redux-saga基本用法
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux-saga基本用法相关的知识,希望对你有一定的参考价值。
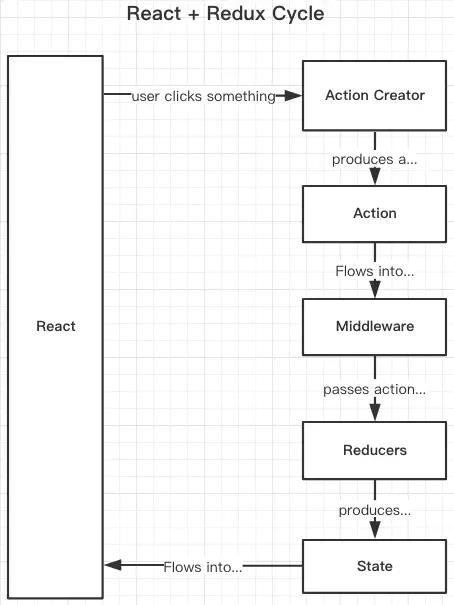
React提供更优雅的前端代码书写方式和更优的界面更新机制,redux提供了组件和业务分离的解决方案,saga或thunk基于redux提供异步业务实现方案,示意图如下。

图中的中间件工作于redux内部,介于action和reducer之间,而saga只是某一种Middleware。
saga工作于action和reducer之间。如果按照原始的redux工作流程,当组件中产生一个action后会直接触发reducer修改state;而往往实际中,组件中发生的action后,在进入reducer之前需要完成一个异步任务,原生的redux不支持这种操作。
不过,实现异步操作的整体步骤是很清晰的:action被触发后,首先执行异步任务,待完成后再将这个action交给reducer。说到这里,thunk和saga的达到的效果是一致的,差别在于对action的处理完全不一样。
thunk采用的是扩展action的方式:使得redux的store能dispatch的内容从普通对象扩展到函数。
const mapDispatchToProps = dispatch =>
return
delayData: () => dispatch(delayData)
;
;
const delayDataAction =
type: DALAY_DATA
;
export const delayData = dispatch =>
delayDataTask(dispatch, delayDataAction);
以上是关于redux-saga基本用法的主要内容,如果未能解决你的问题,请参考以下文章