Next.js 静态数据生成以及服务端渲染的方式
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Next.js 静态数据生成以及服务端渲染的方式相关的知识,希望对你有一定的参考价值。
Next.js 静态数据生成以及服务端渲染的方式
React 虽然好用,但是一直以来为人所诟病的一点就是:SEO 优化问题。Vercel 团队在构建 Next.js 的时候就考虑到了这个问题,并且提供了两种 SEO 友好的处理方式,其中之一就是使用 getStaticProps 这个方法。
以之前写的某个 React 小 demo 为例,在按下 f12 对页面进行 inspect 的时候,是能够看到所有的代码:

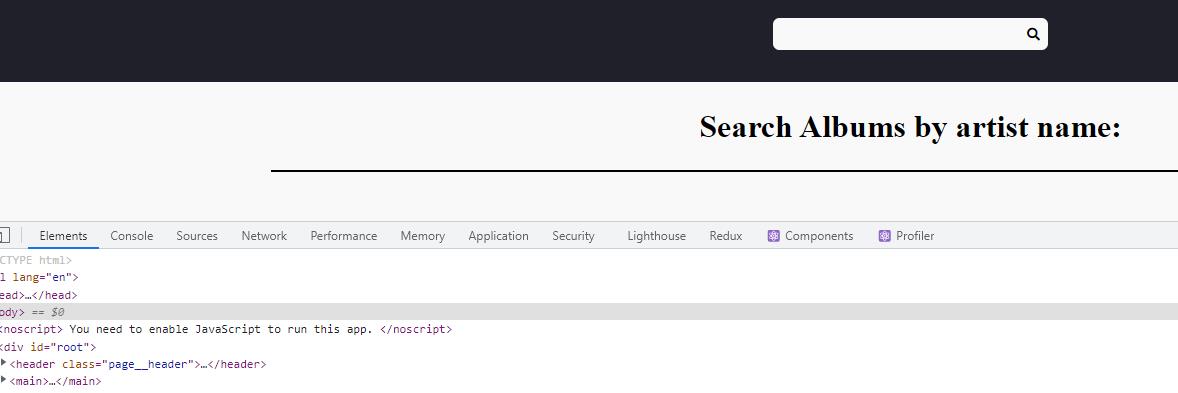
不过这已经是在客户端完成渲染的情况下,如果直接 inspect 页面源码(chrome 快捷键 ctrl + u),那么就能看到:

页面是空的,备注还贴心的说明,如果在浏览器中打开这个网页,那么就会看到一个空的页面。这种情况下,爬虫、机器人是无法正确的抓取页面的信息,SEO 也就无从谈起。
getStaticProps
如何使用 getStaticProps
使用 getStaticProps 能够解决这个问题,参考代码如下:
import React from "react";
import EventList from "../components/events/event-list";
// 这个是 util 函数,负责获取数据,可以是从本地 json 中获取或是从 数据库 中获取
import getFeaturedEvents from "../helpers/api-util";
const HomePage = ( featuredEvents ) =>
return (
<div>
<EventList items=featuredEvents />
</div>
);
;
export async function getStaticProps(context)
const featuredEvents = await getFeaturedEvents();
return
props:
featuredEvents: featuredEvents,
,
revalidate: 1800,
;
export default HomePage;
渲染效果如下:

页面源码如下:

源码是 Next.js 直接打包压缩好了,所以看起来会比较乱,但是这里也能看到,页面上的数据是真实反应到了源码之中,而当机器人/爬虫在爬取页面的时候,也能够抓取以下几个关键词:
- event
- extroverts
- introverts
- 相关地点
- 相关事件
对于用户来说,当他们在搜索引擎中搜索以上关键字时,有可能会浏览到生成的网页。
注意这一段代码:revalidate: 1800,虽然 getStaticProps 是在打包时构建出来的页面,但是 Next.js 自身本就通过 node 实现了服务器,所以在部署上线后也可以重新构筑(rebuild)页面,这个时候 Next.js 就会检查 getStaticProps 中是否有 revalidate 这个返回值。
有的话 Next.js 就会在指定时间过后重新生成静态渲染的页面,并且向用户返回最新的页面。如使用 Next.js 构筑一个博客系统,首页的 revalidate 可以设置为 1 天(即 86400s,也就是 revalidate: 86400),毕竟正常情况下博客最多的还是日更。
这种情况下,这个项目就会每天定时重新 build,爬虫/机器人也能抓到最新的页面。
什么时候使用 getStaticProps
Next.js 的官方文档中提到以下情况会比较适合使用 getStaticProps:
-
The data required to render the page is available at build time ahead of a user’s request
页面数据在用户访问前、打包(build)时就已经存在
-
The data comes from a headless CMS
数据来自无头的内容管理系统 (CMS - Content Management System)
headless 意思就是将前端与后端分离开来,获取的内容可以在多种平台上运行。
-
The data can be publicly cached (not user-specific)
信息并非用户特有性,可以公开缓存。也就没有什么重要的信息,例如说 token 这种。
-
The page must be pre-rendered (for SEO) and be very fast —
getStaticPropsgenerates html and JSON files, both of which can be cached by a CDN for performance页面需求必须要 SEO 友好,并且构建速度非常快。通过
getStaticProps构建的 HTML 和 JSON 文件都可以通过 CDN 缓存提高性能。
getStaticProps 运行时间
-
getStaticPropsalways runs during next build每次 build 时
-
getStaticPropsruns in the background when using revalidate当
revalidate时间到了 -
getStaticPropsruns on-demand in the background when usingunstable_revalidate当使用
unstable_revalidate时,unstable_revalidate还处于 beta 期,我应该会等到这个功能正式发布了之后再去看看unstable_revalidate的具体功能
getServerSideProps
除了 getStaticProps 之外,Next.js 团队也提供了另一种方式动态获取数据,那就是使用 getServerSideProps。与 getStaticProps 相比,getServerSideProps 会在每次用户访问时生成新的页面返回给用户,也就是真正意义上的服务端渲染(server side rendering)。
其用法与 getStaticProps 相似,没有 revalidate 属性,代码大致如下:
export async function getServerSideProps(context)
return
props: , // will be passed to the page component as props
;
getStaticProps 中 context 参数不是很多,但是 getServerSideProps 包含了服务器端的一些参数,如:
- params
- req
- res
- query
- …
因为 getStaticProps 和 getServerSideProps 的代码不会暴露在前端,因此在这里可以添加一些对 header, req/res 之类的操作。
这部分比较多的还是属于 node.js 部分的范畴,这里就不多赘述。
 创作挑战赛
创作挑战赛
 新人创作奖励来咯,坚持创作打卡瓜分现金大奖
新人创作奖励来咯,坚持创作打卡瓜分现金大奖
以上是关于Next.js 静态数据生成以及服务端渲染的方式的主要内容,如果未能解决你的问题,请参考以下文章
使用服务器端渲染获取数据的正确方法(Next.js,何时使用 componentDidMount 以及何时使用 componentWillMount)