thymeleaf在项目中的使用
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thymeleaf在项目中的使用相关的知识,希望对你有一定的参考价值。
文章目录
thymeleaf在项目中的使用
通过控制器往Model模型里存储值
首先项目启动访问IndexController控制器,然后往Model模型对象里面存储值,如下图:

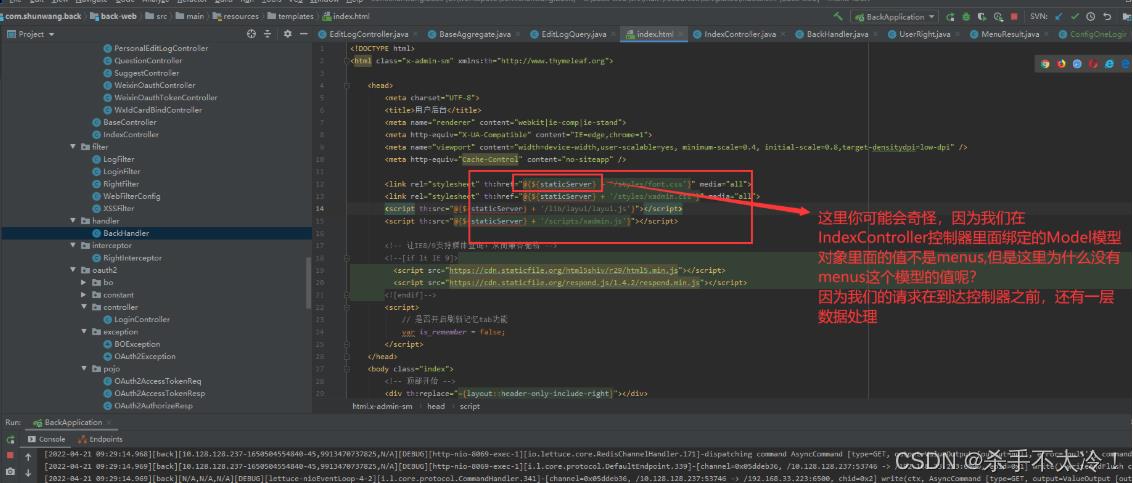
index.html首页通过thymeleaf取值
如果需要从model中取值的话,写法是
th:href = "@$model中的name值"
有的时候,我们不仅需要从model中取值,还需要写字符串与model中的值进行拼接,写法为
th:href = "@$model中的name值+'字符串'"
比如说我们上面的首页控制器中存储到Model模型对象中的menus值,我们在index.html首页中应该如何取出来呢?如下图:

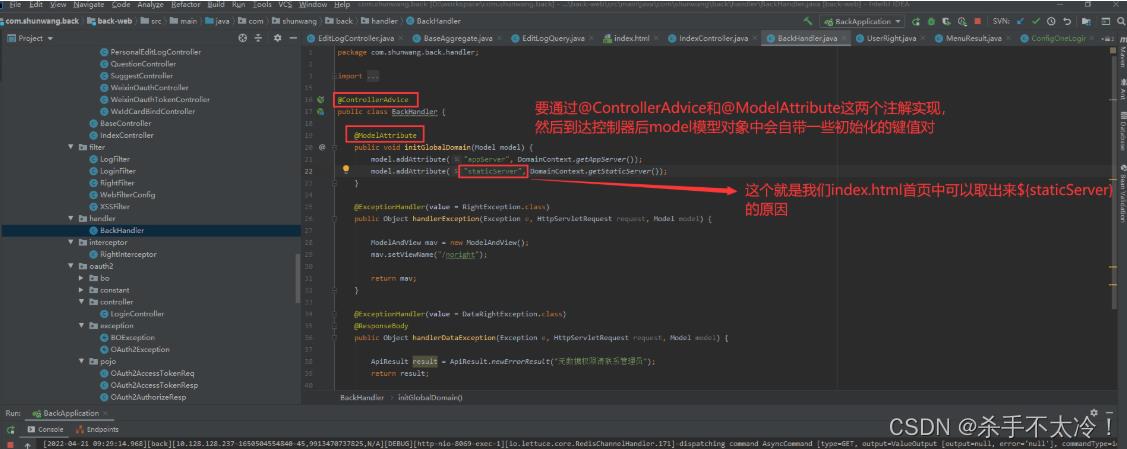
我们所有的Controlelr控制器前面,都会加上一层,如下图:

通过thymeleaf定义一个模块供其他地方的引用
在页面中常常会出现一个模块,这个模块我们在很多地方可能都需要进行引用,所以如果我们在每个地方都写上这样的一段代码就有点繁琐了,能不能给这段公用的代码写上一个标签呢?这样我们以后每次使用的时候都可以去可以通过这个标签进行引用?
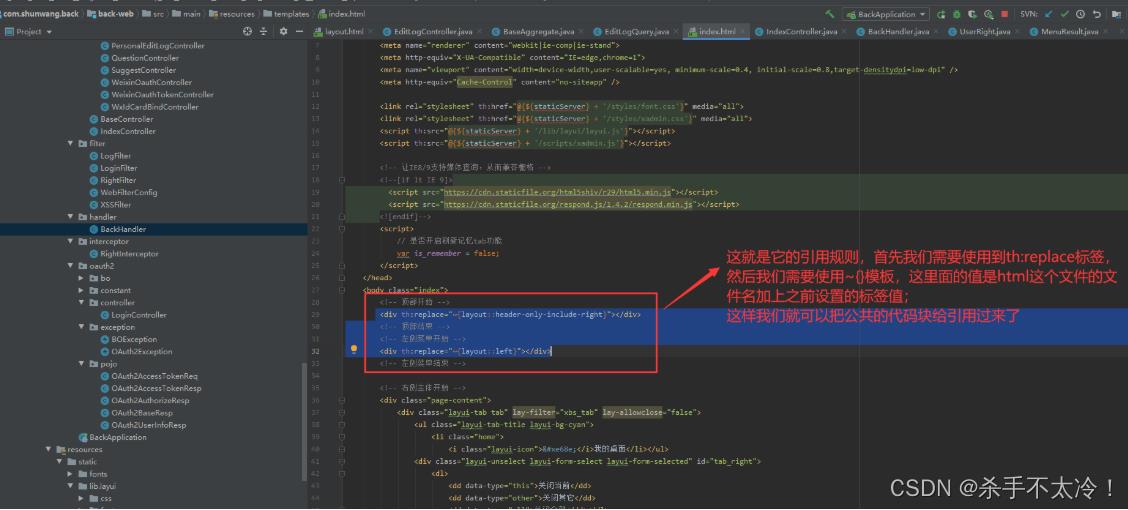
为了解决这个问题thymeleaf为我们引入了一个th:fragment标签,我们只要给这段公共的代码使用一个th:fragment标签,那么我们就可以在其他的房通过这个标签进行引用这块代码了。这里的其他地方包括同一个html文件,也包括不同的html文件,整个过程如下图:

上图中已经把这个模块设置了一个th:fragment标签值了,后面我们看一下它是怎么被引用的,如下图:

以上是关于thymeleaf在项目中的使用的主要内容,如果未能解决你的问题,请参考以下文章