uniapp配置element-ui代码块
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp配置element-ui代码块相关的知识,希望对你有一定的参考价值。
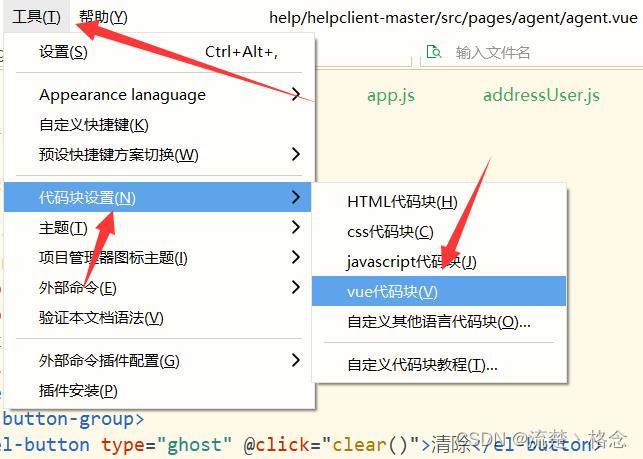
打开HbuildX,工具,代码块设置,vue代码块

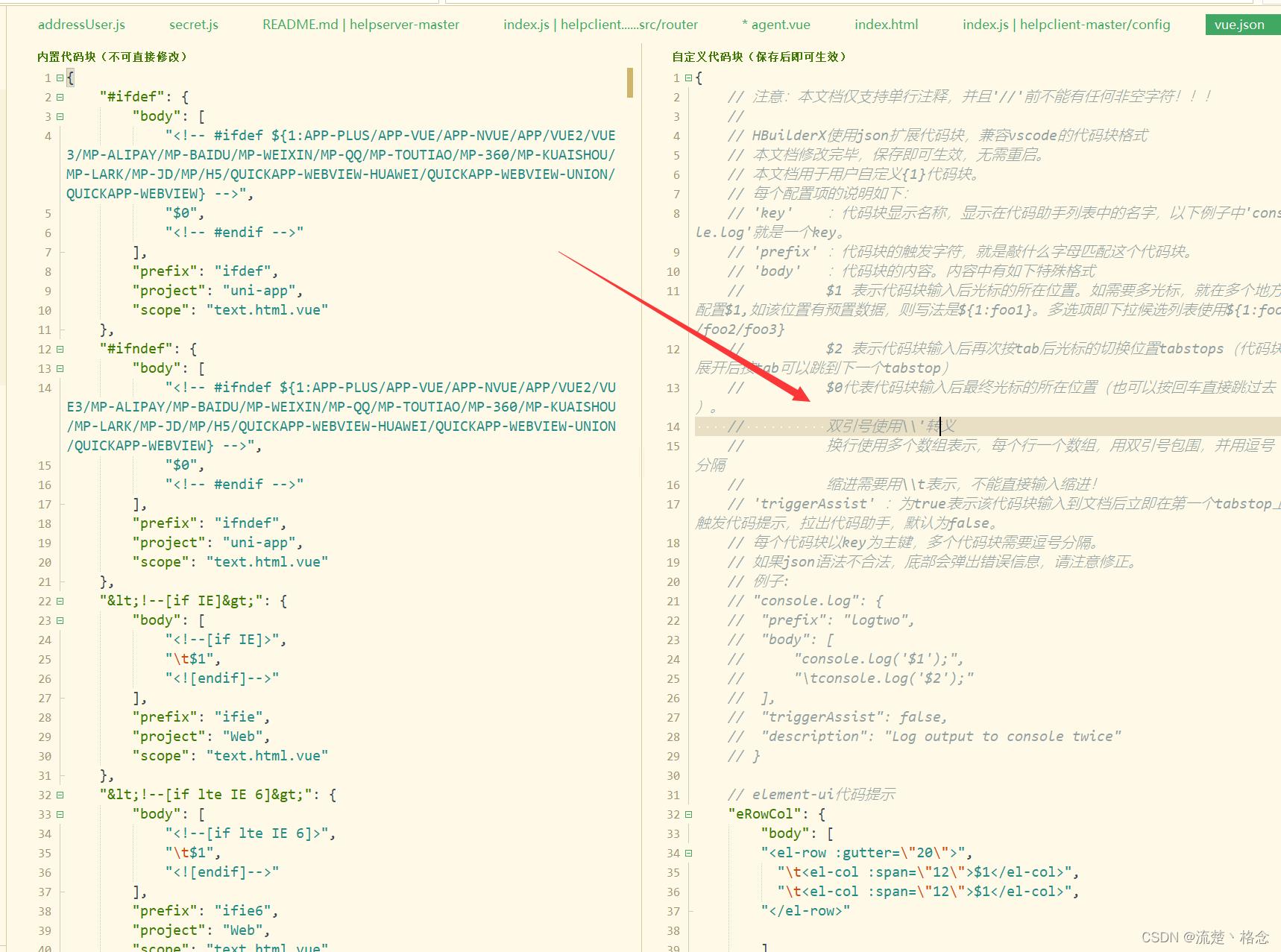
在右侧自定义代码块进行编写

可以登录element-ui组件指南中选取你需要的自定义代码块,这里我就给出一些自己整理的常见的组件:
// 注意:本文档仅支持单行注释,并且'//'前不能有任何非空字符!!!
//
// HBuilderX使用json扩展代码块,兼容vscode的代码块格式
// 本文档修改完毕,保存即可生效,无需重启。
// 本文档用于用户自定义1代码块。
// 每个配置项的说明如下:
// 'key' :代码块显示名称,显示在代码助手列表中的名字,以下例子中'console.log'就是一个key。
// 'prefix' :代码块的触发字符,就是敲什么字母匹配这个代码块。
// 'body' :代码块的内容。内容中有如下特殊格式
// $1 表示代码块输入后光标的所在位置。如需要多光标,就在多个地方配置$1,如该位置有预置数据,则写法是$1:foo1。多选项即下拉候选列表使用$1:foo1/foo2/foo3
// $2 表示代码块输入后再次按tab后光标的切换位置tabstops(代码块展开后按tab可以跳到下一个tabstop)
// $0代表代码块输入后最终光标的所在位置(也可以按回车直接跳过去)。
// 双引号使用\\\\'转义
// 换行使用多个数组表示,每个行一个数组,用双引号包围,并用逗号分隔
// 缩进需要用\\\\t表示,不能直接输入缩进!
// 'triggerAssist' :为true表示该代码块输入到文档后立即在第一个tabstop上触发代码提示,拉出代码助手,默认为false。
// 每个代码块以key为主键,多个代码块需要逗号分隔。
// 如果json语法不合法,底部会弹出错误信息,请注意修正。
// 例子:
// "console.log":
// "prefix": "logtwo",
// "body": [
// "console.log('$1');",
// "\\tconsole.log('$2');"
// ],
// "triggerAssist": false,
// "description": "Log output to console twice"
//
// element-ui代码提示
"eRowCol":
"body": [
"<el-row :gutter=\\"20\\">",
"\\t<el-col :span=\\"12\\">$1</el-col>",
"\\t<el-col :span=\\"12\\">$1</el-col>",
"</el-row>"
],
"prefix": "erowcol",
"scope": "source.vue.html",
"triggerAssist":true
,
"eCard":
"body": [
"<el-card class=\\"box-card\\">",
"\\t<div slot=\\"header\\" class=\\"clearfix\\">",
"\\t\\t<span>卡片名称</span>",
"\\t\\t<el-button style=\\"float: right; padding: 3px 0\\" type=\\"text\\">操作按钮</el-button>",
"\\t</div>",
"\\t<div class=\\"text item\\">$1</div>",
"</el-card>"
],
"prefix": "ecard",
"scope": "source.vue.html",
"triggerAssist":true
,
"eInput":
"body": [
"<el-input v-model=\\"$1\\"></el-input>"
],
"prefix": "einput",
"scope": "source.vue.html",
"triggerAssist":true
,
"eSelect":
"body": [
"<el-select v-model=\\"form.region\\" placeholder=\\"请选择活动区域\\">",
"\\t<el-option label=\\"区域一\\" value=\\"shanghai\\"></el-option>",
"\\t<el-option label=\\"区域二\\" value=\\"beijing\\"></el-option>",
"</el-select>"
],
"prefix": "eselect",
"scope": "source.vue.html",
"triggerAssist":true
,
"eDatePicker":
"body": [
"<el-date-picker type=\\"date\\" placeholder=\\"选择日期\\" v-model=\\"form.date1\\" style=\\"width: 100%;\\"></el-date-picker>"
],
"prefix": "edatepicker",
"scope": "source.vue.html",
"triggerAssist":true
,
"eSwitch":
"body": [
"<el-switch v-model=\\"form.delivery\\"></el-switch>"
],
"prefix": "eswitch",
"scope": "source.vue.html",
"triggerAssist":true
,
"eCheckboxGroup":
"body": [
"<el-checkbox-group v-model=\\"form.type\\">",
"\\t<el-checkbox label=\\"美食/餐厅线上活动\\" name=\\"type\\"></el-checkbox>",
"\\t<el-checkbox label=\\"地推活动\\" name=\\"type\\"></el-checkbox>",
"</el-checkbox-group>"
],
"prefix": "echeckboxgroup",
"scope": "source.vue.html",
"triggerAssist":true
,
"eRadioGroup":
"body": [
"<el-radio-group v-model=\\"form.resource\\">",
"\\t<el-radio label=\\"线上品牌商赞助\\"></el-radio>",
"\\t<el-radio label=\\"线下场地免费\\"></el-radio>",
"</el-radio-group>"
],
"prefix": "eradiogroup",
"scope": "source.vue.html",
"triggerAssist":true
,
"eButton":
"body": [
"<el-button type=\\"primary\\" @click=\\"onSubmit\\">立即创建</el-button>"
],
"prefix": "ebutton",
"scope": "source.vue.html",
"triggerAssist":true
,
"eForm":
"body": [
"<el-form ref=\\"form\\" :model=\\"form\\" label-width=\\"80px\\">",
"\\t<el-form-item label=\\"label\\">",
"\\t\\t$1",
"\\t</el-form-item>",
"</el-form>"
],
"prefix": "efrom",
"scope": "source.vue.html",
"triggerAssist":true
,
"eFormItem":
"body": [
"<el-form-item label=\\"label\\">",
"\\t$1",
"</el-form-item>"
],
"prefix": "efromitem",
"scope": "source.vue.html",
"triggerAssist":true
,
"eDialog":
"body": [
"<el-dialog title=\\"标题\\" :visible.sync=\\"createModel\\">",
"\\t$1",
"\\t<div slot=\\"footer\\" class=\\"dialog-footer\\">",
"\\t\\t<el-button @click=\\"createModel = false\\">取 消</el-button>",
"\\t\\t<el-button type=\\"primary\\" @click=\\"createModel = false\\">确 定</el-button>",
"\\t</div>",
"</el-dialog>"
],
"prefix": "edialog",
"scope": "source.vue.html",
"triggerAssist":true
,
"eLink":
"body": [
"<el-link type=\\"primary\\" href=\\"#\\">$1</el-link>"
],
"prefix": "elink",
"scope": "source.vue.html"
,
"eRow":
"body": [
"<el-row :gutter=\\"20\\">",
"\\t<el-col :span=\\"6\\">$1</el-col>",
"\\t<el-col :span=\\"6\\">$2</el-col>",
"\\t<el-col :span=\\"6\\">$3</el-col>",
"\\t<el-col :span=\\"6\\">$4</el-col>",
"</el-row>"
],
"prefix": "erow",
"scope": "source.vue.html"
 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于uniapp配置element-ui代码块的主要内容,如果未能解决你的问题,请参考以下文章