JS 实现显示和隐藏div(以百度地图为例)
Posted anyuan9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 实现显示和隐藏div(以百度地图为例)相关的知识,希望对你有一定的参考价值。
主要参考的文章:https://my.oschina.net/xsh1208/blog/215811,https://zhidao.baidu.com/question/568774688.html
隐藏和显示div的方式有两种:
方式1:隐藏后仍占有页面空间,显示空白
div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白.
style="visibility: none;"
document.getElementById("typediv1").style.visibility="hidden";//隐藏
document.getElementById("typediv1").style.visibility="visible";//显示
方式2:隐藏后释放占用的页面空间
通过设置display属性可以使div隐藏后释放占用的页面空间.
style="display: none;"
document.getElementById("typediv1").style.display="none";//隐藏
document.getElementById("typediv1").style.display="";//显示
注意:
使用第二方式更人性化,但是,用div.style.display="none"隐藏会引起,div里面的东西休眠,里面的事件就不响应了。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:80%;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript" src="js/jquery-2.1.3.min.js"></script> <!-- 引入jQuery -->
<title>JS 实现显示和隐藏div(以百度地图为例)</title>
</head>
<body>
<div id="allmap"></div>
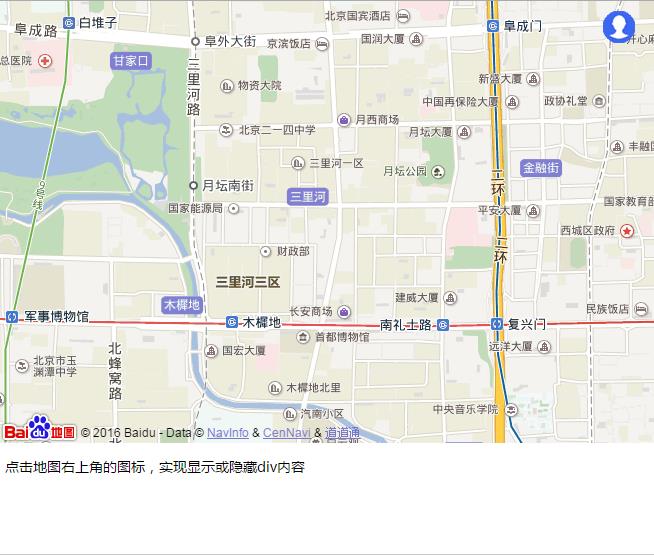
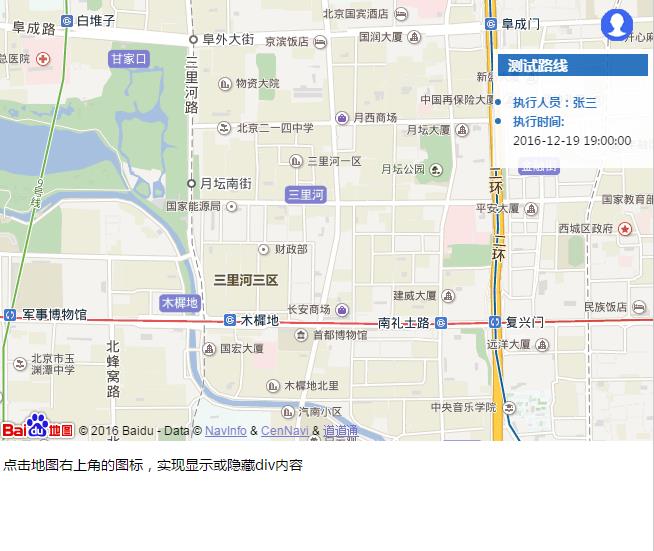
<p>点击地图右上角的图标,实现显示或隐藏div内容</p>
</body>
</html>
<script type="text/javascript">
// 百度地图初始化
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.3964,39.9093), 15);
map.enableScrollWheelZoom();
//添加自定义的覆盖物
function ZoomControl_Center(){
this.defaultAnchor = BMAP_ANCHOR_TOP_RIGHT;
this.defaultOffset = new BMap.Size(20, 10);
}
ZoomControl_Center.prototype = new BMap.Control();
ZoomControl_Center.prototype.initialize = function(map){
var div = document.createElement("div");
div.innerHTML = "<img src=\'images/profle.png\' width=\'32px\' height=\'32px\'>";
div.style.cursor = "pointer";
div.onclick = function(){ //添加响应事件
var x = document.getElementById("userInfoDiv");
//方式1,
/* if(x.style.display=="none"){
x.style.display="block"; //显示
}else{
x.style.display="none"; //隐藏
} */
//方式2,原生简写(三元运算)
//x.style.visibility=x.style.visibility=="hidden"?"visible":"hidden";
//方式3,jquery
if($("#userInfoDiv").css("display")==\'none\'){//如果是隐藏的
$("#userInfoDiv").css("display","block");//display属性设置为block(显示)
}else{
$("#userInfoDiv").css("display","none");
}
}
map.getContainer().appendChild(div);
return div;
};
map.addControl(new ZoomControl_Center());
openUserInfoDiv();
//覆盖层显示内容
function openUserInfoDiv(){
var newDiv = document.createElement("div");
newDiv.id = "userInfoDiv";
newDiv.style.position = "absolute";
newDiv.style.zIndex = "9999";
newDiv.style.width ="150px";
newDiv.style.top = "50px";
newDiv.style.right = "0px";
newDiv.style.background = "#ffffff";
newDiv.style.opacity = "0.9";
newDiv.style.padding = "5px";
newDiv.style.display="none"; //隐藏
//newDiv.style.visibility="hidden"; //隐藏
var routeName = "测试路线";
var empName = "张三";
var taskTimeStart = "2016-12-19 19:00:00";
var HTMLstr = "<div style=\'background:#1868bd;color:#fff; \'>"
+"<span style=\'margin:10px;padding:0.2em 0;line-height:1.5;font-size:15px\'><b>"+routeName+"</b></span></div>"
+"<ul style=\'margin:0px;padding:15px;color:#1868bd;line-height:1.2;\'>"
+"<li><font size=\'1.5\'><b>执行人员:"+empName+"</b></font></li>"
+"<li><font size=\'1.5\'><b>执行时间:</b></font></br><font size=\'1\' color=\'#000\'>"+taskTimeStart+"</font></li>"
+"</ul>";
newDiv.innerHTML = HTMLstr;
document.getElementById("allmap").appendChild(newDiv);
}
</script>
简单介绍:
1.百度地图初始化,注意添加百度地图的秘钥key;
2.添加自定义的覆盖物,用于点击事件;
3.添加覆盖层,用于显示内容;
4.添加覆盖物的响应事件


以上是关于JS 实现显示和隐藏div(以百度地图为例)的主要内容,如果未能解决你的问题,请参考以下文章