Vue之过渡动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue之过渡动画相关的知识,希望对你有一定的参考价值。
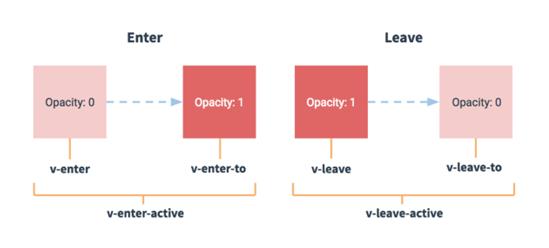
参考技术A 1、Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果2、本质上还是使用CSS3动画:transition、animation
1、使用transition组件,将要执行动画的元素包含在该组件内
2、例子 => 点击按钮隐藏和显示div
3、为显示和隐藏添加效果
Vue过渡动画
在vue中实现过渡动画,需要用到transition把需要被动画控制的元素包裹起来
-
<div id="demo">
-
<button v-on:click="show = !show">
-
Toggle
-
</button>
-
<transition name="fade">
-
<p v-if="show">hello</p>
-
</transition>
-
</div>
-
-
new Vue({
-
el: \'#demo\',
-
data: {
-
show: true
-
}
-
})
-
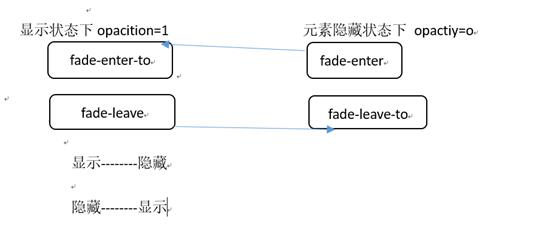
//fade-enter 这是一个时间点,是进入之前元素的起始状态,此时还没有进入
-
//fade-leave-to 是动画离开之后,离开的终止状态,此时元素动画已经结束
-
.fade-enter, .fade-leave-to {
-
opacity: 0;
-
}
-
//fade-enter-active入场动画的时间段
-
//fade-leave-active 离场动画的时间段
-
.fade-enter-active, .fade-leave-active {
-
transition: opacity .5s;
-
}


以上是关于Vue之过渡动画的主要内容,如果未能解决你的问题,请参考以下文章