flutter学习之GridView
Posted 隔壁小王66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter学习之GridView相关的知识,希望对你有一定的参考价值。
GridView
Gridview可以实现多维网格布局,最主要的属性gridDelegate,
类型是SliverGridDelegate,它的作用是控制GridView子组件如何排列。如果不设置此属性,则必然报错
SliverGridDelegate是一个抽象类,Flutter中提供了两个SliverGridDelegate的子类SliverGridDelegateWithFixedCrossAxisCount和SliverGridDelegateWithMaxCrossAxisExtent
SliverGridDelegateWithFixedCrossAxisCount
该子类实现了一个横轴为固定数量子元素的layout算法
const SliverGridDelegateWithFixedCrossAxisCount(
@required this.crossAxisCount,
this.mainAxisSpacing = 0.0,
this.crossAxisSpacing = 0.0,
this.childAspectRatio = 1.0,
) : assert(crossAxisCount != null && crossAxisCount > 0),
assert(mainAxisSpacing != null && mainAxisSpacing >= 0),
assert(crossAxisSpacing != null && crossAxisSpacing >= 0),
assert(childAspectRatio != null && childAspectRatio > 0);
必填参数crossAxisCount
| crossAxisCount | 横轴子元素的数量,必填 |
|---|---|
| mainAxisSpacing | 主轴间隔 |
| crossAxisSpacing | 纵轴子元素间隔 |
| childAspectRatio | 子元素的宽高比 |
可以发现,子元素的大小是通过crossAxisCount和childAspectRatio两个参数共同决定的。注意,这里的子元素指的是子组件的最大显示空间,注意确保子组件的实际大小不要超出子元素的空间。
import 'package:flutter/material.dart';
import 'dart:ui';
class GradViewWidget extends StatefulWidget
@override
State<StatefulWidget> createState()
// TODO: implement createState
return GradState();
class GradState extends State<GradViewWidget>
@override
Widget build(BuildContext context)
return Scaffold(
appBar: PreferredSize(
preferredSize:
Size.fromHeight(MediaQueryData.fromWindow(window).padding.top),
child: SafeArea(
top: true,
child: Offstage(),
),
),
body: GradWidget1(),
);
class GradWidget1 extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
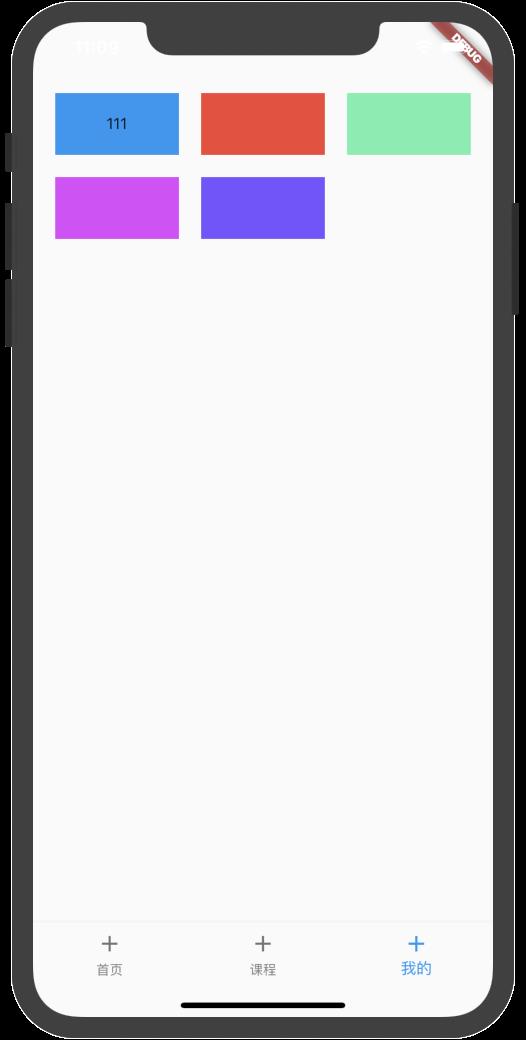
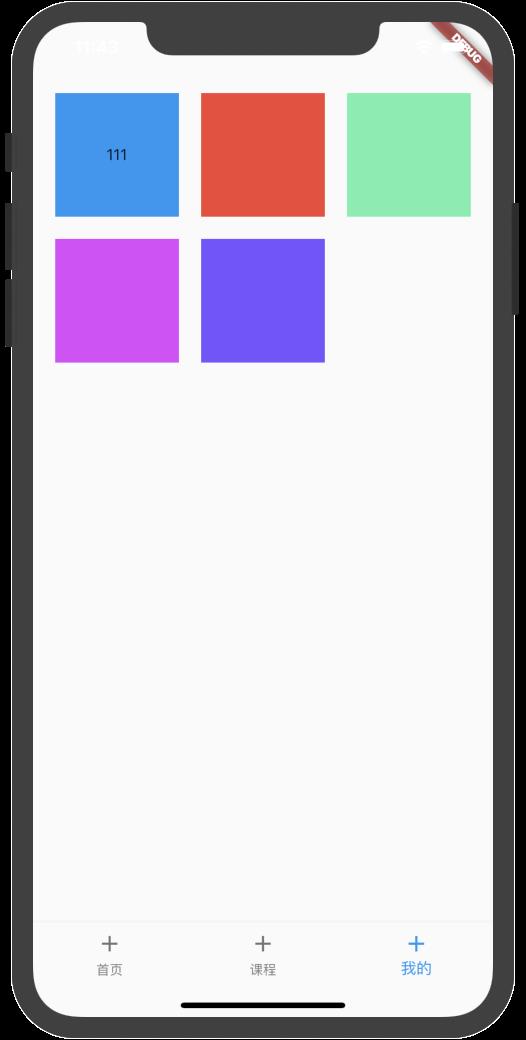
return GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
childAspectRatio: 2),
padding: EdgeInsets.all(20),
children: <Widget>[
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text("111"),
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.red,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.greenAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.purpleAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.deepPurpleAccent,
),
),
],
);

范例讲解:
设置子元素列数为3,横纵距离为20,宽高比为2,子元素的大小就确定了,sizebox设置的固定大小无效。
设置间距这块比安卓要高效,安卓需要自定义分割线
SliverGridDelegateWithMaxCrossAxisExtent
该子类实现了一个横轴子元素为固定最大长度的layout算法
| maxCrossAxisExtent | 设置子元素最大宽度 |
/**
* SliverGridDelegateWithMaxCrossAxisExtent
*/
class GradWidget2 extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
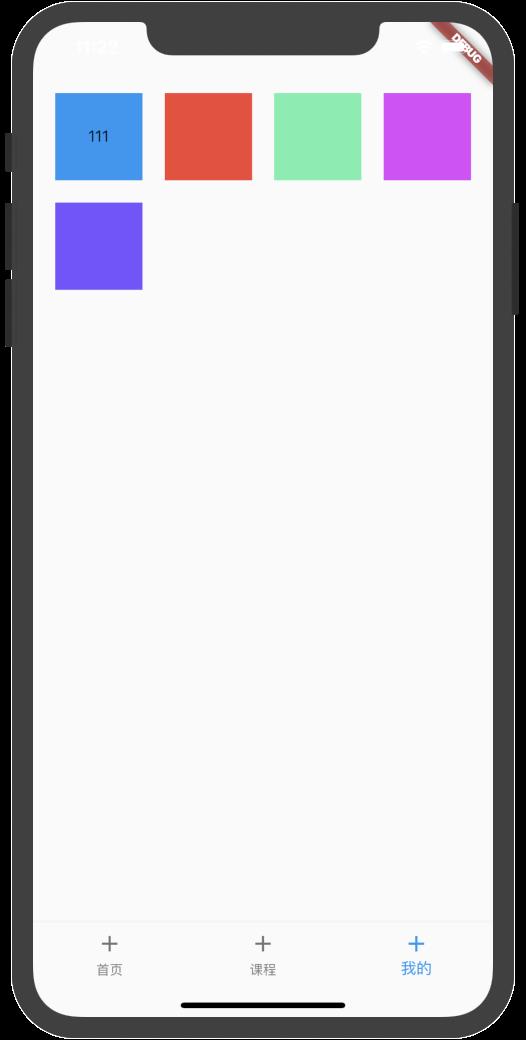
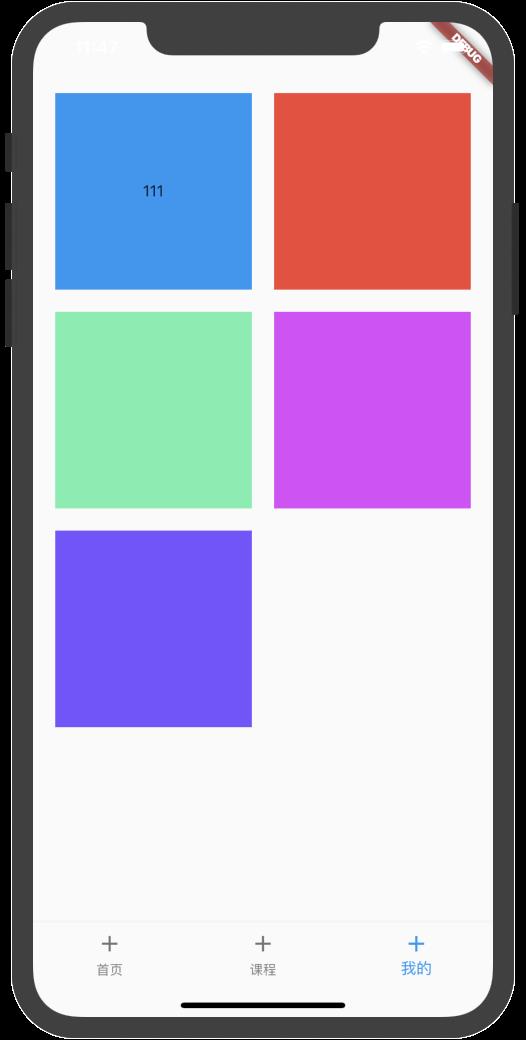
return GridView(
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 100,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
childAspectRatio: 1),
padding: EdgeInsets.all(20),
children: <Widget>[
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text("111"),
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.red,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.greenAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.purpleAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.deepPurpleAccent,
),
),
],
);
设置子元素最大固定宽度为100,横纵间距20,宽高比1

GridView的实现方法,以下五种

GridView.builder
可以自定义子元素的布局
| itemCount | 子元素的数量 |
| itemBuilder | 自定义子元素的布局,返回widget |
/**
* GridView.builder
*/
class GradWidget3 extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
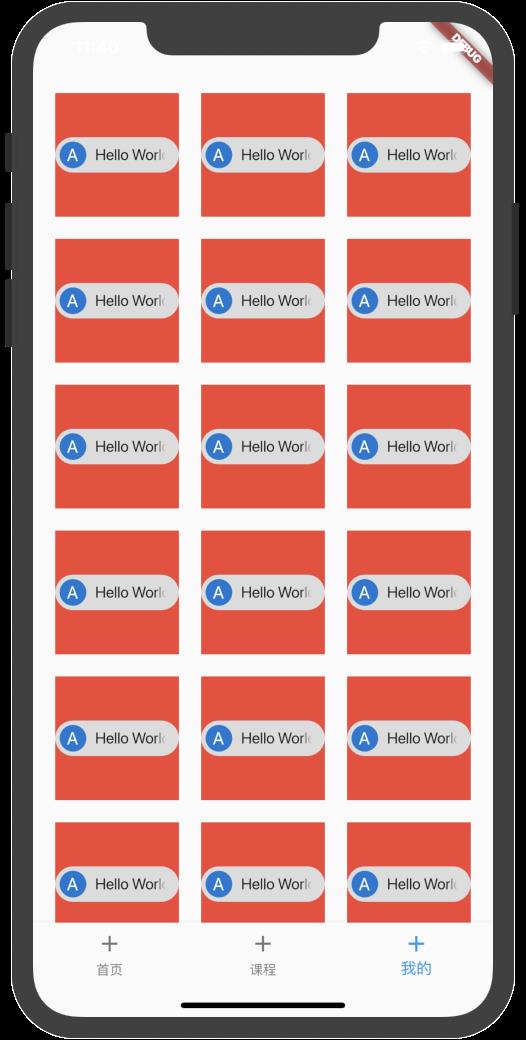
return GridView.builder(
itemCount: 20,
padding: EdgeInsets.all(20),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, crossAxisSpacing: 20, mainAxisSpacing: 20),
itemBuilder: (BuildContext context, int index)
return Container(
color: Colors.red,
child: Chip(
label: Text("Hello World"),
avatar: CircleAvatar(
child: Text("A"),
),
),
);
);

GridView.count
GridView.count构造函数内部使用了SliverGridDelegateWithFixedCrossAxisCount,我们通过它可以快速的创建横轴固定数量子元素的GridView
/**
* GridView.count
*/
class GradWidget4 extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
return GridView.count(
padding: EdgeInsets.all(20),
crossAxisCount: 3,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
childAspectRatio: 1,
children: <Widget>[
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text("111"),
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.red,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.greenAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.purpleAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.deepPurpleAccent,
),
),
],
);

GridView.extent
GridView.extent构造函数内部使用了SliverGridDelegateWithMaxCrossAxisExtent,我们通过它可以快速的创建纵轴子元素为固定最大长度的的GridView
/**
* GridView.extent
*/
class GradWidget5 extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
return GridView.extent(
maxCrossAxisExtent: 200,
childAspectRatio: 1,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
padding: EdgeInsets.all(20),
children: <Widget>[
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text("111"),
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.red,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.greenAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.purpleAccent,
),
),
SizedBox(
width: 20,
height: 20,
child: Container(
color: Colors.deepPurpleAccent,
),
),
],
);

以上是关于flutter学习之GridView的主要内容,如果未能解决你的问题,请参考以下文章