第三方开源库-->MaterialRatingBar(星级控件)
Posted Kevin-Dev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三方开源库-->MaterialRatingBar(星级控件)相关的知识,希望对你有一定的参考价值。
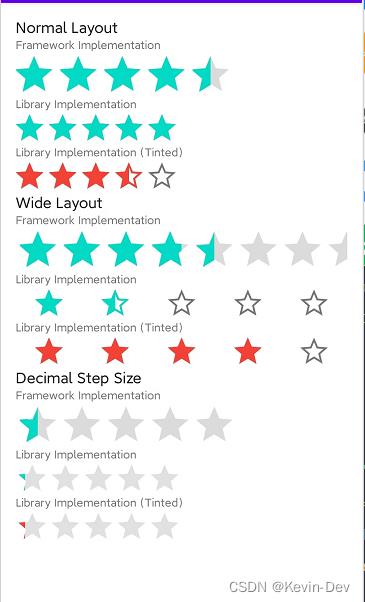
MaterialRatingBar,外观更好,兼容android 3.0+。
优点
- 在 Android 3.0+ 上保持一致的外观。
- 扩展框架 RatingBar。
- 获取 Material Icons 和 Google 应用程序中的 2dp 星形边框背景。
- 跨平台更正自定义着色。
- 当 layout_width 设置为 match_parent 时能够正确呈现,如在 Google Play 商店中。
- 当 layout_height 设置为 16dp、36dp 和 48dp 以外的值时,能够正确缩放。
- 能够正确显示 4.3 等评分,框架的错误实现会被填充到 4.5。
- 避免框架下沉的半星视觉故障。
- 用作框架 RatingBar 的替代品。
使用

1. 添加依赖
implementation 'me.zhanghai.android.materialratingbar:library:1.4.0'
2. 布局文件
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/screen_edge_horizontal_margin"
android:paddingRight="@dimen/screen_edge_horizontal_margin"
android:paddingTop="@dimen/screen_edge_vertical_margin"
android:paddingBottom="@dimen/screen_edge_vertical_margin"
android:orientation="vertical">
<!-- Normal Layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normal_layout"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/framework_implementation"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<RatingBar
android:id="@+id/framework_normal_ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:maxHeight="48dp"
android:layout_marginLeft="-4dp"
android:layout_marginRight="-4dp"
android:rating="2.5" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/library_implementation"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<me.zhanghai.android.materialratingbar.MaterialRatingBar
android:id="@+id/library_normal_ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="-3dp"
android:layout_marginRight="-3dp"
android:rating="2.5"
style="@style/Widget.MaterialRatingBar.RatingBar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/library_implementation_tinted"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<me.zhanghai.android.materialratingbar.MaterialRatingBar
android:id="@+id/library_tinted_normal_ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="-3dp"
android:layout_marginRight="-3dp"
android:rating="2.5"
app:mrb_progressTint="@color/tint"
app:mrb_secondaryProgressTint="@color/tint"
style="@style/Widget.MaterialRatingBar.RatingBar" />
<!-- Wide Layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/wide_layout"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/framework_implementation"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<RatingBar
android:id="@+id/framework_wide_ratingbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:maxHeight="48dp"
android:rating="2.5" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/library_implementation"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<me.zhanghai.android.materialratingbar.MaterialRatingBar
android:id="@+id/library_wide_ratingbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:rating="2.5"
style="@style/Widget.MaterialRatingBar.RatingBar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/library_implementation_tinted"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<me.zhanghai.android.materialratingbar.MaterialRatingBar
android:id="@+id/library_tinted_wide_ratingbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:rating="2.5"
app:mrb_progressTint="@color/tint"
app:mrb_secondaryProgressTint="@color/tint"
style="@style/Widget.MaterialRatingBar.RatingBar" />
<!-- Decimal step size -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/decimal_step_size"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/framework_implementation"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<RatingBar
android:id="@+id/framework_decimal_ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:maxHeight="48dp"
android:stepSize="0.01"
android:isIndicator="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/library_implementation"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<me.zhanghai.android.materialratingbar.MaterialRatingBar
android:id="@+id/library_decimal_ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stepSize="0.01"
style="@style/Widget.MaterialRatingBar.RatingBar.Indicator" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/library_implementation_tinted"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<me.zhanghai.android.materialratingbar.MaterialRatingBar
android:id="@+id/library_tinted_decimal_ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stepSize="0.01"
app:mrb_progressTint="@color/tint"
style="@style/Widget.MaterialRatingBar.RatingBar.Indicator" />
</LinearLayout>
</ScrollView>
3. 使用
public class MainActivity extends AppCompatActivity
@BindViews(
R.id.framework_decimal_ratingbar,
R.id.library_decimal_ratingbar,
R.id.library_tinted_decimal_ratingbar
)
RatingBar[] mDecimalRatingBars;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
mDecimalRatingBars[0].startAnimation(new RatingAnimation());
private class RatingAnimation extends Animation
public RatingAnimation()
setDuration(mDecimalRatingBars[0].getNumStars()
* 4 * getResources().getInteger(android.R.integer.config_longAnimTime));
setInterpolator(new LinearInterpolator());
setRepeatCount(Animation.INFINITE);
@Override
protected void applyTransformation(float interpolatedTime, Transformation t)
int progress = Math.round(interpolatedTime * mDecimalRatingBars[0].getMax());
for (RatingBar ratingBar : mDecimalRatingBars)
ratingBar.setProgress(progress);
@Override
public boolean willChangeTransformationMatrix()
return false;
@Override
public boolean willChangeBounds()
return false;
以上是关于第三方开源库-->MaterialRatingBar(星级控件)的主要内容,如果未能解决你的问题,请参考以下文章