C# mvvmlight model数据非自己定义可以绑定吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# mvvmlight model数据非自己定义可以绑定吗相关的知识,希望对你有一定的参考价值。
参考技术A 可以的,MVVMLight 之绑定自定义控件(userControl)1.在做WPF程序的时候,避免不了会用到自定义控件;在一个VIEW中使用userControl,在userControl中很可能还包含有userControl;
2.viewModel 中定义好数据;
3.自定义控件如下方式绑定
这个时候自定义控件中的DataContext与当前viewModel是一致的;根据需要绑定即可;
4.在USerControl 中包含UserControl,绑定方式如下:
这个时候自定义控件中的DataContext与当前UserControl是一致的;根据需要绑定即可;
利刃 MVVMLight 2:ModelViewViewModel结构以及全局视图模型注入器的说明
原文:利刃 MVVMLight 2:Model、View、ViewModel结构以及全局视图模型注入器的说明
上一篇我们已经介绍了如何使用NuGet把MVVMLight应用到我们的WPF项目中。这篇我们来了解下一个基本的MVVMLight框架所必须的结构和运行模式。
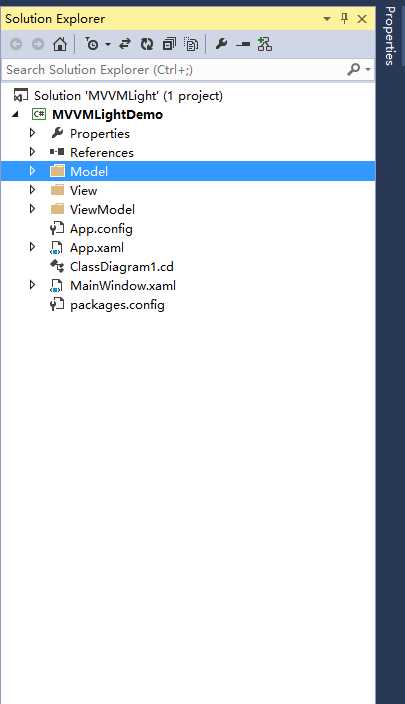
MVVMLight安装之后,我们可以看到简易的框架布局,如上篇,生成了一个ViewModel文件夹,ViewModel层的内容都放在这边,除了Main对象的ViewModel之外,还包含一个ViewModelLocator文件,
用来注入当前的ViewModel全局实例。
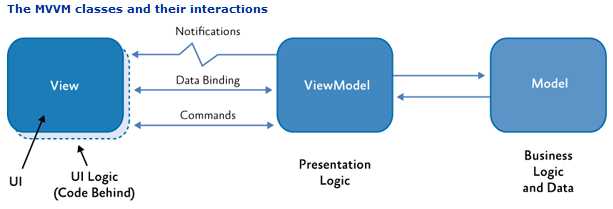
一、先来说说分层结构:

如图:
1、View负责前端展示,与ViewModel进行数据和命令的交互。
2、ViewModel,负责前端视图业务级别的逻辑结构组织,并将其反馈给前端。
3、Model,主要负责数据实体的结构处理,与ViewModel进行交互。
根据上述的分层,我们来进行编码。
先建立一个完整三层结构的目录,如图,包含Model、View、ViewModel三层文件夹:

1、写一个Model,代码如下:
1 using GalaSoft.MvvmLight;
2 using System;
3 using System.Collections.Generic;
4 using System.Linq;
5 using System.Text;
6 using System.Threading.Tasks;
7
8 namespace MVVMLightDemo.Model
9 {
10 public class WelcomeModel : ObservableObject
11 {
12 private String introduction;
13 /// <summary>
14 /// 欢迎词
15 /// </summary>
16 public String Introduction
17 {
18 get { return introduction; }
19 set { introduction = value; RaisePropertyChanged(()=>Introduction); }
20 }
21 }
22 }
很简单,仅仅是包含一个实体对象,这边注意的的是那他继承了一个父类:ObservableObject,这个父类的作用就是保证能够检测属性是否被改变。
它实现了INotifyPropertyChanged接口,通过触发PropertyChanged事件达到通知UI更改的目的;
所以我们在定义实体对象的时候,只需要调用RaisePropertyChanged(PropertyName)就可以进行属性更改通知了。
所以实体里面定义的每个属性都加上RaisePropertyChanged(PropertyName)的调用,就可以实现对UI的交互更新了。
2、写一个VideModel,来负责跟View的交互。
1 using GalaSoft.MvvmLight;
2 using MVVMLightDemo.Model;
3 using System;
4 using System.Collections.Generic;
5 using System.Linq;
6 using System.Text;
7 using System.Threading.Tasks;
8
9 namespace MVVMLightDemo.ViewModel
10 {
11 public class WelcomeViewModel:ViewModelBase
12 {
13 /// <summary>
14 /// 构造函数
15 /// </summary>
16 public WelcomeViewModel()
17 {
18 Welcome = new WelcomeModel() { Introduction = "Hello World!" };
19 }
20 #region 属性
21
22 private WelcomeModel welcome;
23 /// <summary>
24 /// 欢迎词属性
25 /// </summary>
26 public WelcomeModel Welcome
27 {
28 get { return welcome; }
29 set { welcome = value; RaisePropertyChanged(()=>Welcome); }
30 }
31 #endregion
32 }
33 }
也很简单,包含了一个命名为Welcome的WelcomeModel属性,继承了ViewBaseModel父类,
ViewBaseModel同时继承 ObservableObject类和ICleanup接口。所以他同样有INotifyPropertyChanged接口的能力,
能够通过触发PropertyChanged事件达到通知View的目的;
构造函数中对 Welcome 属性进行了实例化。
3、写一个View,来显示和交互ViewModel。
1 <Window x:Class="MVVMLightDemo.View.WelcomeView"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="WelcomeView" Height="300" Width="300">
5 <Grid>
6 <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" >
7 <TextBlock Text="{Binding Welcome.Introduction}" FontSize="30" ></TextBlock>
8 </StackPanel>
9 </Grid>
10 </Window>
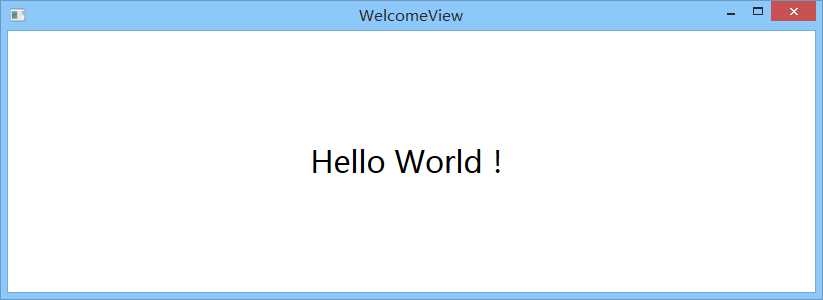
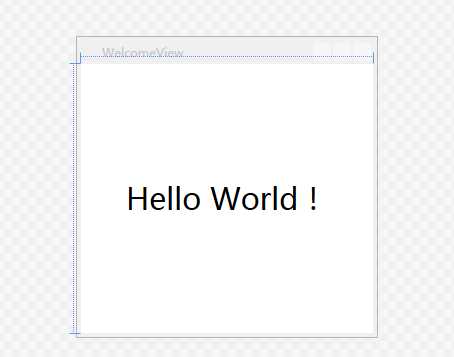
TextBlock 绑定了 Welcome.Introduction,所以应该显示Welcome对象下的Introduction属性。
这时候的ViewModel和View是没有任何关系的,所以我们在code-Behind的构造函数中写上如下代码:
1 using MVVMLightDemo.ViewModel;
2 using System.Windows;
3
4 namespace MVVMLightDemo.View
5 {
6 /// <summary>
7 /// Interaction logic for WelcomeView.xaml
8 /// </summary>
9 public partial class WelcomeView : Window
10 {
11 public WelcomeView()
12 {
13 InitializeComponent();
14 this.DataContext = new WelcomeViewModel();
15 }
16 }
17 }
把 WelcomeViewModel 赋值给当前视图的数据上下文。所以可以在当前视图中使用ViewModel中所有的公开属性和命令。
执行效果如下:

二、再来说说构造器:
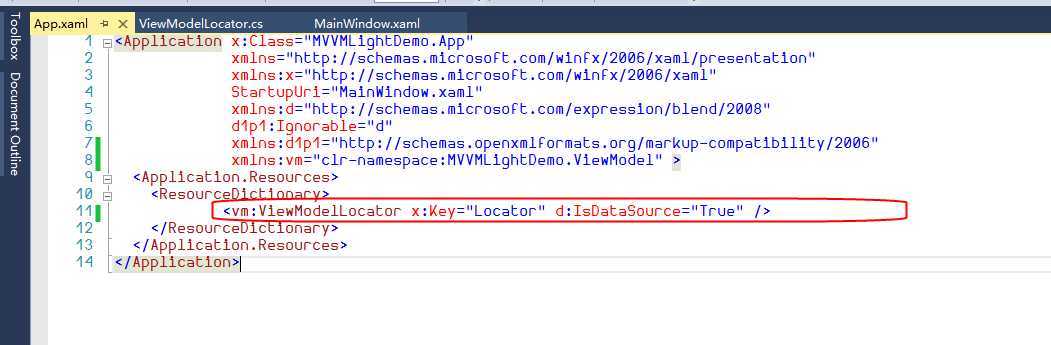
如果使用NuGet安装的是完整的一个是MVVM Light 框架,而非 MVVM Light libraries only的时候,总是会带上ViewModelLocator类,并且生成资源字典并加入到了全局资源中。

1 <Application x:Class="MVVMLightDemo.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 StartupUri="View/WelcomeView.xaml" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 d1p1:Ignorable="d" 7 xmlns:d1p1="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 xmlns:vm="clr-namespace:MVVMLightDemo.ViewModel" > 9 <Application.Resources> 10 <ResourceDictionary> 11 <vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" /> 12 </ResourceDictionary> 13 </Application.Resources> 14 </Application>
所以每次App初始化的时候,就会去初始化ViewModelLocator类。
实际上他就是一个很基本的视图模型注入器。在构造器中把使用到的ViewModel统一注册,并生成单一实例。
然后使用属性把它暴露出来,每当我们访问属性的时候,就会返回相应的ViewModel实例。
1 /*
2 In App.xaml:
3 <Application.Resources>
4 <vm:ViewModelLocator xmlns:vm="clr-namespace:MVVMLightDemo"
5 x:Key="Locator" />
6 </Application.Resources>
7
8 In the View:
9 DataContext="{Binding Source={StaticResource Locator}, Path=ViewModelName}"
10
11 You can also use Blend to do all this with the tool‘s support.
12 See http://www.galasoft.ch/mvvm
13 */
14
15 using GalaSoft.MvvmLight;
16 using GalaSoft.MvvmLight.Ioc;
17 using Microsoft.Practices.ServiceLocation;
18
19 namespace MVVMLightDemo.ViewModel
20 {
21 /// <summary>
22 /// This class contains static references to all the view models in the
23 /// application and provides an entry point for the bindings.
24 /// </summary>
25 public class ViewModelLocator
26 {
27 /// <summary>
28 /// Initializes a new instance of the ViewModelLocator class.
29 /// </summary>
30 public ViewModelLocator()
31 {
32 ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
33
34 #region Code Example
35 ////if (ViewModelBase.IsInDesignModeStatic)
36 ////{
37 //// // Create design time view services and models
38 //// SimpleIoc.Default.Register<IDataService, DesignDataService>();
39 ////}
40 ////else
41 ////{
42 //// // Create run time view services and models
43 //// SimpleIoc.Default.Register<IDataService, DataService>();
44 ////}
45 #endregion
46
47 SimpleIoc.Default.Register<MainViewModel>();
48 }
49
50 #region 实例化
51 public MainViewModel Main
52 {
53 get
54 {
55 return ServiceLocator.Current.GetInstance<MainViewModel>();
56 }
57 }
58
59 #endregion
60
61 public static void Cleanup()
62 {
63 // TODO Clear the ViewModels
64 }
65 }
66 }
注意的是,这边把MVVMLight 自带的SimpleIoc作为默认的服务提供者,它是个简易的注入框架。
为了统一化,并且在设计的时候可以看到看到ViewModel的数据,这边用ServiceLocator 又将SimpleIoc包裹了一层。
上面我们写了一个Hello World,这时候就可以用这种方式改装了。
1 /*
2 In App.xaml:
3 <Application.Resources>
4 <vm:ViewModelLocator xmlns:vm="clr-namespace:MVVMLightDemo"
5 x:Key="Locator" />
6 </Application.Resources>
7
8 In the View:
9 DataContext="{Binding Source={StaticResource Locator}, Path=ViewModelName}"
10
11 You can also use Blend to do all this with the tool‘s support.
12 See http://www.galasoft.ch/mvvm
13 */
14
15 using GalaSoft.MvvmLight;
16 using GalaSoft.MvvmLight.Ioc;
17 using Microsoft.Practices.ServiceLocation;
18
19 namespace MVVMLightDemo.ViewModel
20 {
21 /// <summary>
22 /// This class contains static references to all the view models in the
23 /// application and provides an entry point for the bindings.
24 /// </summary>
25 public class ViewModelLocator
26 {
27 /// <summary>
28 /// Initializes a new instance of the ViewModelLocator class.
29 /// </summary>
30 public ViewModelLocator()
31 {
32 ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
33
34 #region Code Example
35 ////if (ViewModelBase.IsInDesignModeStatic)
36 ////{
37 //// // Create design time view services and models
38 //// SimpleIoc.Default.Register<IDataService, DesignDataService>();
39 ////}
40 ////else
41 ////{
42 //// // Create run time view services and models
43 //// SimpleIoc.Default.Register<IDataService, DataService>();
44 ////}
45 #endregion
46
47 SimpleIoc.Default.Register<MainViewModel>();
48 SimpleIoc.Default.Register<WelcomeViewModel>();
49 }
50
51 #region 实例化
52 public MainViewModel Main
53 {
54 get
55 {
56 return ServiceLocator.Current.GetInstance<MainViewModel>();
57 }
58 }
59
60 public WelcomeViewModel Welcome
61 {
62 get
63 {
64 return ServiceLocator.Current.GetInstance<WelcomeViewModel>();
65 }
66 }
67
68 #endregion
69
70 public static void Cleanup()
71 {
72 // TODO Clear the ViewModels
73 }
74 }
75 }
注册完WelcomeViewModel实例之后,我们就可以在相应的View中使用了 ,原本的
1 public WelcomeView()
2 {
3 InitializeComponent();
4 this.DataContext = new WelcomeViewModel();
5 }
中的 this.DataContext = new WelcomeViewModel(); 可以去掉了,直接在WelcomeView中这样写:
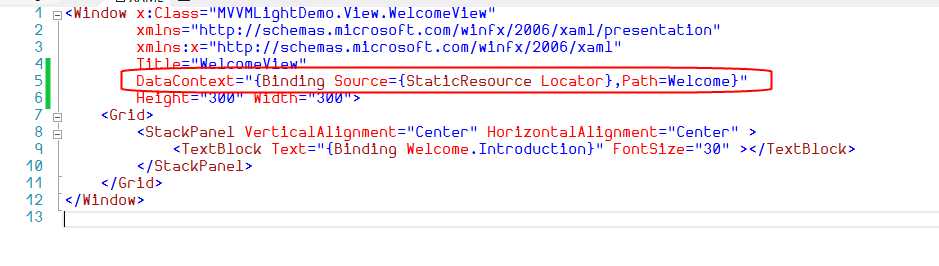
DataContext="{Binding Source={StaticResource Locator},Path=Welcome}",如下图:

这样做的好处,一个是绑定化相对于简单粗暴的赋值方式,更合理。一个是在可视化窗口可以看到所绑定的数据,达到所见即所得的友好效果。
如下:

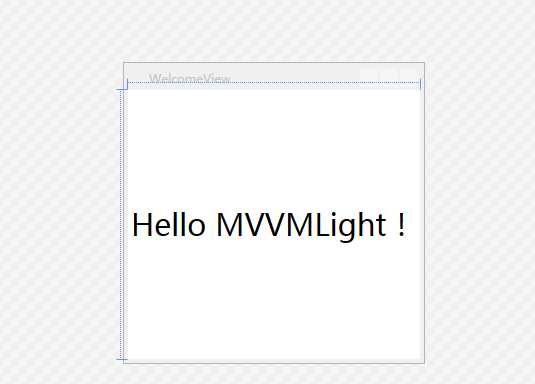
当我们改掉绑定到的数据,编译之后就会立马呈现:

服务端开发人员可以专心写ViewModel的业务逻辑代码,UI开发人员可以专注设计视图了,
同样 ViewModel可以绑定到不同的视图上,所以从这边就可以体现出他其中的三个重要特性:低耦合、可重用性、独立开发。
大家有没有发现ViewModelLocator 类中还有个 ClearnUp()方法,主要目的用来清除ViewModel实例的。
ViewModelBase继承了GalaSoft.MvvmLight.ICleanup接口,并在自己的类中写好了Cleanup()虚方法。所以我们在实例ViewModel类中可以重写Cleanup()来达到清除当前实例的目的。
这个在后面几篇讲解数据绑定和命令的时候会详细了解。
以上是关于C# mvvmlight model数据非自己定义可以绑定吗的主要内容,如果未能解决你的问题,请参考以下文章
利刃 MVVMLight 1:MVVMLight介绍以及在项目中的使用
