用jquery把页面中的一个元素附给一个变量,可以用该变量操纵这个元素的属性但却还报错说这个变量未定义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery把页面中的一个元素附给一个变量,可以用该变量操纵这个元素的属性但却还报错说这个变量未定义相关的知识,希望对你有一定的参考价值。
在用jquery做一个导航菜单的练习,想实现通过点击主菜单项控制子菜单的显示或隐藏,点击子菜单项时加载指定的内容到页面的一个div中。
源码如下:
html页面-------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JQuery实例2:导航菜单</title>
<meta http-equiv="content-type" content="text/html; charset=GBK">
<script type="text/javascript" src="jslib/jquery-1.3.2.js"></script>
<script type="text/javascript" src="jslib/menu.js"></script>
<link rel="stylesheet" type="text/css" href="css/menu.css">
</head>
<body>
<ul id="mainnav">
<li class="mainItem">
<span>主菜单项1</span>
<ul class="subnav">
<li class="subItem"><a href="#" id="menu_sub1.html">子菜单项1-1</a></li>
<li class="subItem"><a href="#" id="menu_sub2.html">子菜单项1-2</a></li>
<li class="subItem"><a href="#" id="menu_sub3.html">子菜单项1-3</a></li>
</ul>
</li>
<li class="mainItem">
<span>主菜单项2</span>
<ul class="subnav">
<li class="subItem"><a href="#" id="menu_sub1.html">子菜单项2-1</a></li>
<li class="subItem"><a href="#" id="menu_sub2.html">子菜单项2-2</a></li>
<li class="subItem"><a href="#" id="menu_sub3.html">子菜单项3-3</a></li>
</ul>
</li>
</ul>
<div id="content"></div>
</body>
</html>
menu.js------------
//在页面加载时为所有的主菜单项注册onclick事件
$(document).ready(function()
//为主菜单项注册鼠标点击事件
//1.找到所有的主菜单项
var mainItems = $(".mainItem > span");
//2.为这些主菜单项注册事件
mainItems.click(function()
//让元素显示或隐藏
$(this).next(".subnav").slideToggle("slow");
);
//为子菜单项注册鼠标点击事件
//1.找到所有的子菜单项
var subItems = $(".subItem > a");
var len = subItems.length;
alert(len);//这句话可以弹出来,并且弹出的数是6,这和页面中a标签的个数是相同的
//2.为这些子菜单项注册事件
subItmes.click(function()
alert("ddd");
//将该子菜单项指定的内容加载到当前页面指定的元素中
$("#content").load($(this).children("a").attr("id"));
);
);
现在的问题是:页面加载时可以弹出len的值,为6,正是页面中a标签的个数,也就是说系统已经得到了subItems的length属性的值,可是却不能正常响应subItems的点击事件.
在firebug中调试时总是报错说"subItmes is not defined",并把错误定位到了
subItmes.click(function() 这一行。
请问这是怎么回事啊?该怎么解决呢??
html中的scrolltop是啥意思
我看到好多滚动层页面中总是有一个scrolltop属性,请问这个是做什么用的。 实例如下: 最好解释一下这段代码,怎么可以把浮动层的位置设置到页面两边呢? 谢谢了! 中国站长天空-网页特效-CSS特效-始终在页面固定位置的层 右下...
scrolltop是jQuery中的一个方法,它可以设置 <div> 元素中滚动条的垂直偏移量,基本的用法是:
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。
scroll top offset 指的是滚动条相对于其顶部的偏移。
如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
工具原料:jQuery、编辑器、浏览器
1、在一个有内容的div中是吸纳设置滚动条的偏移量和获取偏移量的值,代码如下:
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function()
$(".btn1").click(function()
$("div").scrollTop(100);
);
$(".btn2").click(function()
alert($("div").scrollTop()+" px");
);
);
</script>
</head>
<body>
<div style="border:1px solid black;width:200px;height:200px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
</div>
<button class="btn1">把 scroll top offset 设置为 100px</button>
<br />
<button class="btn2">获得 scroll top offset</button>
</body>
</html>
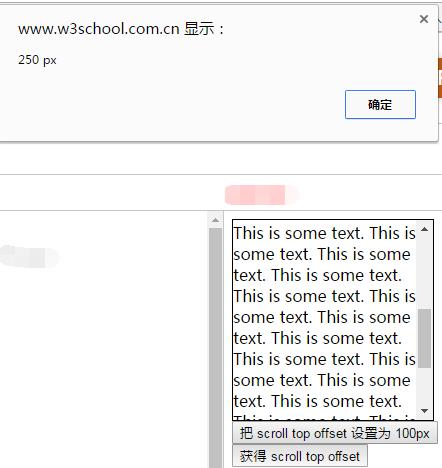
2、运行的效果如下:

点击设置为100px后的效果:

点击获取值的效果:

scrolltop是jQuery中的一个方法,它可以设置 <div> 元素中滚动条的垂直偏移量。
用法:
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。scroll top offset 指的是滚动条相对于其顶部的偏移。如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
举例:
$(".btn1").click(function() $("div").scrollLeft(100);)。
语法:
$(selector).scrollTop(offset)。
参考技术B scrollTop 被卷去的头部它就是当你滑动滚轮浏览网页的时候网页隐藏在屏幕上方的距离 参考技术C scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。 scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
以上是关于用jquery把页面中的一个元素附给一个变量,可以用该变量操纵这个元素的属性但却还报错说这个变量未定义的主要内容,如果未能解决你的问题,请参考以下文章