Vue底层原理之变化侦测 —— 让对象每一个属性都变得“可侦测”
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue底层原理之变化侦测 —— 让对象每一个属性都变得“可侦测”相关的知识,希望对你有一定的参考价值。
Vue底层原理之变化侦测

1. 说在前面
1.1 Vue的两大特性
- 组件系统:把页面抽象成多个相对独立的模块,实现代码重用,提高开发效率和代码质量,便于代码维护。
- 数据驱动:宗旨是以数据驱动,减少dom操作。
数据可以理解为状态,视图即是用户所见页面,它是动态变化的,根据用户的操作或者后台数据变化来,状态变化视图(也就是页面)也会随之改变,所以我们得到了这样一个公式:

- state是状态输入,页面UI是得到的结果,状态改变,页面随之改变,这便是数据驱动视图。
- state与UI是用户所定义,render()是固定的,所以这也是Vue扮演的角色。
- 那么,Vue怎么知道state变化了呢?😧😧
1.2 变化侦测的定义
- 我们期望出现的结果是:Vue能够监听到数据的变化,既而改变视图。
- 变化侦测即是追踪数据状态,一旦数据变化,就去更新视图。
2. 使Object数据“可侦测”
2.1 单个属性监听
- 如果我们要监听以下对象的某个属性:
let obj =
name: '小明',
age: 18
众所周知,我们可以对这个对象里的任意属性进行增删改查等诸多操作,那么,我们如何才能知道:操作的具体属性是哪个,操作完的结果变成了什么?😣😣
- 接下来,轮到Object.defineProperty() 出场了
let value = '小明';
Object.defineProperty(obj, "name",
get: function()
console.log("取值")
return value;
,
set: function(val)
console.log(`新值$value`)
value = val
)
- 这样便可以知道name属性的变化,读取和操作都能监听到


- name 属性我们可以监测到变化与读取,但是age属性是不行的
- 数据虽有变化,但是没法捕获,这显然是不对的,(就好像我娶了几个漂亮老婆,不发朋友圈让大家知道,炫耀一番,心里总是不舒服的)

3. 让对象所有属性都变成“可观测”
observer.js 实现
- 为了让obj里的每一个数据都变得可观测,我们可以写一个专门负责侦听的类,代码如下:
- 注释也写的明明白白的,别忘了给个三连(给大家拜年了🙏🙏🙏)
export class Observer
// 初始化
constructor(value)
this.value = value
if(Array.isArray(value))
// 数组的逻辑
else
// 对象的逻辑
this.walk(value)
// 先考虑对象
// 具体的操作
walk(obj)
const keys = Object.keys(obj) // []
for(let i = 0; i < keys.length; i++)
defineReactive(obj, keys[i])
// 让一个对象转化成可观测对象
function defineReactive(obj, key, val)
// 减少一个变量
if(arguments.length === 2)
val = obj[key] // 当前项的值 => 基本类型?引用类型
// 引用类型,递归深层对象
if(typeof val === "object")
new Observer(val)
Object.defineProperty(obj, key,
enumerable: true, // 可枚举
configurable: true, // 可删除
get()
console.log(`$key属性被读取$val`)
return val
,
set(newVal)
if(val === newVal)
return
console.log(`$key属性被修改了,值为$newVal`)
val = newVal
)
4.测试及使用
- 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>如何让对象中的每一个属性都能够被观测?</h2>
<script type="module">
import Observer from './observer.js'
let obj = new Observer(
name: '小明',
age: 18,
demo:
a: 111,
b: 'str'
)
console.log(obj.value.name)
console.log(obj.value.age)
console.log(obj.value.demo.a)
obj.value.age = 20
</script>
</body>
</html>
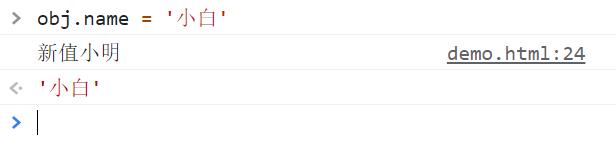
- 效果在这里👇👇👇

1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于Vue底层原理之变化侦测 —— 让对象每一个属性都变得“可侦测”的主要内容,如果未能解决你的问题,请参考以下文章