逻辑运算 ⊙ & 小圆圈里一个加号 是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了逻辑运算 ⊙ & 小圆圈里一个加号 是啥意思相关的知识,希望对你有一定的参考价值。
参考技术A1、⊙是同或运算符
其运算法则为a同或b=ab+a‘b’(a'为非a)。
真“同或”假的结果是假,假“同或”真的结果也是假,真“同或”真的结果是真,假“同或”假的结果是真。就是说两个值相同,则同或结果为真。反之,为假。——简称同真,异假。即,同或:相同为一,不同为零。
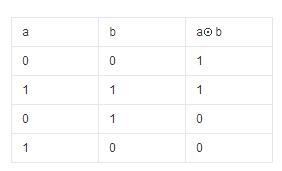
同或真值表如下:

2、&是与运算符
1&1=1,1&0=0,0&1=0,0&0=0,相当于乘法,又叫逻辑乘。
即:两位同时为“1”,结果才为“1”,否则为0。
例如:3&5即 0000 0011 & 0000 0101 = 0000 0001因此,3&5的值得1。
3、_是异或运算符
计算机符号为“xor”。其运算法则为:a_b = (¬a ∧ b) ∨ (a ∧¬b)。
如果a、b两个值不相同,则异或结果为1。如果a、b两个值相同,异或结果为0。
异或也叫半加运算,其运算法则相当于不带进位的二进制加法:二进制下用1表示真,0表示假,则异或的运算法则为:0_0=0,1_0=1,0_1=1,1_1=0(同为0,异为1),这些法则与加法是相同的,只是不带进位,所以异或常被认作不进位加法。

扩展资料
一、同或有交换律和结合律:
1、a ⊙ b = b ⊙ a
2、 (a ⊙ b) ⊙ c = a ⊙ (b ⊙ c)
二、对于多个输入的同或可以这样理解:
1、a ⊙ 1 = a
2、a⊙ 0⊙ 0 = a
即a与任意个1或偶数个0的同或,结果是a本身。
例如:
1⊙ 1⊙ 0⊙ 1⊙ 0⊙ 0
根据交换律,可以把输入中的 1 全部向右靠在一起得:0⊙ 0⊙ 0⊙ 1 ⊙1⊙ 1
然后根据结合律得:0⊙ 0⊙ 0⊙ (1⊙1⊙ 1)
消去所有 1得0⊙ 0⊙ 0
参考资料来源:百度百科-异或
参考资料来源:百度百科-与
参考资料来源:百度百科-同或
“+”(加号)CSS 选择器是啥意思?
【中文标题】“+”(加号)CSS 选择器是啥意思?【英文标题】:What does the "+" (plus sign) CSS selector mean?“+”(加号)CSS 选择器是什么意思? 【发布时间】:2010-11-11 12:06:39 【问题描述】:例如:
p + p
/* Some declarations */
我不知道+ 是什么意思。这与只为p 定义样式而不使用+ p 有什么区别?
【问题讨论】:
在实践中,这对于在相同类型的列表元素之间应用边距或填充非常有用,因此第一个或最后一个元素不需要特殊情况。 【参考方案1】:请参阅 W3.org 上的 adjacent selectors。
在这种情况下,选择器意味着样式仅适用于紧跟另一个段落的段落。
一个普通的p 选择器会将样式应用于页面中的每个段落。
这仅适用于 IE7 或更高版本。在 IE6 中,该样式不会应用于任何元素。顺便说一句,这也适用于 > 组合器。
另请参阅 Microsoft 对 CSS compatibility in Internet Explorer 的概述。
【讨论】:
我发现隐藏时不折叠元素很有用。因此,更合适的隐藏方法是使用visibility : hidden/visible 而不是display : none/block。见this reference。
p + p 和 p > p 有什么区别
@MuhammadRizwan p > p 表示嵌套的p,e.i.位于另一个 p 正下方的任何 p,例如 <p><p>This paragraph</p></p>。【参考方案2】:
这是相邻兄弟选择器。
来自Splash of Style blog.
要定义一个 CSS 相邻选择器, 使用加号。
h1+p color:blue;上面的 CSS 代码将格式化 任何 h1 标题之后(不在内部)的第一段 蓝色。
h1>p 选择作为h1 元素的直接(第一代)子(内部)的任何p 元素。
h1>p 匹配 <h1> <p></p> </h1>(<p> 内 <h1>)
h1+p 将选择第一个p 元素作为h1 元素的兄弟(在dom 的同一级别)。
h1+p 匹配 <h1></h1> <p><p/>(<p> 在 <h1> 旁边/之后)
【讨论】:
我对@987654341@ 和greater sign 感到困惑。如果我使用h1>p 而不是h1+p,它会给我同样的结果吗?你能解释一下它们之间有什么不同吗?
在您的示例中,h1>p 选择任何p 元素,它是h1 元素的直接(第一代)子元素。 h1+p 将选择第一个 p 元素作为 h1 元素的兄弟(在 dom 的同一级别)。 h1>p 匹配 <h1><p><p></h1>, h1+p 匹配 <h1></h1><p><p/>
@MatthewVines 你应该将 h1>p 和 h1+p 添加到你的答案中
所以基本上在你的例子中它会匹配 之后的第一个
,但是如果它在
之前它也会匹配相同的
吗?还是只是在之后?
<p> 是 invalid 作为 <h1> 的子级,但可以理解。【参考方案3】:
+ 符号表示选择“相邻兄弟”
例如,此样式将从第二个<p>开始应用:
p + p
font-weight: bold;
<div>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</div>示例
看到这个 JSFiddle 你就会明白了:http://jsfiddle.net/7c05m7tv/ (另一个 JSFiddle:http://jsfiddle.net/7c05m7tv/70/)
浏览器支持
所有现代浏览器都支持相邻兄弟选择器。
了解详情
http://css-tricks.com/almanac/selectors/a/adjacent-sibling/ http://www.w3.org/TR/CSS2/selector.html#adjacent-selectors https://developer.mozilla.org/en-US/docs/Web/CSS/Adjacent_sibling_selectors【讨论】:
【参考方案4】:"+" 是相邻兄弟选择器。它将直接在 p 之后选择任何 p(不是孩子或父母,而是兄弟姐妹)。
【讨论】:
【参考方案5】:+ 选择器称为 Adjacent Sibling Selector。
例如,选择器 p + p,选择紧跟在 p 元素之后的 p 元素
它可以被认为是一个looking outside 选择器,用于检查紧随其后的元素。
这里有一个示例 sn-p 让事情更清楚:
body
font-family: Tahoma;
font-size: 12px;
p + p
margin-left: 10px;
<div>
<p>Header paragraph</p>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<p>This is yet another paragraph</p>
<hr>
<p>Footer paragraph</p>
</div>由于我们是同一个主题,值得一提的是另一个选择器,~选择器,即General Sibling Selector
例如,p ~ p 选择 p 之后的所有 p 并不重要,但 p 应该具有相同的父级。
这是使用相同标记时的样子:
body
font-family: Tahoma;
font-size: 12px;
p ~ p
margin-left: 10px;
<div>
<p>Header paragraph</p>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<p>This is yet another paragraph</p>
<hr>
<p>Footer paragraph</p>
</div>请注意,最后一个 p 在此示例中也匹配。
【讨论】:
【参考方案6】:+ 选择器以后面的一个元素为目标。在类似的注释中,~ 选择器以后面的所有元素为目标。如果你感到困惑,这里有一个图表:
【讨论】:
迄今为止的最佳答案。主要是因为它有一只鸡。 那么#chicken > box呢?
那么@HaveProblemsEveryday 如果鸡吃了一个盒子,它会瞄准本来会被鸡吃掉的盒子。【参考方案7】:
+ 表示相对选择器之一。以下是所有相对选择器的列表:
div p - 选中 <div> 元素内的所有 <p> 元素。
div > p - 选择直接父级为<div> 的所有<p> 元素。它也可以向后工作 (p < div)
div + p - 紧跟在<div> 元素之后的所有<p> 元素都被选中。
div ~ p - 所有前面有<div> 元素的<p> 元素都被选中。
Here is some more about selectors.
【讨论】:
最后一个选择器错误。 According to MDN: 通用兄弟组合符 (~) 分隔两个选择器,并且仅当第二个元素跟在第一个元素之后(尽管不一定立即)匹配第二个元素,并且它们都是同一个父元素的子元素【参考方案8】:它将匹配任何紧邻元素“p”的元素p。见:http://www.w3.org/TR/CSS2/selector.html
【讨论】:
【参考方案9】:它选择下一个段落并将段落的开头从左侧缩进,就像在 Microsoft Word 中一样。
【讨论】:
【参考方案10】:p+p
//styling the code
p+p
simply mean find all the adjacent/sibling paragraphs with respect to first paragraph in DOM body.
<div>
<input type="text" placeholder="something">
<p>This is first paragraph</p>
<button>Button </button>
<p> This is second paragraph</p>
<p>This is third paragraph</p>
</div>
Styling part
<style type="text/css">
p+p
color: red;
font-weight: bolder;
</style>
It will style all sibling paragraph with red color.
最终输出如下所示
【讨论】:
【参考方案11】:加号 (+) 将选择第一个直接元素。当您使用 + 选择器时,您必须提供两个参数。通过示例将更加清楚: 这里 div 和 span 是参数,所以在这种情况下,只有 div 之后的第一个 span 才会被设置样式。
div+ span
color: green;
padding :100px;
<div>The top or first element </div>
<span >this is span immediately after div, this will be selected</span>
<span>This will not be selected</span>
上述样式仅适用于 div 之后的第一个 span。需要注意的是,不会选择第二个跨度。
【讨论】:
【参考方案12】:p 选择此页面中的所有段落 p+p 选择 p 之后的第一个 p 。我的意思是这只是选择一个 p(不是全部)
【讨论】:
【参考方案13】:这意味着它匹配每个紧邻的p 元素
www.snoopcode.com/css/examples/css-adjacent-sibling-selector
【讨论】:
以上是关于逻辑运算 ⊙ & 小圆圈里一个加号 是啥意思的主要内容,如果未能解决你的问题,请参考以下文章
JAVA中的关系运算符的优先级是啥意思?还有逻辑运算符的优先级