vue@2.6.14选项卡
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue@2.6.14选项卡相关的知识,希望对你有一定的参考价值。
阅读目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body
font-family:"Microsoft YaHei";
#tab
width: 600px;
margin: 0 auto;
.tab-tit
font-size: 0;
width: 600px;
.tab-tit a
display: inline-block;
height: 40px;
line-height: 40px;
font-size: 16px;
width: 25%;
text-align: center;
background: #ccc;
color: #333;
text-decoration: none;
.tab-tit .cur
background: #09f;
color: #fff;
.tab-con div
border: 1px solid #ccc;
height: 400px;
padding-top: 20px;
</style>
<body>
<div id="tab">
<div class="tab-tit">
<!--点击设置curId的值
如果curId等于0,第一个a添加cur类名,
如果curId等于1,第二个a添加cur类名,以此类推。
添加了cur类名,a就会改变样式 @click,:class ,v-show这三个是vue常用的指令或添加事件的方式-->
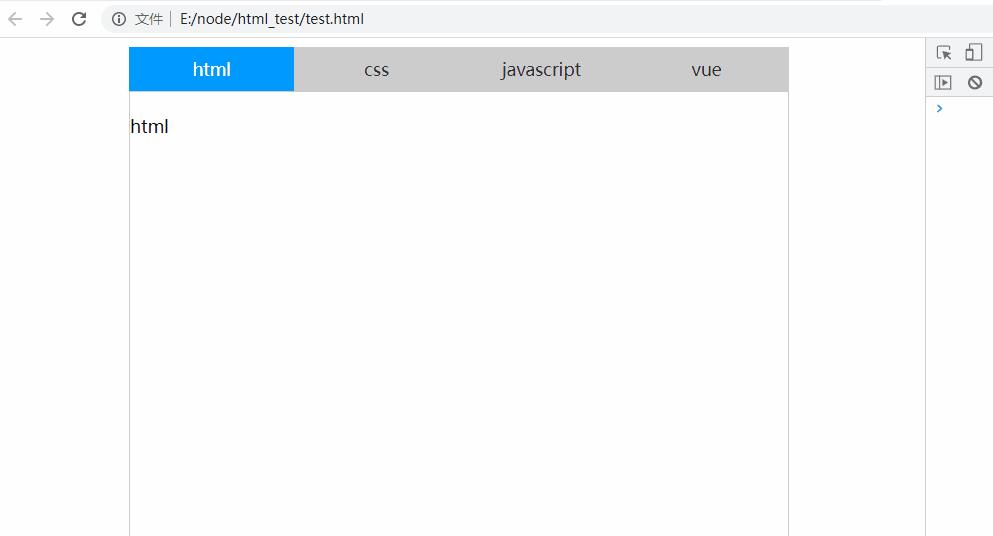
<a href="javascript:;" @click="curId=0" :class="'cur':curId===0">html</a>
<a href="javascript:;" @click="curId=1" :class="'cur':curId===1">css</a>
<a href="javascript:;" @click="curId=2" :class="'cur':curId===2">javascript</a>
<a href="javascript:;" @click="curId=3" :class="'cur':curId===3">vue</a>
</div>
<div class="tab-con">
<!--根据curId的值显示div,如果curId等于0,第一个div显示,其它三个div不显示。如果curId等于1,第二个div显示,其它三个div不显示。以此类推-->
<div v-show="curId===0">
html<br/>
</div>
<div v-show="curId===1">
css
</div>
<div v-show="curId===2">
javascript
</div>
<div v-show="curId===3">
vue
</div>
</div>
</div>
</body>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<script>
new Vue(
el: '#tab',
data:
curId: 0
,
computed: ,
methods: ,
mounted: function ()
)
</script>
</html>
以上是关于vue@2.6.14选项卡的主要内容,如果未能解决你的问题,请参考以下文章