30天精通JavaScript ~ 网络篇JavaScript 网络请求与远程资源
Posted 哪 吒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了30天精通JavaScript ~ 网络篇JavaScript 网络请求与远程资源相关的知识,希望对你有一定的参考价值。
目录
一、Ajax的诞生
2005年,Jesse James Garrett撰写了一篇文章《Ajax - A New Approach to Web Applications》,这篇文章中描绘了一个被称为Ajax(Asynchronous javascript+XML,即异步JavaScript+XML)的技术。这个技术涉及发送服务器请求额外数据而不刷新页面,从而实现更好地用户体验。Garrett解释了这个技术怎样改变自Web诞生以来就一直延续的传统单击等待的模式。
把Ajax推到历史舞台上的关键技术是XMLHttpRequest(XHR)对象。在XHR出现之前,Ajax风格的通信必须通过一些黑科技实现,主要是使用隐藏的窗格或内嵌窗格。XHR为发送服务器请求和获取相应提供了合理的接口。这个接口可以实现异步从服务器获取额外数据,意味着用户不用页面刷新也可以获取数据。通过XHR对象获取数据后,可以使用DOM方法把数据插入网页。
XHR对象的API被普遍认为比较难用,而Fetch API自动诞生以后迅速成为了XHR更现代的替代标准,Fetch API支持期约promise和服务线程(service worker),已经成为及其强大的Web开发工具。
二、跨源资源共享
通过XHR进行Ajax通信的一个主要限制是跨源安全策略。默认情况下,XHR只能访问与发起请求的页面在同一域内的资源。这个安全限制可以防止某些恶意行为。不过,浏览器也需要支持合法跨源访问的能力。
跨源资源共享(CORS,Cross-Origin Rerource Sharing)定义了浏览器与服务器如何实现跨源通信。CORS背后的基本思路就是使用自定义的HTTP头部允许浏览器和服务器相互了解,以确定请求或相应应该成功还是失败。
对于简单的请求,比如GET或POST请求,没有自定义头部,而且请求体是text/plain类型,这样的请求在发送时会有一个额外的头部叫Origin。Origin头部包含发送请求的页面的源(协议、域名、端口),以便服务器确定是否为其提供响应。
现代浏览器通过XMLHttpRequst对象原生支持CORS,在尝试访问不同源的资源时,这个行为会被自动触发。要向不同域的源发送请求,可以使用标准XHR对象并给open()方法传入一个绝对URL,比如:
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function()
if(xhr.readyState == 4)
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304)
alert(xhr.reaponseText);
else
alert("Request was unsuccessful:"+xhr.status);
;
xhr.open("get","http://www.nezha.con/page/",true);
xhr.send(null);
跨域XHR对象允许访问status和statusText属性,也允许同步请求,出于安全考虑,跨域XHR对象也施加了一些额外的限制。
- 不能使用setRequestHeader()设置自定义头部;
- 不能发送和接收cookie;
- getAllResponseHeaders()方法始终返回空字符串;
因为无论同域还是跨域请求都是用同一个接口,所以最好在访问本地资源时使用相对URL,在访问远程资源时使用绝对URL,这样可以更明确地区分使用场景,同时避免出现访问本地资源时出现头部或cookie信息访问受限的问题。
三、预检请求
CORS通过一种叫预检请求的服务器验证机制,允许使用自定义头部、除GET和POST之外的方法,以及不同请求体内容类型。在要发送涉及上述某种高级选项的请求时,会先想服务器发送一个预检请求。这个请求使用OPTIONS方法发送并包含如下头部:
- Origin:与简单请求相同;
- Access-Control-Request-Method:请求希望使用的方法;
- Access-Control-Request-Headers:(可选)要使用的逗号分隔的自定义头部列表;
四、Fetch API
Fetch API能够执行XMLHttpRequest对象的所有任务,但更容易使用,接口也更现代化,能够在Web工作线程等Web工具中使用。XMLHttpRequest可以选择异步,而Fetch API则必须是异步。
fetch()方法是暴露在全局作用域中的,包括主页面执行线程、模块和工作线程。调用这个方法,浏览器就会向给定URL发送请求。
1、分派请求
fetch()只有一个必需的参数input。多数情况下,这个参数是获取资源的URL,这个方法返回一个期约:
let r = fetch('/bar');
console.log(r);//Promise<pending>
URL的格式(相对路径、绝对路径等)的解释与XHR对象一样。
请求完成、资源可用时,期约会解决一个Response对象,这个对象是API的封装,可以通过它取得相应资源。获取资源要使用这个对象的属性和方法,掌握响应的情况并将负载均衡转为有用的形式。
2、读取响应
读取响应内容的最简单方式是取得纯文本格式的内容,只要用到text()方法。这个方法返回一个期约,会解决为取得资源的完整内容。
3、处理状态码和请求失败
Fetch API 支持通过Response的status和statusText属性检查响应状态。成功获取响应的请求通常会产生值为200的状态码。
4、常见Fetch请求模式
- 发送JSON数据
- 在请求体中发送参数
- 发送文件
- 加载Blob文件
- 发送跨域请求
- 中断请求
五、websocket
套接字websocket的目标是通过一个长时连接实现与服务器全双工、双向的通信。在JavaScript中创建websocket时,一个HTTP请求会发送到服务器以初始化连接。服务器响应后,连接使用HTTP中的Upgrade头部从HTTP协议切换到websocket协议,这意味着websocket不能通过标准HTTP服务器实现,而必须使用支持该协议的专有服务器。
因为websocket使用了自定义协议,所以URL方案稍有变化,不能再使用http://或https://,而要使用ws://和wss://。前者是不安全的连接,后者是安全连接。在执行websocket URL时,必须包含URL方案,因为将来有可能再支持其他方案。
使用自定义协议而非HTTP协议的好处是,客户端与服务器质检可以发送非常少的数据,不会对HTTP造成任何负担。使用更小的数据包让websocket非常适合宽带和延迟问题比较明显的移动应用。使用自定义协议的缺点是,定义协议的时间比定义JavaScript API的时间要长,websocket得到了所有主流浏览器的支持。
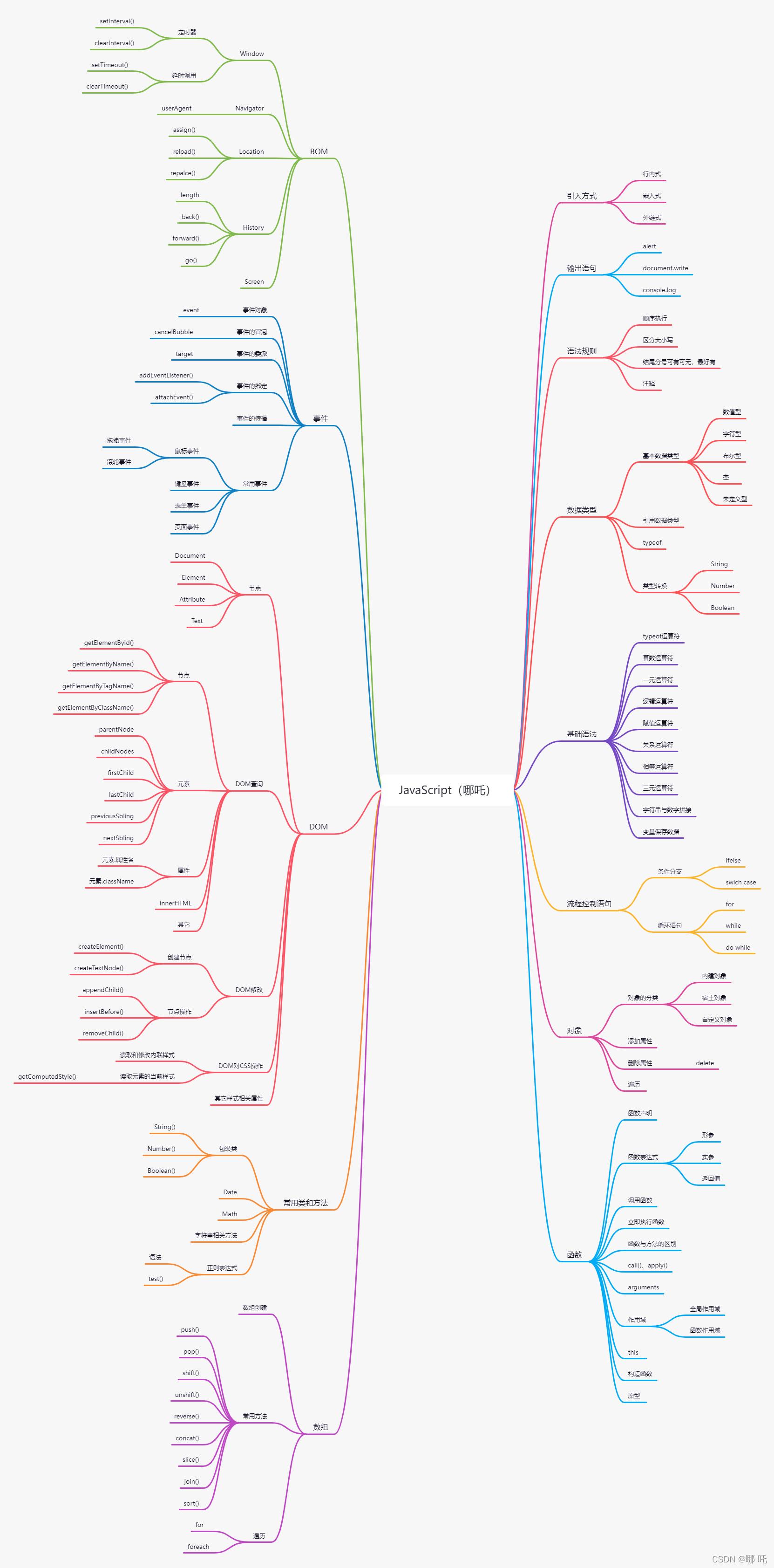
六、JavaScript思维导图

为什么80%的码农做不了架构师?>>>
Java专栏目录 | 点击这里

七、关注公众号哪吒编程,回复1024,获取思维导图,还有不定期的送书活动
- 一步到位!Java程序设计
- 极简Java
- C++从入门到精通
- 算法入门

以上是关于30天精通JavaScript ~ 网络篇JavaScript 网络请求与远程资源的主要内容,如果未能解决你的问题,请参考以下文章
30天精通JavaScript第24天 DOM规范中的MutationObserver接口
网络安全从入门到精通:30天速成教程到底有多狠?你能坚持下来么?
100天精通Python(基础篇)——第1天:Python和Vscode环境安装
100天精通Python(数据分析篇)——第51天:numpy函数进阶