vue中生命周期created和mouted的区别?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中生命周期created和mouted的区别?相关的知识,希望对你有一定的参考价值。
参考技术A created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。挂载阶段还没有开始,$el属性目前不可见。mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
beforeCreate 创建之前:已经完成了 初始化事件和生命周期
created 创建完成:已经完成了 初始化注册和响应
beforeMount 挂载之前:已经完成了模板渲染
mounted :挂载之后:已完成HTML虚拟化,创建了el节点 可以操作DOM了
beforeDestroy :摧毁之前:整个vue都处在实时监控空渲染和更新
destroyed: 已摧毁,已经摧毁了观察者,子元素和事件监听
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
挂载到节点上的初始化方法通常用mounted去操作,主动调起的用methods里面封装方法。
数据初始化一般放到created里面,这样可以及早发请求获取数据,如果有依赖dom必须存在的情况,就放到mounted()this.$nextTick(() => /* code */ )里面
Vue是异步执行dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环 (event loop) 当中观察到数据变化的 watcher 推送进这个队列。如果这个watcher被触发多次,只会被推送到队列一次。这种缓冲行为可以有效的去掉重复数据造成的不必要的计算和DOm操作。而在下一个事件循环时,Vue会清空队列,并进行必要的DOM更新。
Vue生命周期中mounted和created的区别
一、什么是生命周期?
用通俗的语言来说,就是Vue中实例或者组件从创建到消灭中间经过的一系列过程。虽然不太严谨,但是也基本上可以理解。
通过一系列实践,现在把所有遇到的问题整理一遍,今天记录一下created和mounted的区别:
二、created和mounted区别?
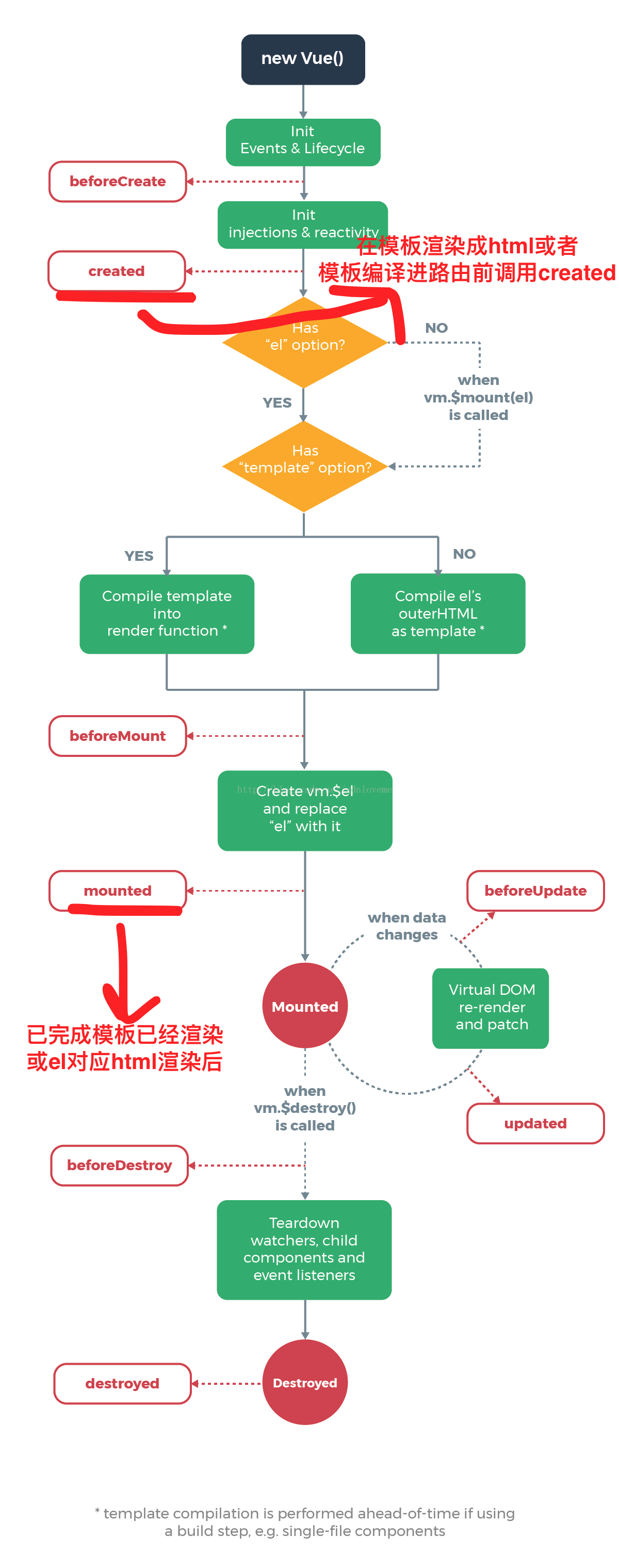
官方图解如下:

我们从图中看两个节点:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。下面看一个例子(用组件)。
三、例子
<span style="font-size:14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id=‘name‘>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size:14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>
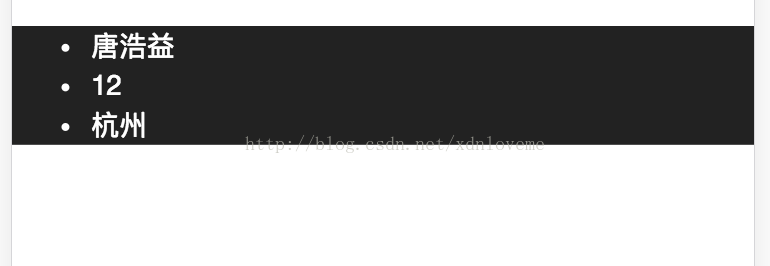
可以看到输出如下:

可以看到都在created赋予初始值的情况下成功渲染出来了。
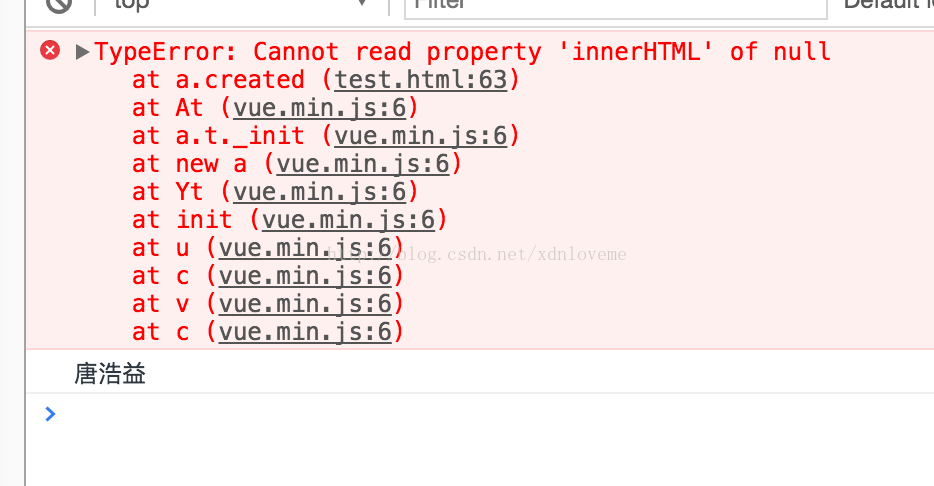
但是同时看console台如下:

可以看到第一个报了错,实际是因为找不到id,getElementById(ID) 并没有找到元素,原因如下:
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,故输出了结果“唐浩益”。
转自 https://blog.csdn.net/xdnloveme/article/details/78035065
以上是关于vue中生命周期created和mouted的区别?的主要内容,如果未能解决你的问题,请参考以下文章