当你运行npm run命令时,会发生什么
Posted 华为云开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当你运行npm run命令时,会发生什么相关的知识,希望对你有一定的参考价值。
本文分享自华为云社区《运行npm run命令的时候会发生什么?》,作者:gentle_zhou 。
先前发了一篇“运行npm install命令的时候会发生什么?”的文章,解析了输入npm install命令之后会发生什么的一系列过程。就有一些看过文章的小伙伴来问我,那么运行npm run命令之后会发生什么呢,本文就来啦。
script字段
当我们用npm(node package manager)来管理javascript/TypeScript项目的时候,都会在项目的根目录下生成一个package.json文件。而这个文件里的script字段就是用于适配npm run XXX命令的。举个例子,像下图里package.json文件:
"name": "angular-cli-xxxx-project",
"version": "0.0.0",
"scripts":
"ng": "ng",
"start": "node ./src/index.js",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
那么,当我们运行npm run build命令的时候,就会去scripts字段里找到build对应的ng build命令去执行。可能有小伙伴会问了,那为什么不能直接执行ng build命令呢?因为这样会报错,操作系统里只有npm相关的命令,不存在ng build这条命令;而我们在下载安装依赖的时候,会在node_modules/.bin目录下创建好名为ng的可执行文件:

.bin这个目录并不是任何npm包,其目录底下的可执行文件都是一个个软链接;其余node_modules目录下的文件夹都是一个个下载下来的依赖模块。
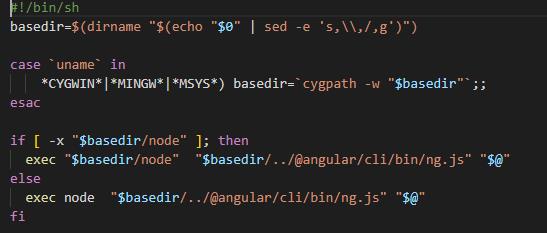
而在.bin目录下,一般针对一个依赖模块,会有3个可执行文件,没有后缀名的是对应Unix系的shell脚本,.cmd为后缀名的是windows bat脚本,.ps1为后缀名的则是PowerShell中可执行文件(可以跨平台),三者作用都是用node执行一个js文件。我们可以打开名为ng 的这个文件,看看里面的内容:

由此,我们得知,当我们运行npm run build命令的时候,虽然ng没有全局安装,但是npm会到./node_modules/.bin目录里找到ng.js文件作为node脚本来执行,也就是相当于执行了./node_modules/.bin/ng build命令(最后的build作为参数传入)。

那么为啥在执行start命令的时候,可以默认执行node server.js命令呢?那是因为node是已经全局安装了,可以直接被调用。这里多一嘴,如果scripts字段里没有start,也不会报错,会去默认执行node server.js命令。
p.s.:如果我们只运行了npm run命令,那么就会去执行scripts字段里所有的脚本命令。
.bin目录下的软链接
我们继续往下看,既然.bin目录下的执行文件是一个个软链接,那么这些软链接文件是哪里来的呢?npm又是怎么知道这些软链接是指向哪里呢?
我们可以直接在项目根目录下的package-lock.json文件里搜索ng.js,可以看到npm在install的时候,就将bin/ng.js作为bin声明了:

因此在npm安装的时候,就把bin/ng.js文件软链接到了./node_modules/.bin 目录下,而npm 还会自动把node_modules/.bin加入$PATH 变量内,这样ng 就可以不用全局安装了,直接作为命令来运行、开发依赖程序。也就是说,软链接相当于是一种映射,在执行npm run xxx的时候,就会到node_modules/.bin目录里找到对应的映射文件,然后再找到相对应的js文件来执行。
而如果我们想不用软链接的方式,直接使用全局安装的命令的话,我们就需要在安装包的时候,使用npm install -g xxx来安装这个依赖,那么就会将xxx其中的bin文件加入到全局中;这样就可以和node一样,直接使用诸如xxx build这样的命令了。
以上是关于当你运行npm run命令时,会发生什么的主要内容,如果未能解决你的问题,请参考以下文章
记录--前端项目中运行 npm run xxx 的时候发生了什么?
当运行npm install 命令的时候带上ignore-scripts,会发生什么?