Python|数据可视化一网打尽(代码+应用场景)
Posted 二哥不像程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python|数据可视化一网打尽(代码+应用场景)相关的知识,希望对你有一定的参考价值。
Python数据可视化一网打进
数据可视化作为数据分析最直接的结果呈现方式,了解其制作方式和应用场景是很有必要的,本文来了解一下各个图标的应用场景及代码实现。
- 本文使用的代码主要基于做图库
plotly
| 如果使用中有不懂的内容,联系二哥! |
| 可以先收藏点赞,后面掏出来直接用! |
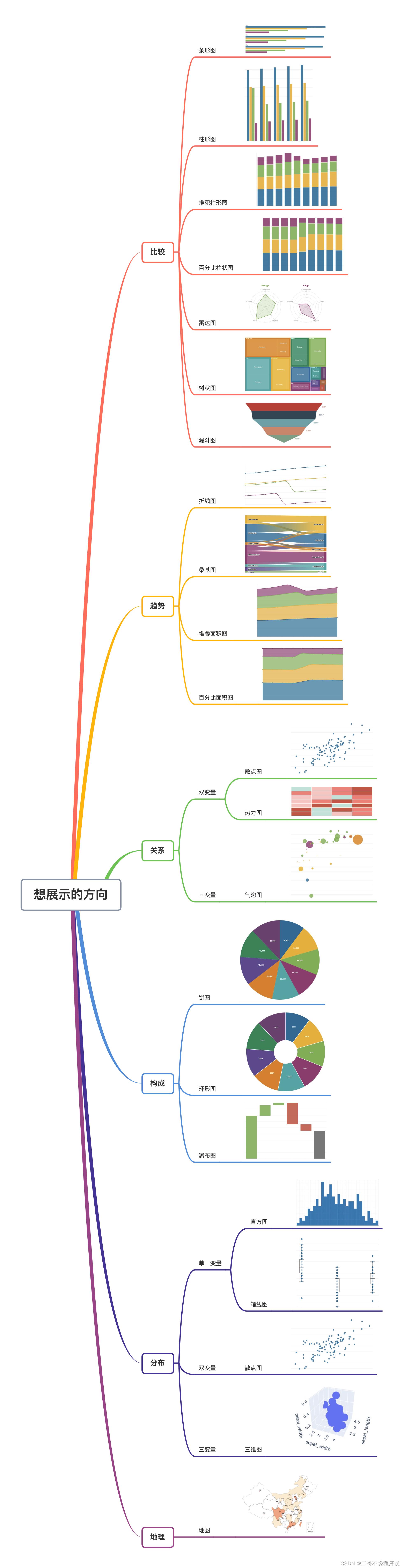
一、可视化绘制思维导图

二、比较类图
创建示例数据如下:
import pandas as pd
data = pd.DataFrame(
'name': ['Bob', 'Mary', 'Peter', 'Ben', 'Lucy'],
'score': [99, 100, 89, 91, 95],
'class': ['class1', 'class2', 'class1', 'class2', 'class3'],
'sex': ['male', 'fmale', 'male', 'male', 'fmale'],
'age': [23, 25, 20, 19, 17]
)

条形图
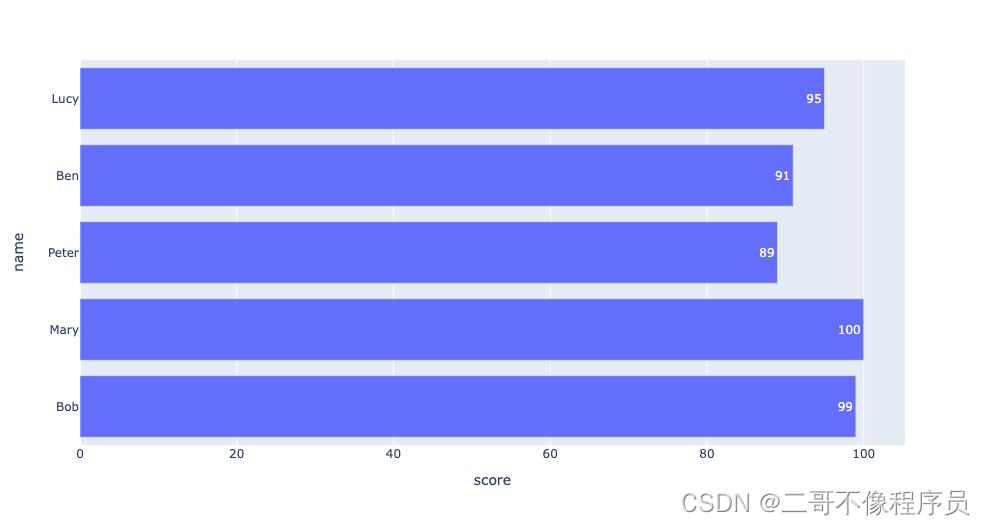
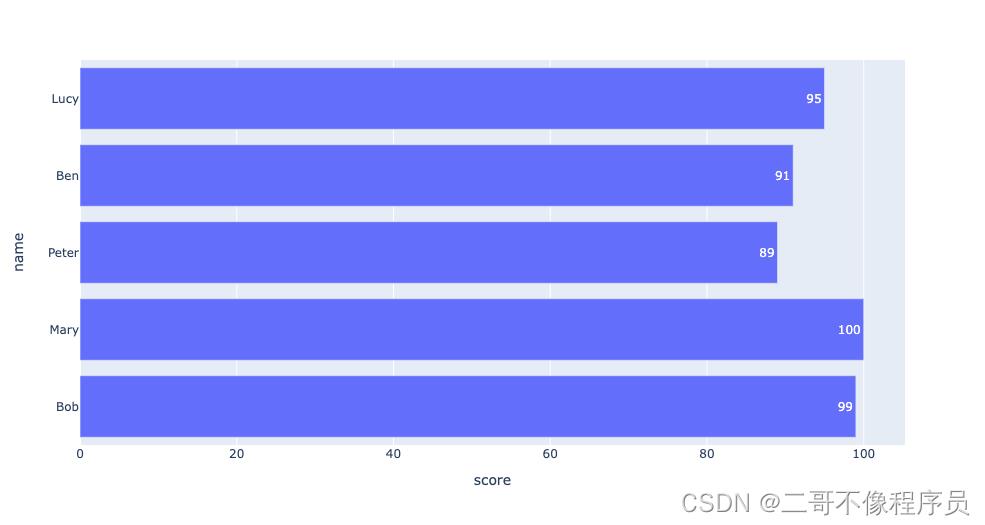
- 条形图用于比较不同数据之间的差异,条形图的宽度表示数值的大小,可以对单一的变量或者多组变量进行比较。
- 对单一变量进行比较:x为比较数值,y为比较标签
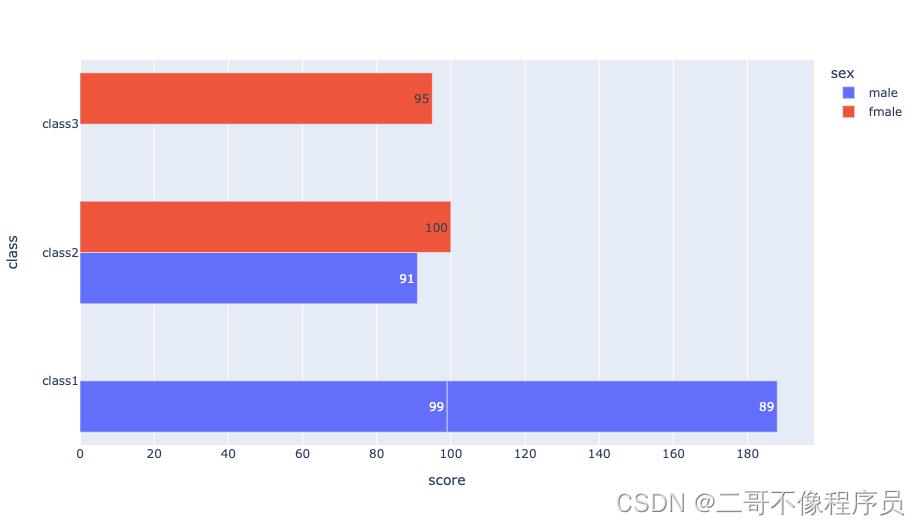
- 对多变量进行比较:新增维度color
# 实现简单的条形图
import plotly.express as px
# orientation='h' 用户表示绘制条形图
fig = px.bar(data, x='score', y='name', orientation='h', text_auto=True)
fig.show()

# 实现多维度比较条形图
import plotly.express as px
'''
orientation='h' : 用户表示绘制条形图
barmode='group' : 按照标签y和颜色color进行聚合,每个“颜色”单独一个条图
text_auto=True : 显示数据标签
'''
fig = px.bar(data,
x='score',
y='class',
color='sex',
orientation='h',
barmode='group',
text_auto=True)
fig.show()

柱形图
- 柱状图同样是用于比较不同数据之间的差距,其与条形图的含义相同,只是呈现方式不同。
柱形图的高度表示数值的大小,也可以对单一的变量或者多组变量进行比较。
- 注:在使用条形图和柱形图时x和y的参数传入相反。
# 实现简单的柱形图
import plotly.express as px
fig = px.bar(data, x='name', y='score', text_auto=True)
fig.show()

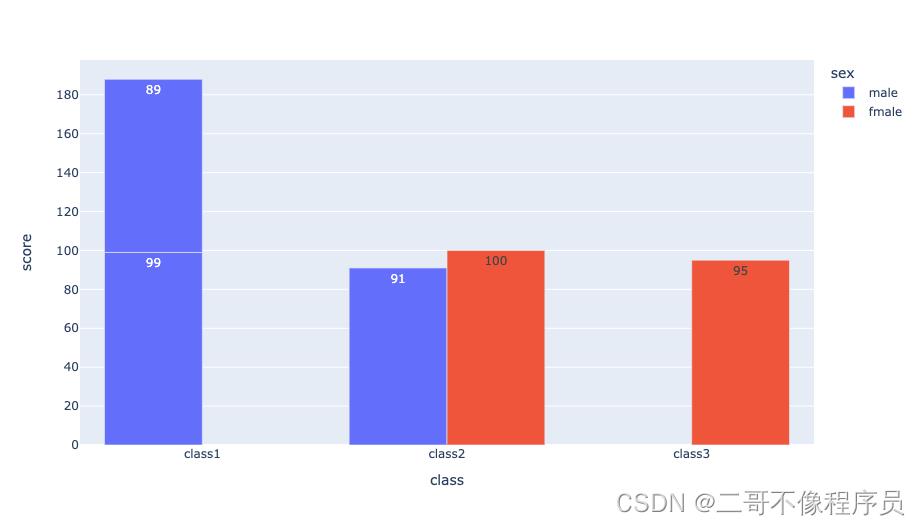
# 实现多维度比较条形图
import plotly.express as px
'''
barmode='group' : 按照标签y和颜色color进行聚合,每个“颜色”单独一个条图
'''
fig = px.bar(data,
x='class',
y='score',
color='sex',
barmode='group',
text_auto=True)
fig.show()

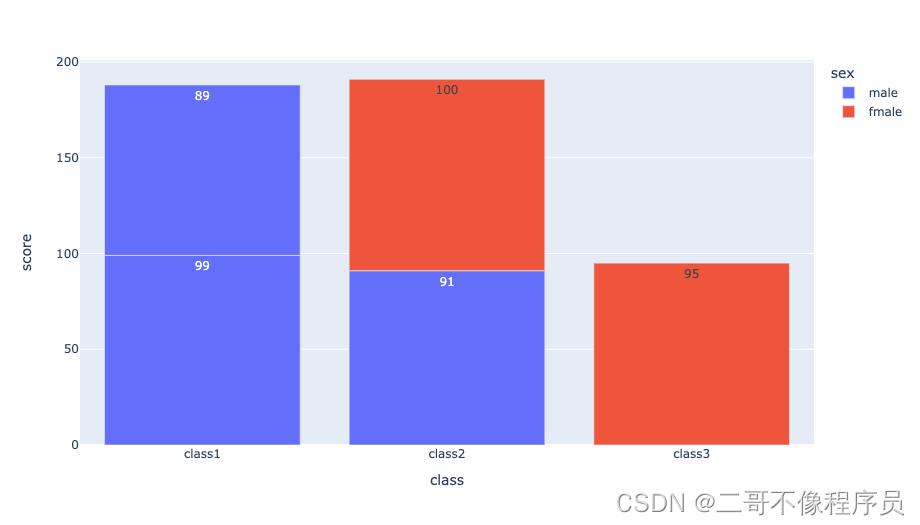
堆积柱形图
- 堆积柱形图和多维度柱形图的表示效果类似,其主要在于比较标签的整体水平,会对所有标签下的值进行加和统计,通过color属性可以看出每个标签下的数据差异。
# 实现堆积柱形图
import plotly.express as px
fig = px.bar(data,
x='class',
y='score',
color='sex',
text_auto=True
)
fig.show()

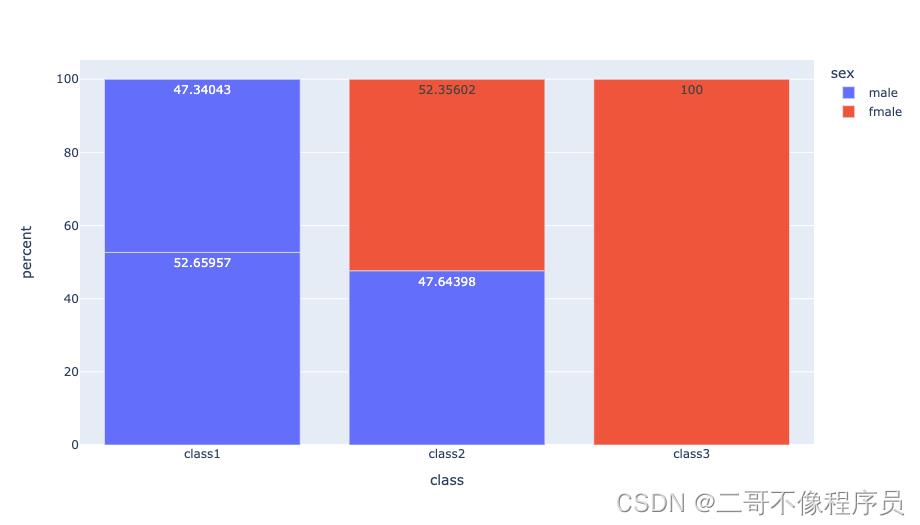
百分比堆积柱形图
- 百分比堆积柱形图通常用于比较各个标签内多项数据的占比情况(通常用于时间标签的比较)
在plotly中没有直接进行百分比柱形图绘制的方法,因此我们可以先使用pandas算出数据的百分比,然后再将百分比数据用于绘图。
# 计算百分比
df = pd.DataFrame(data.groupby('class')['score'].sum())
def func(score, df):
return score / df.loc[data[data['score'] == score]['class']].values[0][0] * (
100)
data['percent'] = data['score'].apply(func, df=df)
# 实现百分比堆积柱形图
import plotly.express as px
fig = px.bar(data,
x='class',
y='percent',
color='sex',
text_auto=True
)
fig.show()

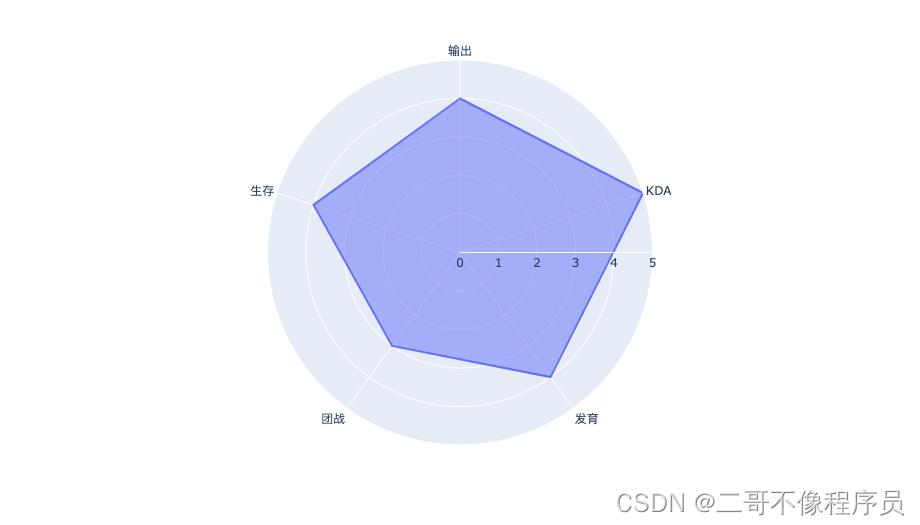
雷达图
- 雷达图通常用于对个体的多个属性进行分析(企业经营状况、个人能力等)
在游戏中我们经常会看见各种游戏能力雷达图,这就是最常见的一种游戏雷达图的应用方式。
# 绘制雷达图
import plotly.express as px
import pandas as pd
df = pd.DataFrame(
dict(score=[4, 5, 4, 3, 4], data=['输出', 'KDA', '发育', '团战', '生存']))
'''
r : 雷达图各个维度的数值
theta : 雷达图各个维度的标签
line_close : 是否将曲线闭合,False时生存和输出不会进行连线
'''
fig = px.line_polar(df, r='score', theta='data', line_close=True)
# 颜色填充
fig.update_traces(fill='toself')
fig.show()

树状图
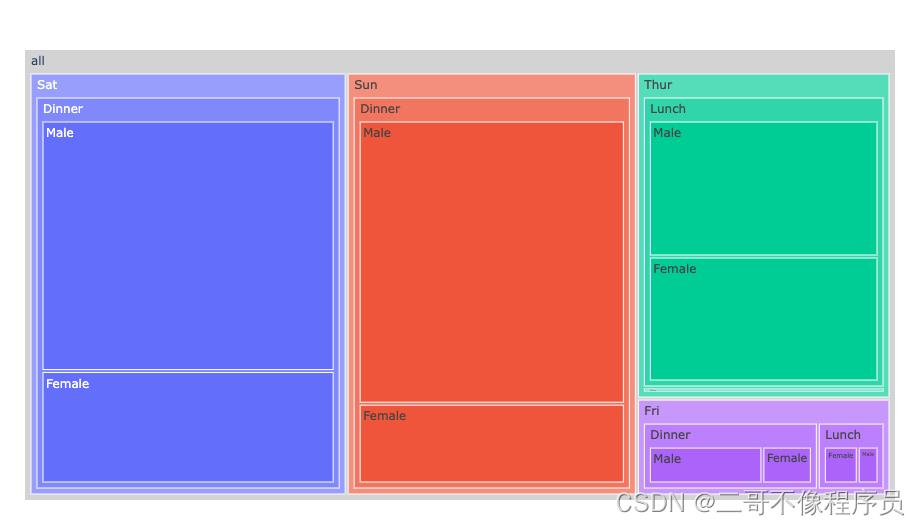
- 树状图,也被称为树枝状图。树形图是数据树的图形表示形式,以父子层次结构来组织对象。是枚举法的一种表达方式。
树状图的常见参数说明:
- path:树状图的父子层级顺序,[父,子…]
# 绘制树状图
import plotly.express as px
df = px.data.tips()
fig = px.treemap(df,
path=[px.Constant("all"), 'day', 'time', 'sex'],
values='total_bill')
fig.update_traces(root_color="lightgrey")
fig.update_layout(margin=dict(t=50, l=25, r=25, b=25))
fig.show()

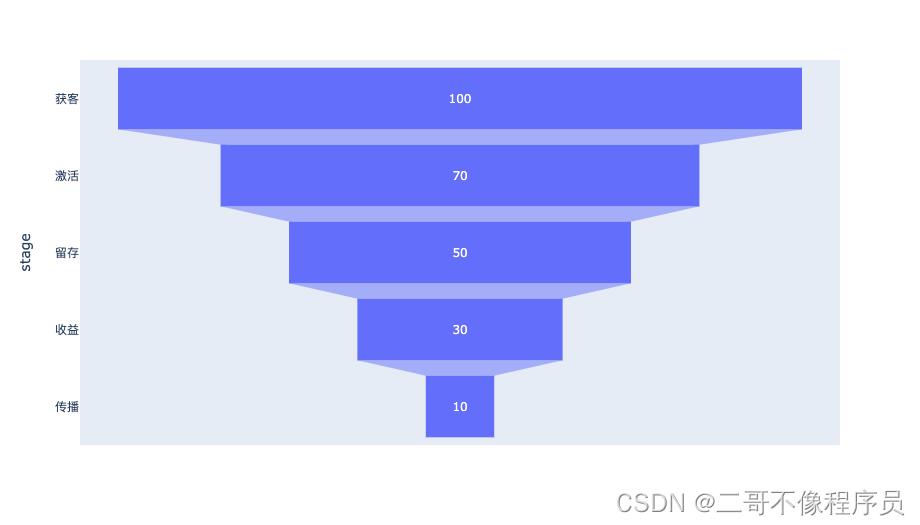
漏斗图
- 漏斗图通常用于对阶段之间的转化关系进行比较,数据分析中常见的AARRR模型的可视化就是通过漏斗图来实现的。
import plotly.express as px
data = dict(number=[100, 70, 50, 30, 10], stage=["获客", "激活", "留存", "收益", "传播"])
fig = px.funnel(data, x='number', y='stage')
fig.show()

三、趋势类图
折线图
- 折线图通常用于展示随时间(数值)而连续变化的数据,如A公司和B公司在2021年每个月的营业额。
import plotly.express as px
time_data = pd.DataFrame(
'A公司': [20, 30, 40, 50, 45],
'B公司': [18, 25, 33, 45, 58],
'月份': [1, 3, 5, 7, 9]
)
fig = px.line(time_data, x="月份", y=['A公司', 'B公司'], title='公司营收对比')
fig.show()

桑基图
- 桑基图又称桑基能量分流图,也称桑基能量平衡图,该图形从左到右展示出了初始数据流向。该图形的绘制过程较为复杂,在下述代码中有两个主要参数项
node和link。
node用于给出基本的配置项:
pad:图中空白分隔空隙的大小;thickness:图中节点的宽度(每个连接处的长方形);line:每个节点的边框线的颜色和粗细;label:每个节点的名字(包含一层/二层/三层…);color:每个节点的颜色(和名字按照索引相对应)
link用于给出具体的连接选项:
source:每条连接线的起点(数值表示节点的索引);target:每条连接线的终点(数值表示节点的索引);value:连接线的信息量(数值越大,连接线越粗);color:每条连接线的颜色(通常按照起点的颜色进行对应)。
# 绘制桑基图
import plotly.graph_objects as go
fig = go.Figure(data=[go.Sankey(
node = dict(
pad = 10,
thickness = 20,
line = dict(color = "black", width = 0.5),
label = ["A1", "A2", "B1", "B2", "C1", "C2"],
color = ['blue', 'pink', 'green', 'brown', 'yellow', 'purple']
),
link = dict(
source = [0, 1, 0, 2, 3, 3],
target = [2, 3, 3, 4, 4, 5],
value = [8, 4, 2, 8, 4, 2],
color = ['blue', 'pink', 'blue', 'green', 'brown', 'brown']
))])
fig.update_layout(title_text="桑基图示例", font_size=10)
fig.show()

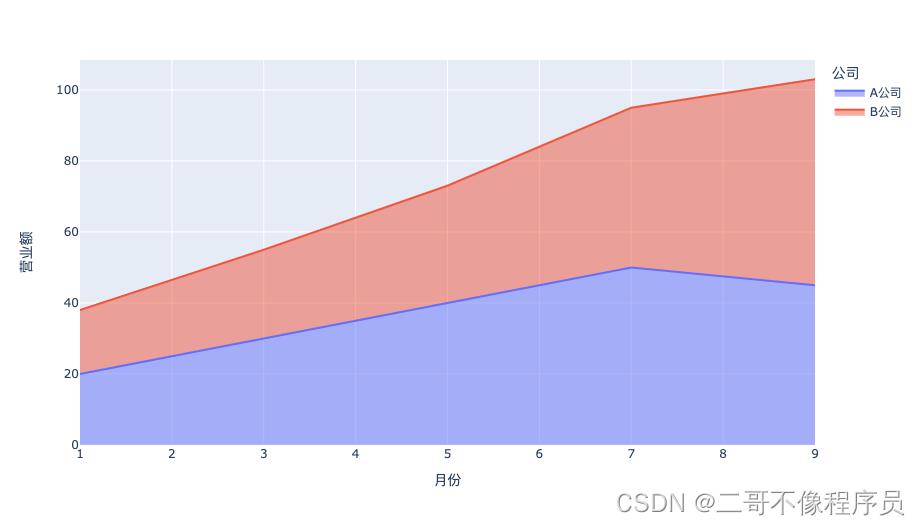
堆叠面积图
- 堆叠面积图可以用来比较在一个区域内的多个变量,适合展示整体数据的变化趋势。堆叠面积图和普通的面积图的区别是每个数据值序列映射的区域起点都是上一个数据值序列顶端。
# 绘制堆叠面积图
import plotly.express as px
time_data = pd.DataFrame(
'营业额': [20, 30, 40, 50, 45, 18, 25, 33, 45, 58],
'公司':
['A公司', 'A公司', 'A公司', 'A公司', 'A公司', 'B公司', 'B公司', 'B公司', 'B公司', 'B公司'],
'月份': [1, 3, 5, 7, 9, 1, 3, 5, 7, 9]
)
fig = px.area(
time_data,
x='月份',
y='营业额',
color='公司'
)
fig.show()

百分比堆积面积图
- 绘制百分比面积图,只需要传入相应的百分比数据即可
# 绘制百分比面积图
import plotly.express as px
time_data = pd.DataFrame(
'营业额占比': [40, 30, 40, 50, 45, 60, 70, 60, 50, 55],
'公司':
['A公司', 'A公司', 'A公司', 'A公司', 'A公司', 'B公司', 'B公司', 'B公司', 'B公司', 'B公司'],
'月份': [1, 3, 5, 7, 9, 1, 3, 5, 7, 9]
)
fig = px.area(time_data, x='月份', y='营业额占比', color='公司')
fig.show()

四、关系类图
散点图
- 散点图是一种非常常见的图形,通常用于展示数据分布,常见的散点图都是二维图形,也就是说能够展示两个维度之间的数据分布,如展示身高和体重的分布等。
# 散点图示例
import plotly.express as px
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
fig.show()

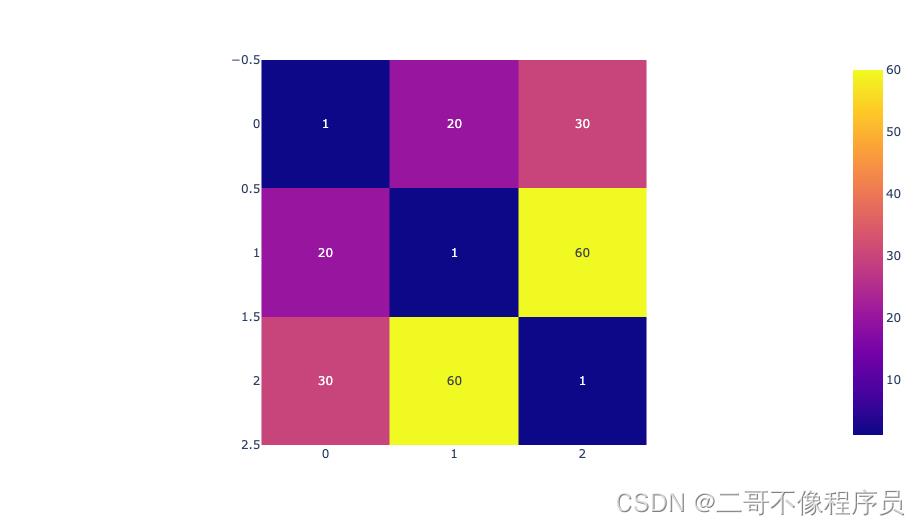
热力图
- 热力图用于展示数据之间的相关性,通常我们需要计算待对比的两个特征的皮尔逊相关系数,然后将相关系数矩阵通过热力图进行呈现,颜色越深表明相关性越高。
# 热力图示例
# 可以将数据换成相关系数矩阵
import plotly.express as px
fig = px.imshow([[1, 20, 30],
[20, 1, 60],
[30, 60, 1]],
text_auto=True)
fig.show()

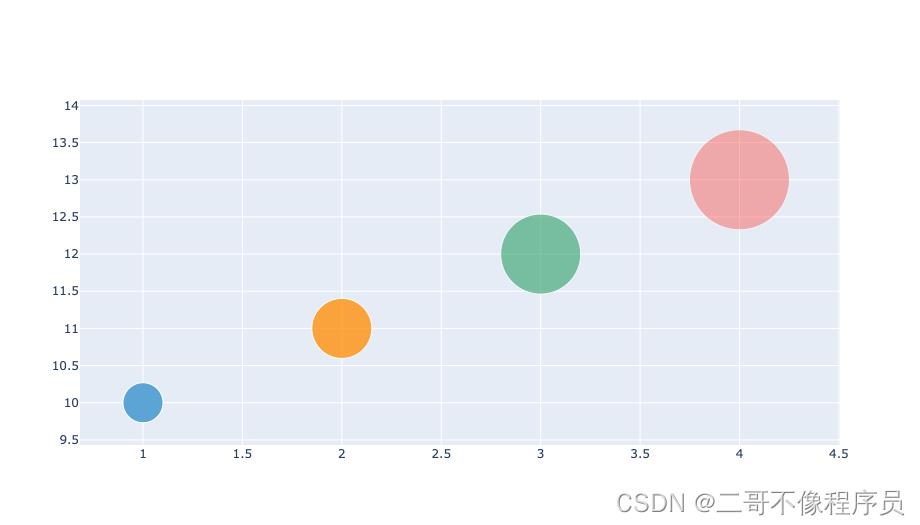
气泡图
- 气泡图不仅能够展示数据之间的分布,还能对大小关系进行展示,通常需要三个维度的数据进行绘制。
绘制气泡图用到的主要参数介绍如下:
x:横坐标y:纵坐标marker.color:气泡颜色marker.opacity:气泡透明度marker.size:气泡大小
import plotly.graph_objects as go
fig = go.Figure(data=[
go.Scatter(x=[1, 2, 3, 4],
y=[10, 11, 12, 13],
mode='markers',
marker=dict(
color=[
'rgb(93, 164, 214)', 'rgb(255, 144, 14)',
'rgb(44, 160, 101)', 'rgb(255, 65, 54)'
],
opacity=[1, 0.8, 0.6, 0.4],
size=[40, 60, 80, 100],
))
])
fig.show()

五、构成类图
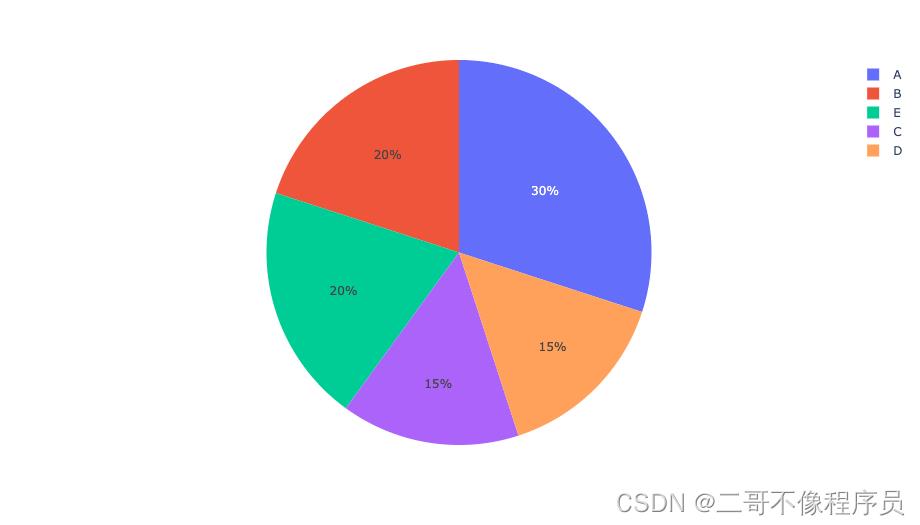
饼图
- 饼图通常用于展示一组数据中各项的大小和总和的比例,每块内容用不同的颜色进行表示。
# 绘制饼图
import plotly.express as px
data_pie = pd.DataFrame(
'label': ['A', 'B', 'C', 'D', 'E'],
'values': [30, 20, 15, 15, 20]
)
fig = px.pie(data_pie, values='values', names='label')
fig.show()

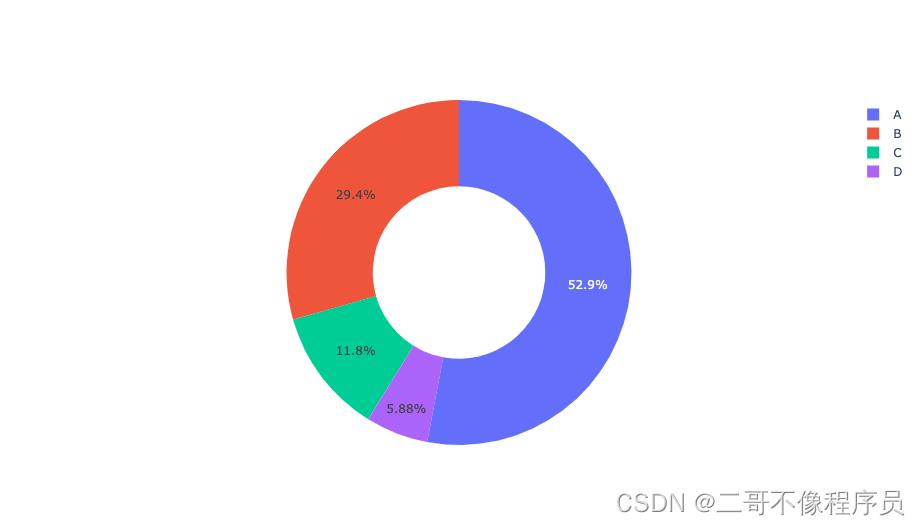
环形图
- 简单的环形图所展示的内容及含义和饼图相同,其美观性要优于饼图。
# 绘制环形图
import plotly.graph_objects as go
labels = ['A', 'B', 'C', 'D']
values = [4500, 2500, 1000, 500]
# hole用于控制环图中心空白区域的大小
fig = go.Figure(data=[go.Pie(labels=labels, values=values, hole=0.5)])
fig.show()

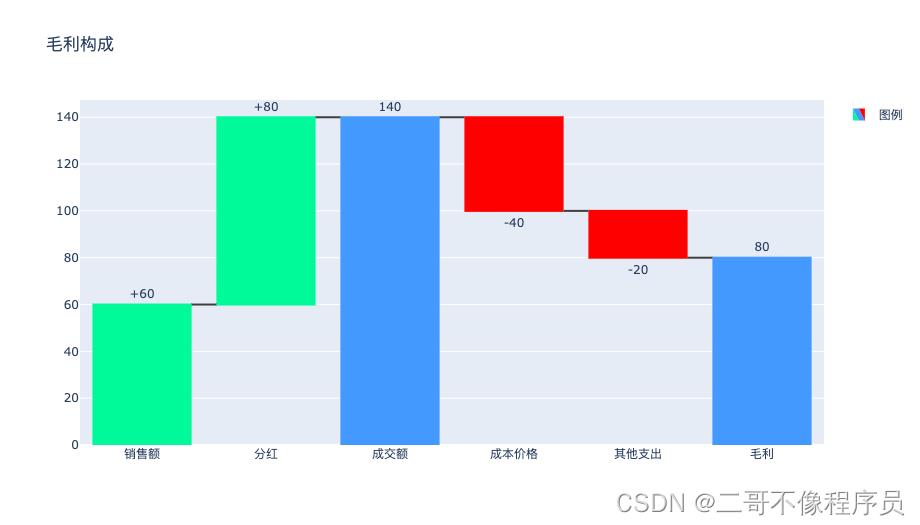
瀑布图
- 瀑布图通常用于表示两个数据点之间的演变过程,在瀑布图中,底部贴着坐标轴的条图表示阶段性统计值(汇总值),其余的表示增长或者减少(相对值)。
常见参数说明:
name:右侧图例的标签measure:设置相对值还是汇总值(是否贴着底部)increasing:设置上升的颜色decreasing:设置下降的颜色connector:设置连接器的颜色textposition:设置图内文本位置
import plotly.graph_objects as go
fig = go.Figure(
go.Waterfall(
name="图例",
# 相对OR汇总
measure=[
"relative", "relative", "total", "relative", "relative", "total"
],
# 标签
x=["销售额", "分红", "成交额", "成本价格", "其他支出", "毛利"],
textposition="outside",
# 图内文本
text=["+60", "+80", "140", "-40", "-20", "80"],
# 数值
y=[60, 80, 0, -40, -20, 0],
# 上升颜色
increasing="marker":
"color": "rgb(0, 250, 154)"
,
# 下降颜色
decreasing="marker":
"color": "rgb(255, 0, 0)"
,
# 连接线颜色
connector="line":
"color": "rgb(63, 63, 63)"
,
))
# 用于调整画布
fig.update_layout(title="毛利构成", showlegend=True)
fig.show()

六、分布类图
直方图
-
直方图是一种统计类分布图,
以上是关于Python|数据可视化一网打尽(代码+应用场景)的主要内容,如果未能解决你的问题,请参考以下文章