MUI-弹出菜单
Posted 时光-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI-弹出菜单相关的知识,希望对你有一定的参考价值。
代码实现:
<!-- 点击+号弹出菜单 -->
<!-- 添加 -->
<a href="#popover">
<span class="mui-icon icon iconfont icon-tianjia"></span>
</a>
<style type="text/css">
#popover
heigh: 100px;
width: 150px;
</style>
<div id="popover" class="mui-popover">
<ul class="mui-table-view">
<li class="mui-table-view-cell"><a href="#"> <span class="icon iconfont icon-faqiqunliaobeifen"></span> 发起群聊</a></li>
<li class="mui-table-view-cell"><a href="#"><span class="icon iconfont icon-tianjiapengyou"></span> 添加朋友</a></li>
<li class="mui-table-view-cell"><a href="#" id="saoyisao1"><span class="icon iconfont icon-saoyisao"></span> 扫一扫</a></li>
<li class="mui-table-view-cell"><a href="#"><span class="icon iconfont icon-huanqian"></span> 收钱</a></li>
</ul>
</div>
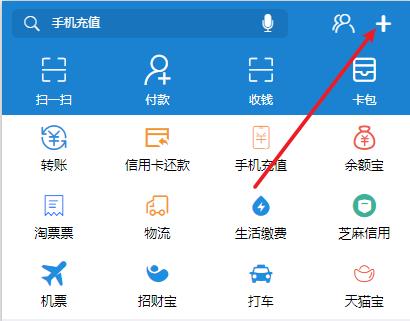
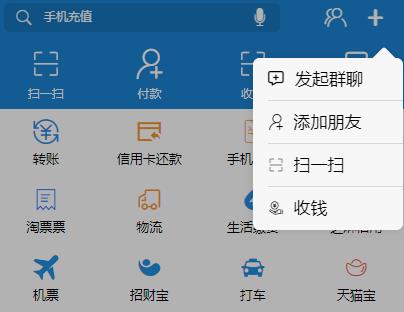
界面效果:


以上是关于MUI-弹出菜单的主要内容,如果未能解决你的问题,请参考以下文章