Love2d从青铜到王者第四篇:Love2d之LÖVE与移动矩形
Posted 森明帮大于黑虎帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Love2d从青铜到王者第四篇:Love2d之LÖVE与移动矩形相关的知识,希望对你有一定的参考价值。

系列文章目录
文章目录
前言

🍇一、LÖVE
1️⃣.什么是love
- love是我们所说的一种框架。简单的说:这是一个让游戏编程更简单的工具。
- love由以下材料制成C++和计算机图形学,这两者都被认为是非常困难的。love的源代码非常复杂。但是所有这些复杂的代码让我们创建一个游戏变得容易多了。
- 例如,与love.graphics.ellipse(),我们可以画一个椭圆。这是它背后的源代码:
void Graphics::ellipse(DrawMode mode, float x, float y, float a, float b, int points)
float two_pi = static_cast<float>(LOVE_M_PI * 2);
if (points <= 0) points = 1;
float angle_shift = (two_pi / points);
float phi = .0f;
float *coords = new float[2 * (points + 1)];
for (int i = 0; i < points; ++i, phi += angle_shift)
coords[2*i+0] = x + a * cosf(phi);
coords[2*i+1] = y + b * sinf(phi);
coords[2*points+0] = coords[0];
coords[2*points+1] = coords[1];
polygon(mode, coords, (points + 1) * 2);
delete[] coords;
- 您可能根本不理解上面的代码(我自己也很少理解),这正是我们使用love的原因。它处理了游戏编程中的困难部分,把有趣的部分留给了我们。
2️⃣.lua
- Lua是love使用的编程语言。Lua是一种独立的编程语言,不是由love开发的,也不是为love开发的。love的创建者选择Lua作为他们框架的语言。
- 那么我们编码的哪一部分是love,哪一部分是Lua呢?非常简单:一切从love。是love框架的一部分。其他都是Lua。
- 这些是love框架的功能部分:
love.graphics.circle("fill", 10, 10, 100, 25)
love.graphics.rectangle("line", 200, 30, 120, 100)
- 这就是Lua:
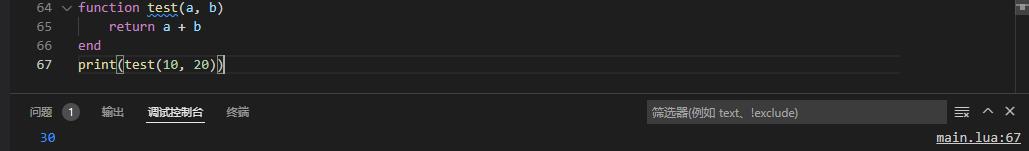
function test(a, b)
return a + b
end
print(test(10, 20))

- 如果你还是不明白,没关系。现在不是最重要的。
3️⃣.love是如何工作的
-
此时,您需要安装love。如果你还没有安装可以回去看博主的前面第一章和第二章内容。
-
love调用3个函数。
-
首先它调用love.load()。在这里我们创建变量。
-
之后,它按照这个顺序反复调用love.update()和love.draw()。
-
因此是:love.load -> love.update -> love.draw -> love.update -> love.draw -> love.update, etc。
-
在代码背后,love调用这些函数,我们创建它们,并用代码填充它们。这就是我们所说的回调。
-
love的组成是由modules、love.graphics、love.audio、love.filesystem 。大概有15个模块,每个模块专注1件事。你画的一切都是用love.graphics来完成的。图形。任何有声音的东西都是用love.audio来完成的。
-
现在,让我们把注意力集中在love.graphics上。
-
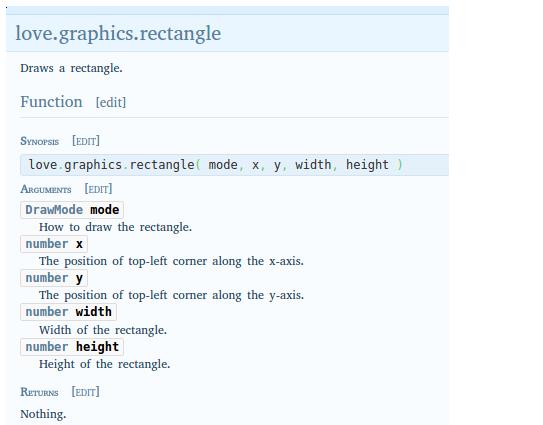
love有一个WiKi对每个功能都有解释。假设我们想画一个矩形。在wiki上我们去love.graphics,在页面上我们搜索“矩形”。在那里我们发现love.graphics.rectangle。

-
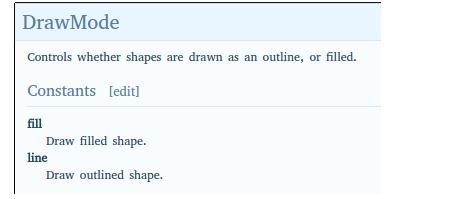
这一页告诉我们这个函数做什么,它需要什么参数。第一个参数是mode,并且必须是DrawMode。我们可以点击DrawMode获取更多关于这种类型的信息。

-
DrawMode是一个“填充(fill)”或“线条(line)”字符串,控制如何绘制形状。
-
以下所有参数都是数字。
-
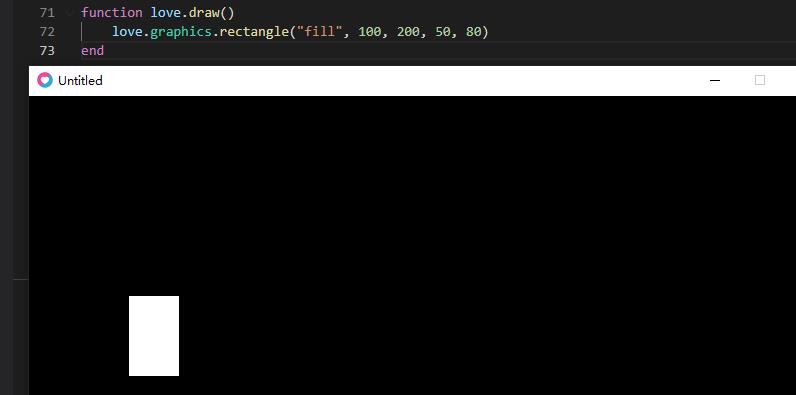
所以如果我们想画一个填充的矩形,我们可以这样做:
function love.draw()
love.graphics.rectangle("fill", 100, 200, 50, 80)
end
- 现在当你运行游戏时,你会看到一个填充的矩形。

- love提供的功能就是我们所说的应用程序界面。API代表应用程序界面。您可以阅读维基百科的文章来了解API到底是什么,但是在这里,它只是指您可以使用的love函数。
4️⃣.总结
- love是一个让我们更容易制作游戏的工具。love使用一种叫做Lua的编程语言。一切都始于love。是love框架的一部分。wiki告诉我们关于如何使用love的所有信息。
🍈二、移动矩形
- 现在我们可以从我喜欢称之为“有趣的部分”开始。我们要让东西动起来!
1️⃣.load初始化加载
- 让我们从3个主要的回调开始。加载,更新,绘画。
function love.load()
end
function love.update()
end
function love.draw()
end
2️⃣.draw绘画
- 接下来,我们画一个矩形。
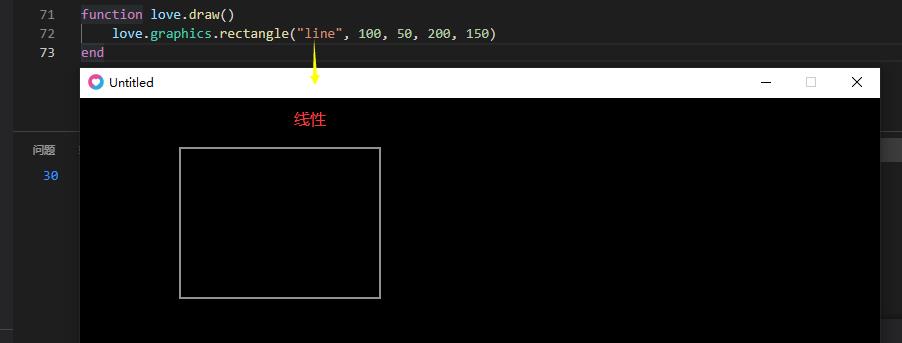
function love.draw()
love.graphics.rectangle("line", 100, 50, 200, 150)
end


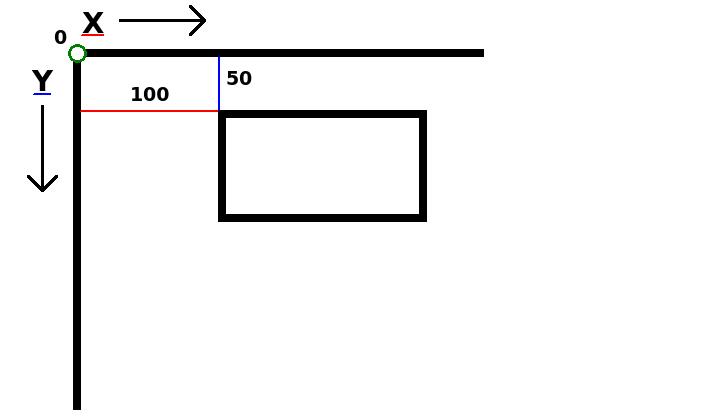
- 该函数的第二个和第三个参数是x和y位置。
- x表示“屏幕上的水平位置”。0是屏幕的左侧。
- y表示“屏幕上的垂直位置”。0是屏幕的顶部。

3️⃣.update更新
- 现在我们想让矩形移动。是时候开始像程序员一样思考了。为了让矩形向右移动,到底需要发生什么?x位置需要上升。100,101,102,103,104等等。但是我们不能把100改成101。100就是简单的100。我们需要一些我们想要的可以任意改变的东西。没错,一个变量!
- 在love.load中,创建一个名为x,并在love.graphics.rectangle 用x替换100。
function love.load()
x=100
end
function love.draw()
love.graphics.rectangle("line", x, 50, 200, 150)
end
- 所以现在我们的矩形的x位置是x。
- 请注意,变量名x只是一个名字。我们可以给它起个名字冰淇淋或者独角兽或者别的什么。函数不关心变量名,它只关心它的值。
- 现在我们想让矩形移动。我们在love.update中这样做。我们希望增加的每个更新x五点前。换句话说,x需要是的值x+ 5。我们就是这么写的。
function love.load()
x=100
end
function love.update()
x=x+5
end
function love.draw()
love.graphics.rectangle("line", x, 50, 200, 150)
end
- 那么现在什么时候x等于100,它会改变x变成100 + 5。然后下次更新x是105和x会变成105 + 5等。
- 运行游戏。矩形现在应该正在移动。

4️⃣.增量时间
- 我们有一个移动的矩形,但是有一个小问题。如果你在不同的电脑上运行这个游戏,这个矩形可能会以不同的速度移动。这是因为不是所有的计算机都以相同的速度更新,这可能会导致问题。
- 比如说,假设电脑A运行速度为100 fps(每秒帧数),电脑B运行速度为200 fps。
100 x 5 = 500
200 x 5 = 1000
- 所以在1秒钟内,x在电脑A上增加了500,而在电脑B上增加了1000。
- 幸运的是,有一个解决方案:delta时间。
- 当love调用love.update时,它会传递一个参数。在love.update中添加参数delta time的简称),我们来打印一下。
function love.load()
x=100
end
function love.update(dt)
print(dt)
x=x+5
end
function love.draw()
love.graphics.rectangle("line", x, 50, 200, 150)
end
- 增量时间是指前一次更新和当前更新之间经过的时间。因此,在运行速度为100 fps的计算机A上,平均增量时间为1 / 100,即0.01。
- 在计算机B上,增量时间将是1 / 200,即0.005。
- 所以在1秒钟内,计算机A更新100次,并增加x乘以5×0.01,计算机B更新200次并增加x乘以5 x 0.005。
100 x 5 * 0.01 = 5
200 x 5 * 0.005 = 5
- 通过使用增量时间,我们的矩形将在所有计算机上以相同的速度移动。
function love.load()
x=100
end
function love.update(dt)
print(dt)
x=x+5*dt
end
function love.draw()
love.graphics.rectangle("line", x, 50, 200, 150)
end

- 现在我们的矩形在所有计算机上每秒移动5个像素。把5换成100,让它走得更快。
function love.load()
x=100
end
function love.update(dt)
print(dt)
x=x+100*dt
end
function love.draw()
love.graphics.rectangle("line", x, 50, 200, 150)
end

5️⃣.总结
- 我们使用一个在每次更新时增加的变量来使矩形移动。当增加时,我们用增量时间乘以增加值。增量时间是前一次更新和当前更新之间的时间。使用增量时间可以确保我们的矩形在所有计算机上以相同的速度移动。
🍋总结
以上就是今天要讲的内容,本文仅仅简单介绍了Love2d之LÖVE与移动矩形的使用,介绍了love2d的三个主要函数,与博主的lua语言文章结合更好的理解love2d的编码,如果你是一名独立游戏开发者,或者一位对游戏开发有着深厚兴趣,但是又对于unity3d,ue4等这些对于新手而言不太友好的引擎而头疼的开发者;那么现在,你可以试试Love2D。Love2D是一款基于Lua编写的轻量级游戏框架,尽管官方称呼其为引擎,但实际上它只能称得上是一个框架,因为他并没有一套全面完整的解决方案。不过,这款框架上手及其容易,是学习游戏开发的初学者入门的一个良好选择。

以上是关于Love2d从青铜到王者第四篇:Love2d之LÖVE与移动矩形的主要内容,如果未能解决你的问题,请参考以下文章