关于layui flow loading占位图的实现方法
Posted 杨治中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于layui flow loading占位图的实现方法相关的知识,希望对你有一定的参考价值。
如果流图片要加载失败, 就会显示找不到图片的裂痕

代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
图片目录:

修改方法:
img标签src为loading占位图的地址,lay-src为正图地址,图片懒加载时会替换src
<img src="loadingImg/loading.gif" lay-src="ddd.jpg">
修改js
| 1 |
|
有三种修改方法
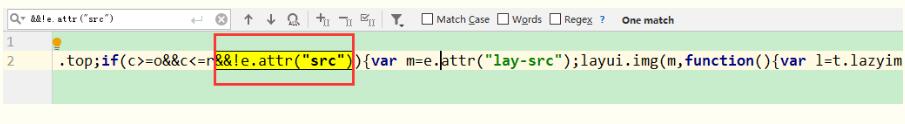
1.删除&&!e.attr("src")
2.改为&&e.attr("lay-src")
3.改为&&!e.attr("lay-src")

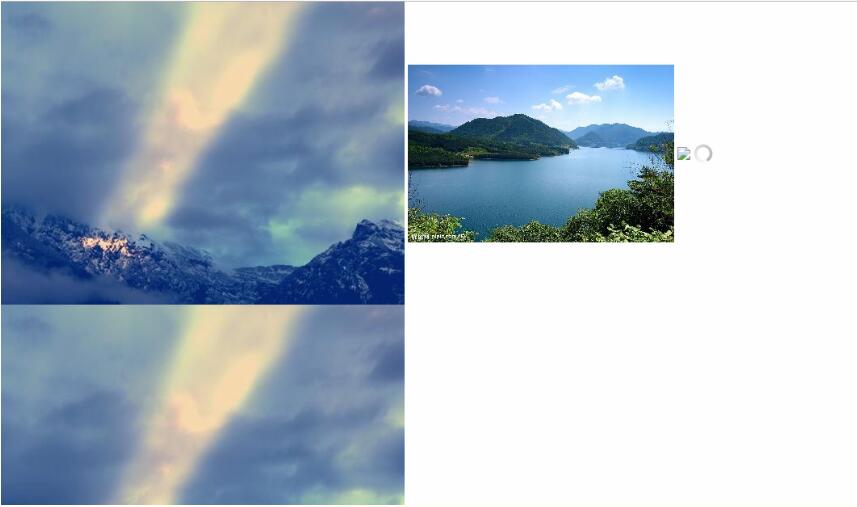
修改完成后效果:

注意:

以上这篇关于layui flow loading占位图的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
以上是关于关于layui flow loading占位图的实现方法的主要内容,如果未能解决你的问题,请参考以下文章