google员工 知乎
- GitHub账号:https://github.com/yyx990803 gitee
- 官方入门:https://cn.vuejs.org/
- vue2.0API 文档:https://cn.vuejs.org/v2/guide/
- vue3.0API 文档:https://www.vue3js.cn/docs/zh/
- GitHub 库:https://github.com/vuejs/vue
1.2 历史由来
数据
尤雨溪谈Vue.js :“我在 Google 的工作需要在浏览器上进行大量原型设计,于是我想要尽快获得有形的东西。当时有些项目使用了 Angular。Angular提供了一些用数据绑定和数据驱动来处理 DOM的方法,所以你不必自己碰DOM。它也有一些副作用,就是按照它规定的方式来构建代码。对于当时的场景而言实在是太重了。
我想,我可以只把我喜欢的部分从Angular中提出来,建立一个非常轻巧的库,不需要那些额外的逻辑。我也很好奇Angular的源码到底是怎么设计的。我最开始只是想着手提取 Angular 里面很小的功能,如声明式数据绑定。Vue 大概就是这么开始的。
用过一段时间之后,我感觉我做的东西还有点前途,因为我自己就很喜欢用。于是我花了更多的时间把它封装好,取了一个名字叫做Vue.js 。
2014年 2月,我第一次将它作为实际的项目发布在 Github 上,并把链接发送到了 Hacker News 上,它就被顶到了首页,然后它在首页待了好几个小时。后来,我写了一篇文章,分享了Vue 第一周的使用数据以及我的感受。那是我第一次看见这么多人在 Github 上为一个项目打星星。我当时一个星期收获了好几百个星星,整个人都激动坏了。

- 2014年2月25日,发布0.9.0
- 2015年10月27日,发布1.0.0
- 2016年4月27日,发布2.0
- 2020年9月18日, 发布3.0.0
1.3 Vue.js优势
1.体积小压缩后33K;
2.更高的运行效率
基于虚拟dom, 一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。diff算法
3.双向数据绑定:最核心的就是数据
让开发者不用再去操作dom对象,把更多的精力投入到业务逻辑上; 4.生态丰富、学习成本低、被广泛的应用于web端、移动端、跨平台应用开发; weex
市场上拥有大量成熟、稳定的基于vue.js的ui框架、常用组件!拿来即用实现快速开发!
对初学者友好、入门容易、学习资料多;
vue最大的两个优势:
-
数据决定/驱动视图
-
双向数据绑定
js代码中的数据可以直接决定视图的显示,用户直接操作页面上的DOM元素 也可以把这个DOM元素对应的js中的数据修改掉。
二、MVC和MVVM设计模式
2.1 MVC框架:
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范。

MVC模式的意思是,软件可以分成三个部分。

视图(View):用户界面。
控制器(Controller):业务逻辑
模型(Model):数据保存
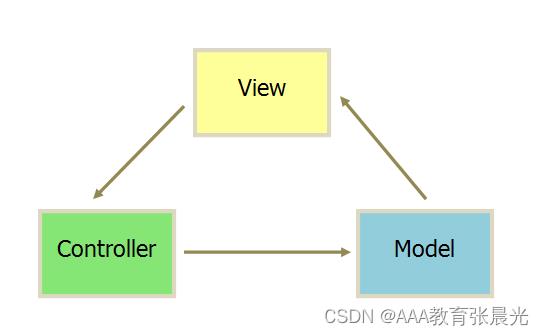
各部分之间的通信方式如下

View 传送指令到 Controller
Controller 完成业务逻辑后,要求 Model 改变状态
Model 将新的数据发送到 View,用户得到反馈
所有通信都是单向的
2.2 MVVM框架:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。
MVVM 由 Model,View,ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
mvvm模型图

或者理解为:

mvvm的优势
1、低耦合:MVVM模式中,数据是独立于UI的,ViewModel只负责处理和提供数据,UI想怎么处理数据都由UI自己决定,ViewModel不涉及任何和UI相关的事,即使控件改变,ViewModel几乎不需要更改任何代码,专注自己的数据处理就可以了
2.自动同步数据:ViewModel通过双向数据绑定把View层和Model层连接了起来,View和Model这两者可以自动同步。程序员不需要手动操作DOM, 不需要关注数据状态的同步问题,MVVM 统一管理了复杂的数据状态维护(vue是以数据驱动视图)
3、可重用性:你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
4、独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
5、可测试:ViewModel里面是数据和业务逻辑,View中关注的是UI,这样的做测试是很方便的,完全没有彼此的依赖,不管是UI的单元测试还是业务逻辑的单元测试,都是低耦合的
2.3 二者区别
mvc 和 mvvm 其实区别并不大。都是一种设计思想,主要区别如下:
1.mvc 中 Controller演变成 mvvm 中的 viewModel
2.mvvm 通过数据来驱动视图层的显示而不是节点操作。
3.mvc中Model和View是可以直接打交道的,造成Model层和View层之间的耦合度高。而mvvm中Model和View不直接交互,而是通过中间桥梁ViewModel来同步
mvc数据单向传递,mvvm数据双向绑定
4.mvvm主要解决了:mvc中大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
三、vue的使用入门
3.1 Vue.js的开发模式(下载安装)
-
根据项目需求,可以选择从不同维度使用它
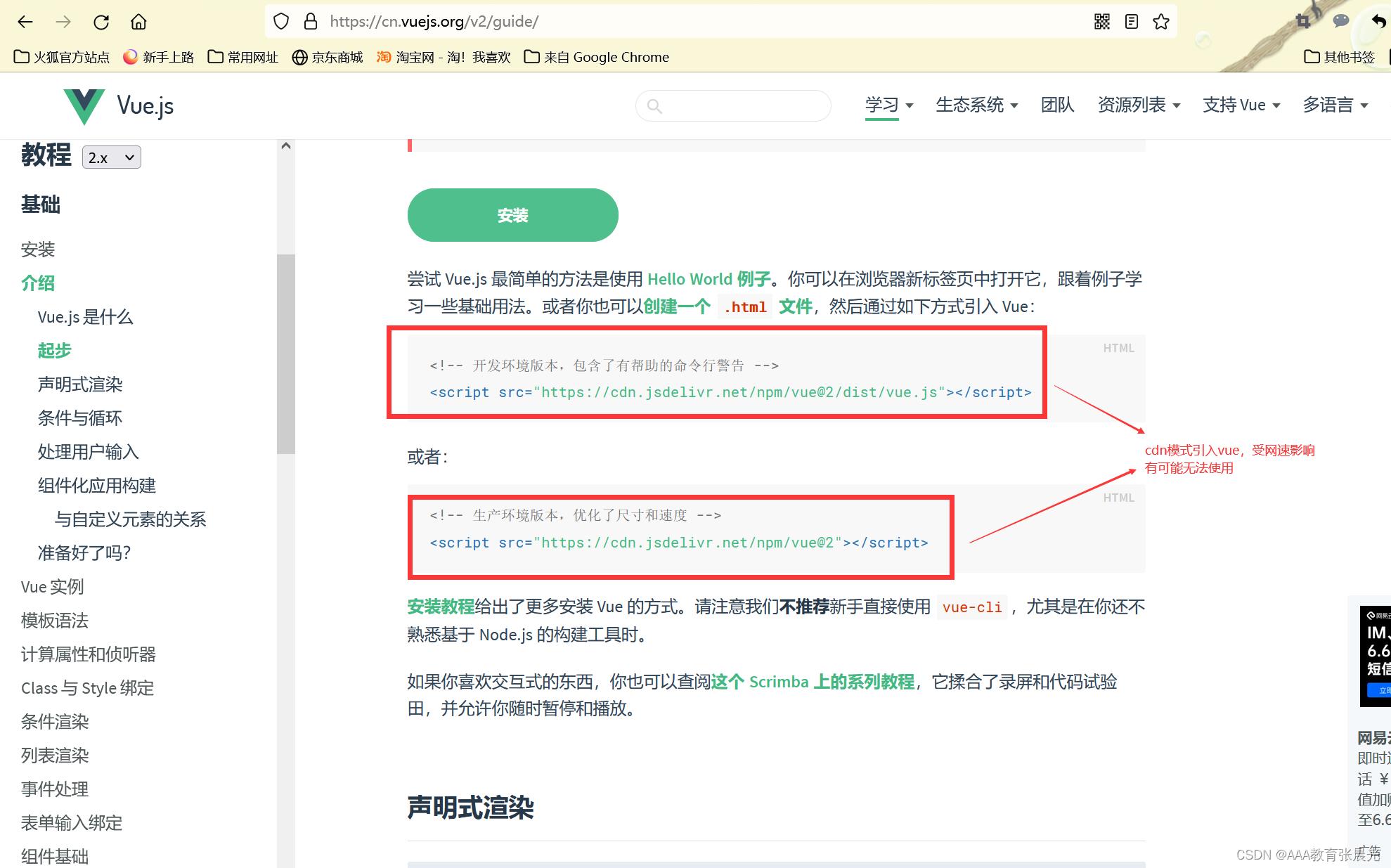
- 开发简单页面或者应用,可以直接使用script标签引入CDN-vue文件,当然也可以把代码下载下来,通过相对路径引入

-
对于一些业务逻辑复杂,对前端工程又要求的项目,可以使用Vue单文件的形式结合webpack使用,必要时还会用到vue-router来管理路由,使用vuex来管理状态 。使用@vue/cli 【vue-cli】 【vue3.0–vite】
-
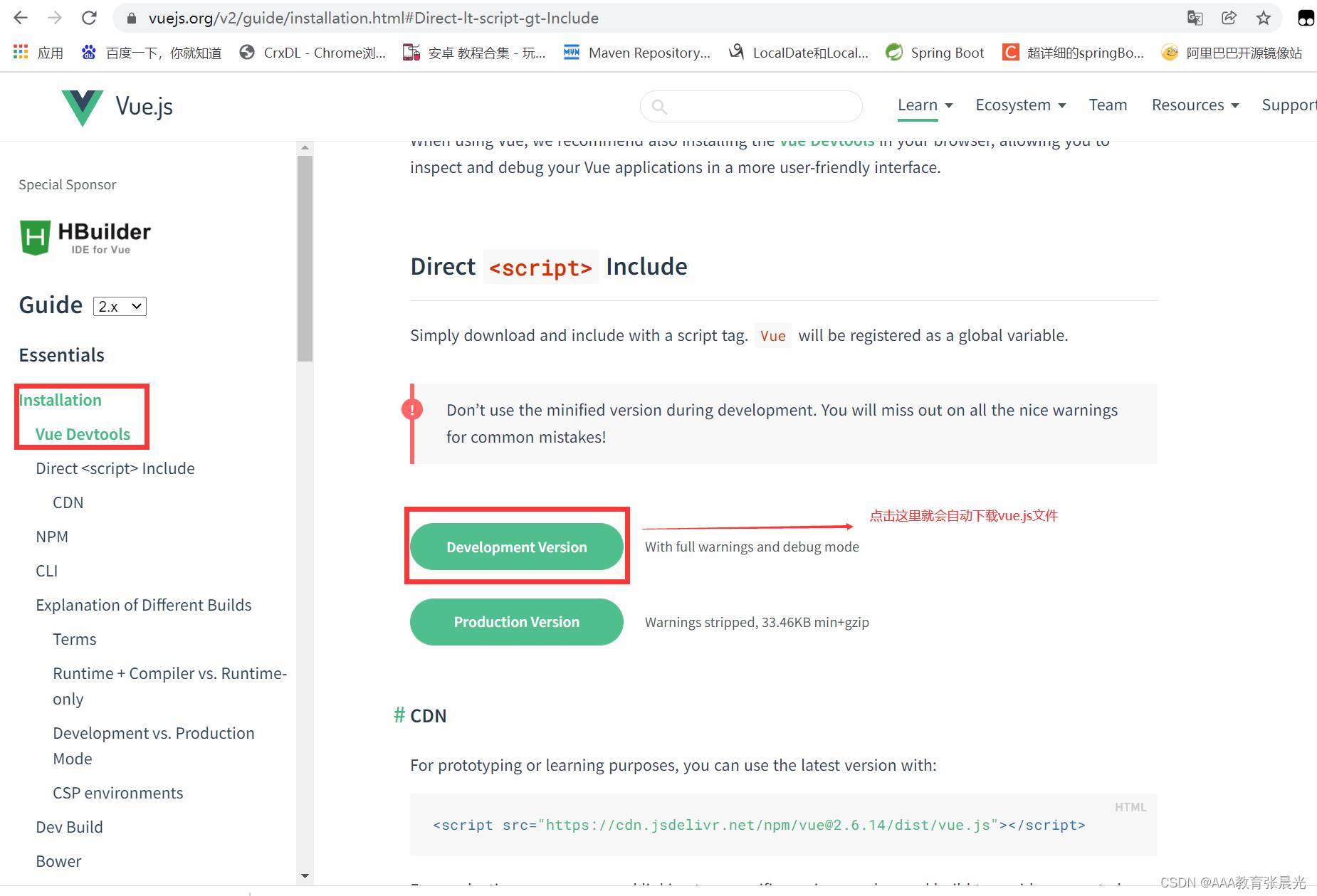
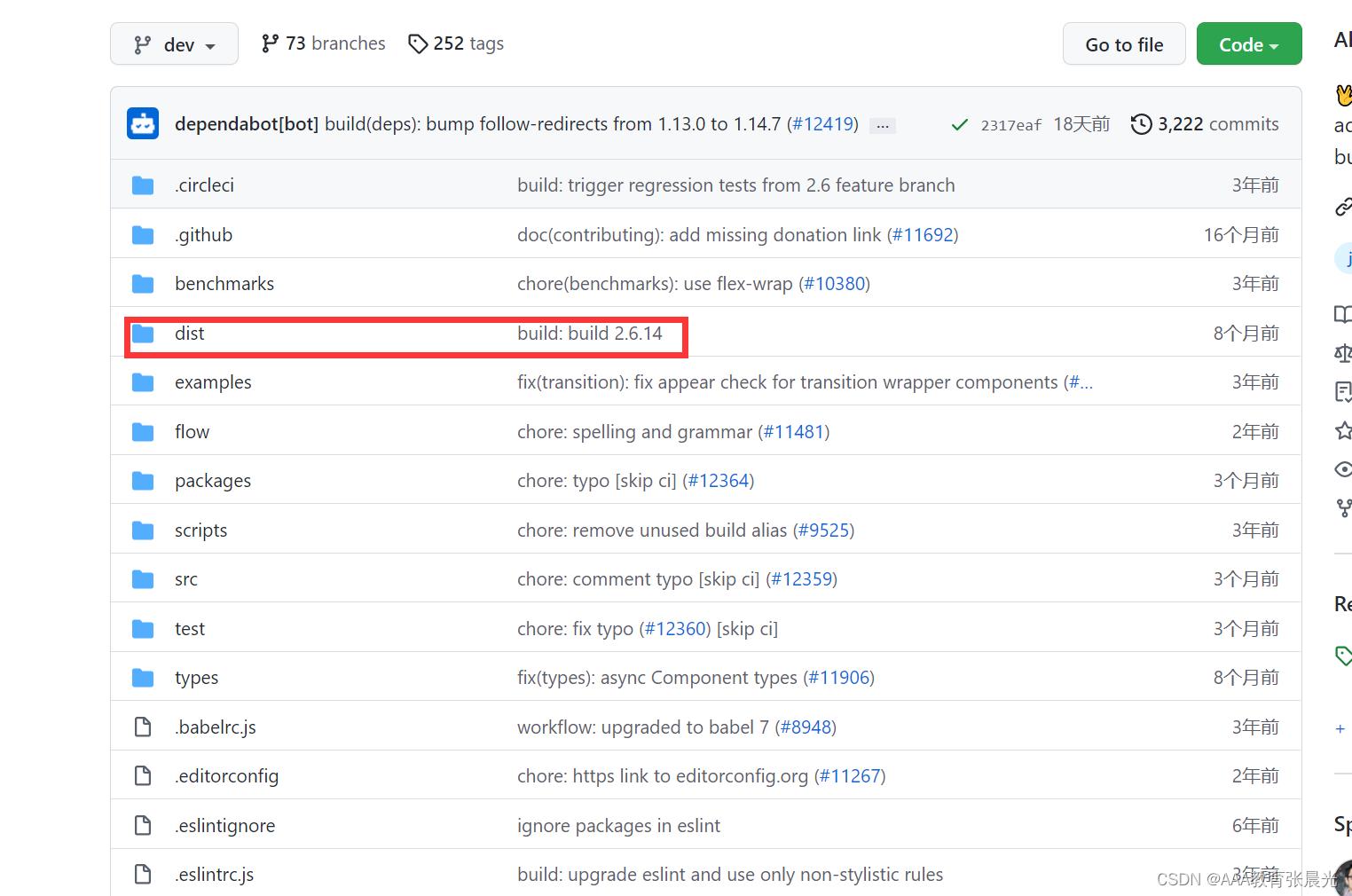
下载vue.js
下载vue:https://vuejs.org/v2/guide/installation.html#Direct-lt-script-gt-Include

- 也可以直接去github仓库下载:https://github.com/vuejs/vue


3.2 Vue起步插值表达式概述
-
什么是插值表达式
- 使用双大括号来包裹 js 代码构成插值表达式
表达式
- 使用双大括号来包裹 js 代码构成插值表达式
-
插值表达式用来做什么
- 将双大括号中的数据替换成vue实例中对应属性值进行展示
-
双大括号语法
- 也叫模板语法,Mustache 语法,
- Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
-
插值表达式中可以写入哪些内容
- JSON数据
- 数字
- 字符串
- js表达式
- 普通运算
-
注意
-
插值表达式只能用在内容节点,不能用在属性节点中。
-
避免在双括号中使用复杂表达式(或者js语句)
-
<!-- 这是语句,不是表达式 --> var a = 1 <!-- 流控制也不会生效,请使用三元表达式 --> if (ok) return message
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 从vue对象中的data对象中取name属性的值 -->
name
<!-- 从vue对象中的data对象中的person对象中取name属性的值 -->
person.name
<!-- 插值表达式中可以写三目运算符 -->
num > 4 ? 10 : 20
<!-- 插值表达式中可以直接写字符串 -->
'你好哈哈哈'
<!-- 插值表达式中可以定义json对象和数组 就是直接显示对象和数组 -->
name:'李四',
age:18
[1,2,3]
<!-- 插值表达式中也可以调用函数 需要把函数挂载到vue对象中的methods属性上 -->
fun1()
<h1>fun2()</h1>
</div>
</body>
<script type="text/javascript">
new Vue(
//elements目标元素
el:'#app',
//数据存放的位置
data:
name:'张三',
num:5,
person:
name:'李四',
age:19,
address:'郑州'
,
//methods属性用于挂载方法,绑定事件用额
methods:
fun1()
console.log('你好啊哈');
,
fun2:()=>
return 'fun2函数';
,
)
</script>
</html>
3.3 数据双向绑定原理分析(表现形式,不是底层源码分析)
底层原理实现后面课程讲到
-
DOM监听
- 视图层发生变化,DOM监听到之后,会传到逻辑层进行处理
-
数据绑定
-
逻辑层把数据处理完成之后,通过数据绑定,把处理后的结构返回给视图层
也就是或js代码中数据的变化会被自动同步到页面上,页面上的表单中数据的变化也会被同步到js数据中。
-

-
3.4 案例
需求说明
引入vue.js库
创建 view 视图
通过vue实例化一个 vue对象
将 data 中变量 msg 放在 #box内的双花括号内,最后显示在浏览器中

需求说明
使用插值表达式完成右图效果,将“hello”转为“olleh”
调用原生的JavaScript方法字符串分割、数组翻转等

3.5 计算属性computed
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。如上案例。所以,对于任何复杂逻辑,你都应当使用计算属性(computed)。
var vm = new Vue(
computed:
// 计算属性的 getter 此时的reversedMessage相当于是一个属性,并不是函数
reversedMessage: function ()
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
)
你可以像绑定普通 property 一样在模板中绑定计算属性。Vue 知道 vm.reversedMessage 依赖于 vm.message,因此当 vm.message 发生改变时,所有依赖 vm.reversedMessage 的绑定也会更新。
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
#跟绑定方法相比:计算属性 不用绑定任何事件类型,其次 计算属性 只要操作的值没有发生改变,那么计算属性的方法就不会执行,只会把之前的结果做缓存,直接取值。但是如果绑定方法,只要方法调用,函数就会执行,提高效率。
#计算属性默认只有 getter,不过在需要时你也可以提供一个 setter
演示案例-计算属性steer
//方式二:通过计算属性反转
computed:
/* reserves:function()
return this.msg.split('').reverse().join('');
*/
reserves:
get:function()
return this.msg.split('').reverse().join('');
,
set:function(msg)
this.msg = msg;
<div class="box">
msg反转后reserves<br>
set也是属性的形式,所以直接使用=赋值改变msg的值
reserves='你好哈哈哈'反转reserves
</div>
注意:计算属性本身就是一个属性,计算属性类似于侦听器,只要数据发生了改变 计算属性就会重新运算并且发生改变。
四、总结与作业:
eserves:
get:function()
return this.msg.split(‘’).reverse().join(‘’);
,
set:function(msg)
this.msg = msg;
set也是属性的形式,所以直接使用=赋值改变msg的值 reserves='你好哈哈哈'反转reserves 注意:计算属性本身就是一个属性,计算属性类似于侦听器,只要数据发生了改变 计算属性就会重新运算并且发生改变。 ```
四、总结与作业:
面试题:谈谈你对mvc mvvm的理解?
以上是关于vue入门到就业之vue01--初识vue的主要内容,如果未能解决你的问题,请参考以下文章