javascript --学习this
Posted 夏风微凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript --学习this相关的知识,希望对你有一定的参考价值。
this
在一般的强类型语言中,this指向的是这个对象本身,可在javascript中
this的取值是执行上下文环境的一部分
其实这个this并不是很难立即,只要记住二点就可以了
那就是谁caller(调用者是谁this指向的就是谁),如果有赋值语句就改变类型
我们来看几个例子就知道了
function Fd(){ this.name="test"; console.log(this); }; var f1=new Fd();//Fd {name: "test"} Fd();//window
在这里第一次是通过new出来的所以调用者是f1,而第二次是直接执行的,而Fd只是一个表达式,就相当于全局的一个函数,所以他是被window调用的
var obj={ x:10, fn:function () { console.log(this); console.log(this.x); } }; obj.fn();//obj,10 var d=obj.fn; d();//window "" obj.fn.call();//相当于上面的代码
那上面的代码是怎么回事呢?
其实是这样的,因为obj.fn赋值给了d;然后我们调用d(),步骤为:
>我们现在全局的上下文
>执行d(),进入了fn的上下文,所有调用者是window
所以在这里也验证了有赋值语句就改变类型的说法
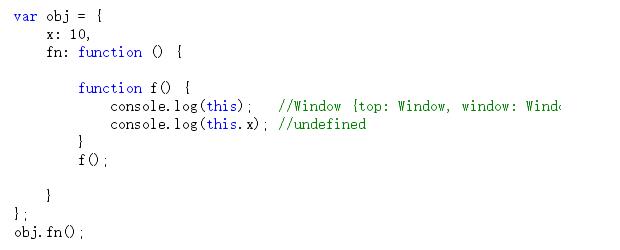
当然还有一种特殊的情况

因为f()是一个普通的函数,所有呢,this指向window
以上是关于javascript --学习this的主要内容,如果未能解决你的问题,请参考以下文章