JavaScript 快速应用基本类型window计时器Cookie
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 快速应用基本类型window计时器Cookie相关的知识,希望对你有一定的参考价值。
阅读目录
- JavaScript Number 对象
- JavaScript 字符串(String)对象
- JavaScript Date(日期)对象
- JavaScript Array(数组)对象
- JavaScript Boolean(布尔)对象
- JavaScript Math(算数)对象
- JavaScript RegExp 对象
- JavaScript Window 浏览器对象模型
- JavaScript Window Screen
- JavaScript Window Location
- JavaScript Window History
- JavaScript Window Navigator
- JavaScript 弹窗
- JavaScript 计时事件
- JavaScript Cookie
javascript Number 对象
JavaScript 只有一种数字类型,可以使用也可以不使用小数点来书写数字。
JavaScript 数字
JavaScript 数字可以使用也可以不使用小数点来书写:
var pi=3.14; // 使用小数点
var x=34; // 不使用小数点
极大或极小的数字可通过科学(指数)计数法来写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
所有 JavaScript 数字均为 64 位
JavaScript 不是类型语言。与许多其他编程语言不同,JavaScript 不定义不同类型的数字,比如整数、短、长、浮点等等。
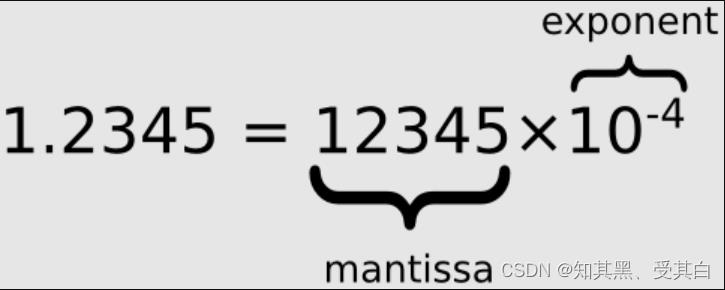
在JavaScript中,数字不分为整数类型和浮点型类型,所有的数字都是由 浮点型类型。JavaScript 采用 IEEE754 标准定义的 64 位浮点格式表示数字,它能表示最大值 (Number.MAX_VALUE) 为 ±1.7976931348623157e+308,最小值 (Number.MIN_VALUE)为 ±5e-324。
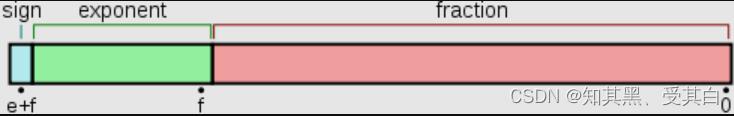
此格式用 64 位存储数值,其中 0 到 51 存储数字(片段),52 到 62 存储指数,63 位存储符号:

| 值 (aka Fraction/Mantissa) | 指数(Exponent) | 符号(Sign) |
|---|---|---|
| 52 bits (0 – 51) | 11 bits (52 – 62) | 1 bit (63) |

精度
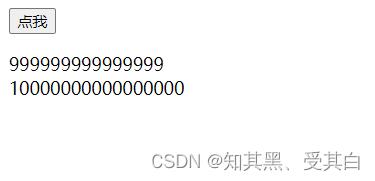
整数(不使用小数点或指数计数法)最多为 15 位。
实例:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction()
var x = 999999999999999;
var y = 9999999999999999;
document.getElementById("demo").innerhtml = x + "<br>" + y;
</script>

小数的最大位数是 17,但是浮点运算并不总是 100% 准确:
var x;
document.write("<p>仅显示17位: ");
x=12345678901234567890;
document.write(x + "</p>");
document.write("<p>0.2 + 0.1 = ");
x=0.2+0.1;
document.write(x + "</p>");
document.write("<p>可以通过乘以10或除以10来计算: ");
x=(0.2*10+0.1*10)/10;
document.write(x +"</p>");
显示
仅显示17位: 12345678901234567000
0.2 + 0.1 = 0.30000000000000004
可以通过乘以10或除以10来计算: 0.3
二进制、八进制、十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 “x”,则解释为十六进制数。
var y = 0377;
var z = 0xFF;
document.write(y + "<br>");// 255
document.write(z + "<br>");// 255
输出:
255
255
注:绝不要在数字前面写零,除非您需要进行八进制转换。
默认情况下,JavaScript 数字为十进制显示。
但是你可以使用 toString() 方法 输出16进制、8进制、2进制。
var myNumber = 128;
document.write(myNumber + ' 十进制<br>');
document.write(myNumber.toString(16) + ' 十六进制<br>');
document.write(myNumber.toString(8) + ' 八进制<br>');
document.write(myNumber.toString(2) + ' 二进制<br>');
输出:
128 十进制
80 十六进制
200 八进制
10000000 二进制
无穷大(Infinity)
当数字运算结果超过了 JavaScript 所能表示的数字上限(溢出),结果为一个特殊的无穷大(infinity)值,在 JavaScript 中以 Infinity 表示。
同样地,当负数的值超过了 JavaScript 所能表示的负数范围,结果为负无穷大,在JavaScript 中以 -Infinity 表示。
无穷大值的行为特性和我们所期望的是一致的:基于它们的加、减、乘和除运算结果还是无穷大(当然还保留它们的正负号)。
myNumber=2;
while (myNumber!=Infinity)
myNumber=myNumber*myNumber;
document.write(myNumber +'<BR>');
输出结果:
4
16
256
65536
4294967296
18446744073709552000
3.402823669209385e+38
1.157920892373162e+77
1.3407807929942597e+154
Infinity
除以 0 也产生了无限:
var x = 2/0;
var y = -2/0;
document.write(x + "<br>");// Infinity
document.write(y + "<br>");// -Infinity
输出结果:
Infinity
-Infinity
NaN – 非数字值
NaN 属性是代表非数字值的特殊值。
该属性用于指示某个值不是数字。
可以把 Number 对象设置为该值,来指示其不是数字值。
你可以使用 isNaN() 全局函数来判断一个值是否是 NaN 值。
<p>一个数字除以一个字符串结果不是一个数字</p>
<p>一个数字除以一个字符串数字结果是一个数字</p>
<p id="demo"></p>
<script>
var x = 1000 / "Apple";
var y = 1000 / "1000";
document.getElementById("demo").innerHTML = isNaN(x) + "<br>" + isNaN(y);
// true
// false
</script>
输出结果:
一个数字除以一个字符串结果不是一个数字
一个数字除以一个字符串数字结果是一个数字
true
false
除以 0 是无穷大,无穷大是一个数字:
<p id="demo"></p>
<script>
var y = 1000 / 0; // Infinity
document.getElementById("demo").innerHTML = isNaN(y);// false
</script>
数字可以是数字或者对象
数字可以私有数据进行初始化,就像 x = 123;
JavaScript 数字对象初始化数据, var y = new Number(123);
<p id="demo"></p>
<script>
var x = 123; // x 是一个数字
var y = new Number(123); // y 是一个对象
var txt = typeof(x) + " " + typeof(y);
document.getElementById("demo").innerHTML=txt; // number object
</script>
<p id="demo"></p>
<script>
var x = 123; // x 是一个数字
var y = new Number(123); // y 是一个对象
document.getElementById("demo").innerHTML = x===y; // false
</script>
Number 属性
| 属性 | 描述 |
|---|---|
Number.MAX_VALUE | 最大值 |
Number.MIN_VALUE | 最小值 |
Number.NaN | 非数字 |
Number.NEGATIVE_INFINITY | 负无穷,在溢出时返回 |
Number.POSITIVE_INFINITY | 正无穷,在溢出时返回 |
Number.EPSILON | 表示 1 和比最接近 1 且大于 1 的最小 Number 之间的差别 |
Number.MIN_SAFE_INTEGER | 最小安全整数。 |
Number.MAX_SAFE_INTEGER | 最大安全整数。 |
数字方法
| 方法 | 描述 |
|---|---|
Number.parseFloat() | 将字符串转换成浮点数,和全局方法 parseFloat() 作用一致。 |
Number.parseInt() | 将字符串转换成整型数字,和全局方法 parseInt() 作用一致。 |
Number.isFinite() | 判断传递的参数是否为有限数字。 |
Number.isInteger() | 判断传递的参数是否为整数。 |
Number.isNaN() | 判断传递的参数是否为 isNaN()。 |
Number.isSafeInteger() | 判断传递的参数是否为安全整数。 |
数字类型原型上的一些方法
| 方法 | 描述 |
|---|---|
toExponential() | 返回一个数字的指数形式的字符串,如:1.23e+2 |
toFixed() | 返回指定小数位数的表示形式。
复制var a=123;
b=a.toFixed(2); // b="123.00"
|
toPrecision() | 返回一个指定精度的数字。如下例子中,a=123 中,3会由于精度限制消失:
复制var a=123;
b=a.toPrecision(2); // b="1.2e+2"
|
JavaScript 字符串(String)对象
String 对象用于处理已有的字符块。
JavaScript 字符串
一个字符串用于存储一系列字符就像 “willem”.
一个字符串可以使用单引号或双引号:
var blogname="willem";
var blogname='willem';
你使用位置(索引)可以访问字符串中任何的字符:
var character=blogname[7];
字符串的索引从零开始, 所以字符串第一字符为 [0],第二个字符为 [1],等等。
你可以在字符串中使用引号,如下实例:
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
或者你可以在字符串中使用转义字符 (\\) 使用引号:
var answer='It\\'s alright';
var answer="He is called \\"Johnny\\"";
字符串(String)
字符串(String)使用长度属性 length 来计算字符串的长度:
var txt="Hello World!";
document.write(txt.length+"<br />");
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write(txt.length+"<br />");
var txt="欢迎来到我的博客!"+"<br />";
document.write(txt.length);
输出结果:
12
26
15
在字符串中查找字符串
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome"); // 13
如果没找到对应的字符函数返回 -1。
lastIndexOf() 方法在字符串末尾开始查找字符串出现的位置。
内容匹配
match() 函数用来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
var str="Hello world!";
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("world!"));
输出结果:
world
null
world!
替换内容
replace() 方法在字符串中用某些字符替换另一些字符。
str="Please visit Microsoft!"
var n=str.replace("Microsoft","willem");
console.log(n); // Please visit willem!
字符串大小写转换
字符串大小写转换使用函数 toUpperCase() / toLowerCase():
var txt="Hello World!"; // String
var txt1=txt.toUpperCase(); // txt1 文本会转换为大写
var txt2=txt.toLowerCase(); // txt2 文本会转换为小写
字符串转为数组
字符串使用 split() 函数转为数组:
txt="a,b,c,d,e" // String
txt.split(","); // 使用逗号分隔
txt.split(" "); // 使用空格分隔
txt.split("|"); // 使用竖线分隔
特殊字符
Javascript 中可以使用反斜线 (\\) 插入特殊符号,如: 撇号,引号等其他特殊符号。
查看如下 JavaScript 代码:
var txt="We are the so-called "Vikings" from the north.";
document.write(txt);
在 JavaScript 中,字符串的开始和停止使用单引号或双引号。
这意味着,上面的字符串将被切成: We are the so-called
解决以上的问题可以使用反斜线来转义引号:
var txt="We are the so-called \\"Vikings\\" from the north.";
document.write(txt);
输出结果:
We are the so-called "Vikings" from the north.
下表列出其他特殊字符,可以使用反斜线转义特殊字符:
| 代码 | 输出 |
|---|---|
| \\’ | 单引号 |
| \\” | 双引号 |
| \\\\ | 斜杆 |
| \\n | 换行 |
| \\r | 回车 |
| \\t | tab |
| \\b | 空格 |
| \\f | 换页 |
字符串属性和方法
属性:
length
prototype
constructor
方法:
charAt()
charCodeAt()
concat()
fromCharCode()
indexOf()
lastIndexOf()
match()
replace()
search()
slice()
split()
substr()
substring()
toLowerCase()
toUpperCase()
valueOf()
JavaScript Date(日期)对象
创建日期:Date 对象用于处理日期和时间,可以通过 new 关键词来定义 Date 对象。
以下代码定义了名为 myDate 的 Date 对象:
有四种方式初始化日期:
new Date();
new Date(value);
new Date(dateString);
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
上面的参数大多数都是可选的,在不指定的情况下,默认参数是0。
实例化一个日期的一些例子:
var today = new Date()
var d1 = new Date("December 08, 2021 13:53:00")
var d2 = new Date(21,12,08)
var d3 = new Date(21,12,08,13,33,0)
console.log(today);
console.log(d1);
console.log(d2);
console.log(d3);
输出结果:
Wed May 18 2022 11:44:32 GMT+0800 (中国标准时间)
new.html:19 Wed Dec 08 2021 13:53:00 GMT+0800 (中国标准时间)
new.html:20 Sun Jan 08 1922 00:00:00 GMT+0800 (中国标准时间)
new.html:21 Sun Jan 08 1922 13:33:00 GMT+0800 (中国标准时间)
设置日期
通过使用针对日期对象的方法,我们可以很容易地对日期进行操作。
在下面的例子中,我们为日期对象设置了一个特定的日期 (2010 年 1 月 14 日):
var myDate=new Date();
myDate.setFullYear(2021,0,14);
console.log(myDate); // Thu Jan 14 2021 11:47:00 GMT+0800 (中国标准时间)
在下面的例子中,我们将日期对象设置为 5 天后的日期:
var myDate=new Date();
myDate.setDate(myDate.getDate()+5);
注意: 如果增加天数会改变月份或者年份,那么日期对象会自动完成这种转换。
两个日期比较
日期对象也可用于比较两个日期。
下面的代码将当前日期与 2100 年 1 月 14 日做了比较:
var x=new Date();
x.setFullYear(2100,0,14);
var today = new Date();
if (x>today)
alert("今天是2100年1月14日之前");
else
alert("今天是2100年1月14日之后");

完整的 Date 对象请参考手册。
JavaScript Array(数组)对象
数组对象的作用是:使用单独的变量名来存储一系列的值。
什么是数组 ?
数组对象是使用单独的变量名来存储一系列的值。
如果你有一组数据(例如:动物名字),存在单独变量如下所示:
var animal1="tiger";
var animal2="lion";
var animal3="monkey";
然而,如果你想从中找出某一种动物?
并且不是3种,而是300种呢?
这将不是一件容易的事!
最好的方法就是用数组。
数组可以用一个变量名存储所有的值,并且可以用变量名访问任何一个值。
数组中的每个元素都有自己的的 ID,以便它可以很容易地被访问到。
创建一个数组
创建一个数组,有三种方法。
下面的代码定义了一个名为 myAniamals 的数组对象:
1、常规方式:
var myAniamals=new Array();
myAniamals[0]="tiger";
myAniamals[1]="lion";
myAniamals[2]="monkey";
2、简洁方式:
var myAniamals=new Array("tiger","lion","monkey");
3、字面量:
var myAniamals=["tiger","lion","monkey"];
访问数组
通过指定数组名以及索引号码,你可以访问某个特定的元素。
以下实例可以访问 myAniamals 数组的第一个值:
var name=myAniamals[0];
以下实例修改了数组 myAniamals 的第一个元素:
myAniamals[0]="dog";
[0] 是数组的第一个元素。[1] 是数组的第二个元素。
在一个数组中你可以有不同的对象
所有的 JavaScript 变量都是对象。数组元素是对象,函数是对象。
因此,你可以在数组中有不同的变量类型。
你可以在一个数组中包含对象元素、函数、数组:
myArray[0]=Date.now;
myArray[1]=myFunction;
myArray[2]=myAniamals;
数组方法和属性
使用数组对象预定义属性和方法:
var x=myAniamals.length // myAniamals 中元素的数量
var y=myAniamals.indexOf("tiger") // "tiger" 值的索引值
完整的数组对象操作参考:https://wgchen.blog.csdn.net/article/details/124150847
创建新方法
原型是 JavaScript 全局构造函数。它可以构建新 Javascript 对象的属性和方法。
<p id="demo">单击按钮创建一个数组,调用 ucase() 方法, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<script>
Array.prototype.myUcase = function ()
for (i = 0; i < this.len以上是关于JavaScript 快速应用基本类型window计时器Cookie的主要内容,如果未能解决你的问题,请参考以下文章