JavaScript中的正则表达式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的正则表达式相关的知识,希望对你有一定的参考价值。
javascript中的正则表达式
在之前的几篇文章中,我们了解了正则表达式的基本语法,但那些语法不是针对于某一个特定语言的。这篇博文我们将通过下面几个部分来了解正则表达式在JavaScript中的使用:
- JavaScript对正则表达式的支持程度
- 支持正则表达式的RegExp类型
- RegExp的实例属性
- RegExp的实例方法
- RegExp的构造函数属性
- 几个简单的应用
第一部分:JavaScript对正则表达式的支持程度
之前我介绍了正则表达式的基本语法,如果大家不是很了解可以先看下面几篇文章:
但是ECMAScript并没有支持上述正则表达式的所有功能,尤其是缺少一些语言所支持的高级正则表达式特性。下面的这些都是JavaScript所不支持的:
- 匹配字符串开始和结尾的\\A和\\Z锚。(但我们仍可以使用^和$来匹配字符串的开始和结尾)
- 向后查找(lookbehind)(注:但是JavaScript完全支持向前查找(lookahead))
- 并集和交集类
- 原子组(atomic grouping)
- Unicode支持(单个字符除外,如\\uFFFF)
- 命名的捕获组
- s(single,单行)和x(free-spacing,无间隔)匹配模式
- 条件匹配
- 正则表达式注释
更多关于JavaScript对正则表达式支持的内容可以点击这里。
第二部分:支持正则表达式的RegExp类型
JavaScript是通过RegExp类型来支持正则表达式的。而创建RegExp类型有两种方法。一种是字面量方法(类似于Perl的语法),另一种是使用JavaScript的RegExp构造函数,下面将逐一介绍。
1.字面量方法
var expression = /pattern/flags;
其中expression即为正则表达式的名称,模式(pattern)可以是任何复杂或简单的正则表达式(但必须是在JavaScript支持范围内的),标志(flags)即用来表明正则表达式行为。
下面介绍JavaScript中支持的三个标志(flags):
- g: 表示全局(global)模式,表示pattern会应用于所有字符串,而不是找到一个匹配项后立即停止。
- i :表示不区分大小写(ignore)模式。即忽略pattern和字符串的大小写。
- m:表示多行(multiple)模式。 即到一行文本末尾时还会继续查找下一行中是否存在匹配的项。
说明:在字面量方法中的flags可以是g、i、m中的任意一个或几个且这里的标志完全适用于之后要讲的RegExp构造函数方法。
举例:
var pattern=/at/gi;
此字面量形式的正则表达式表示在不区分大小写的情况下在全局范围内匹配at。
2.RegExp构造函数法
var pattern = new RegExp("pattern","flags");
即这种方法使用了RegExp构造函数,并且传递了两个参数(同字面量方法),但值得注意的是:pattern(模式)和flags(标志)都需要使用引号括起来。
3.对模式中的元字符转义的方法
当我们希望使用元字符本身的含义时,我们就需要对元字符进行转义。比如[ab]c表示ac或bc;若通过\\转义,即\\[ab\\]c就表示成了[ab]c。但是对于上述两种不同的创建方法有不同的转义方式。
首先,请记住在JavaScript中的元字符有 ( [ { \\ ^ $ | ) ? * + . ] ) }。
使用字面量方法创建正则表达式转义:在需要转义的正则表达式前加\\即可。如var pattern = /\\[ab\\]c/g;表示在全局范围内匹配abc
使用RegExp构造函数创建正则表达式转义:在需要转义的正则表达式前加\\\\。如var pattern = RegExp("\\\\[ab\\\\]c","g");同样表示在全局范围内匹配abc
第三部分:RegExp的实例属性
无论是何种方法创建的正则表达式,他们都具有下面几种属性来描述有关模式的信息:
- global---表示flags(标志)中是否设置了g标志。
- ignoreCase---表示flags(标志)中是否设置了i标志。
- lastIndex---表示开始搜索下一个匹配项的字符位置的整数,从0算起。
- multiple---表示flags(标志)中是否设置了m标志。
- source---按照字面量形式返回正则表达式的字符串表示。
举例如下所示:
// var pattern = RegExp("\\\\[ba\\\\]at","gi");//使用RegExp构造函数创建得到的效果和下面使用的字面量方法创建得到的效果相同 var pattern = /\\[ba\\]at/gi; console.log(pattern.global); //true console.log(pattern.ignoreCase); //true console.log(pattern.multiline); //ture console.log(pattern.lastIndex); //0 console.log(pattern.source); // \\[ba\\]at
当然,上面代码中使用了大量的console.log()显得很复杂,也可以将这5个属性作为5个参数直接传入到console.log()中。如下所示:
var pattern = /\\[ba\\]at/gi; console.log(pattern.global,pattern.ignoreCase,pattern.multiline,pattern.lastIndex,pattern.source); //true true false 0 "\\[ba\\]at"
我们还可以将这5个属性保存在一个数组中,再通过console.log()直接输出数组,如下所示:
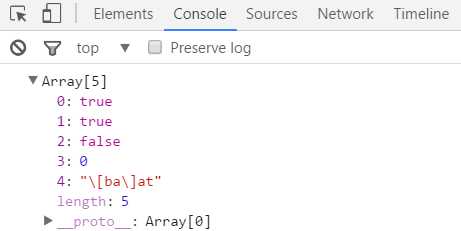
var pattern = /\\[ba\\]at/gi; var properties=[pattern.global,pattern.ignoreCase,pattern.multiline,pattern.lastIndex,pattern.source]; console.log(properties);
在控制台中可以看到:

第四部分:RegExp的实例方法
以上是关于JavaScript中的正则表达式的主要内容,如果未能解决你的问题,请参考以下文章