js在页面显示2023年春节倒计时效果,时间结束显示新年快乐?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js在页面显示2023年春节倒计时效果,时间结束显示新年快乐?相关的知识,希望对你有一定的参考价值。
参考技术A
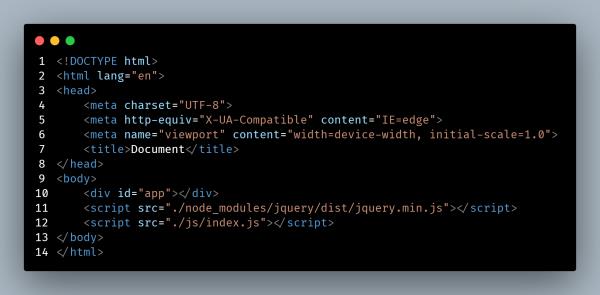
html 例码

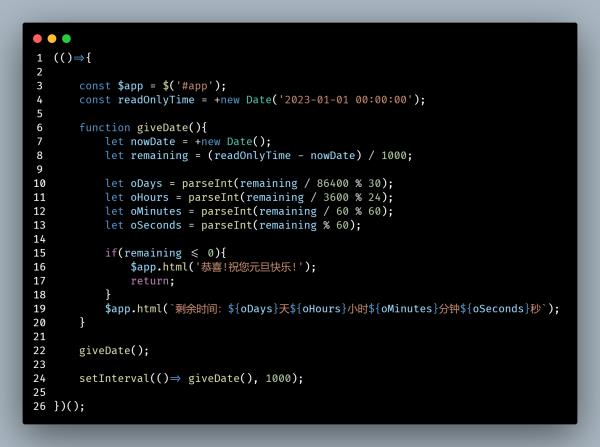
javascript 例码
以上仅供参考, 温馨提示: 以上代码中需要 jQuery@1.12.4 以上插件, 可以通过以下方式获取
NPM: npm install jquery@1.12.4 或 npm i jquery@1.12.4
YARN: yarn add jquery@1.12.4
前端加后端验证倒计时答题功能实现
思路
前端页面控制答题的开始,请求后台,后台记录开始的时间(发出请求的当前时间),再加上倒计时时间,得出结束时间。
后端返回给前端剩余的时间,前端通过Jquery实现倒计时的动态效果。
当倒计时结束,禁止答题,当用户刷新页面时,比较请求时间与结束时间,如果前者小于后者,答题继续,否则反之。
其中,答题时间、开始时间、结束时间,均保存在内存中。
实现(SpringMVC+Jquery)
后端:
1 /** 2 * Copyright 2016 Zhengbin‘s Studio. 3 * All right reserved. 4 * 2016年6月3日 下午3:20:19 5 */ 6 package zut.race.control.back; 7 8 import java.util.Date; 9 10 import javax.servlet.http.HttpServletRequest; 11 12 import org.apache.log4j.Logger; 13 import org.springframework.stereotype.Controller; 14 import org.springframework.ui.ModelMap; 15 import org.springframework.web.bind.annotation.RequestMapping; 16 17 /** 18 * @author zhengbinMac 19 * 20 */ 21 @Controller 22 @RequestMapping("test") 23 public class TestTimeController { 24 private static final Logger logger = Logger.getLogger(TestTimeController.class); 25 private static long beginTime = -1; // 毫秒 26 private static long answerTime = 20 * 1000; // 毫秒 27 private static long endTime = -1; // 毫秒 28 29 /* 30 * 1.裁判宣布开始答题 2.选手请求页面可以开始答题 3.选手中途关闭页面 4.倒计时结束,不可答题(前端加后端) 31 */ 32 @RequestMapping("/begin") 33 public String begin(HttpServletRequest request, ModelMap model) { 34 // 裁判规定答题时间‘answerTime‘ 35 String tempTime = request.getParameter("answerTime"); 36 // 如果裁判没有规定答题时间,则为默认倒计时20秒 37 if (tempTime != null) { 38 answerTime = (Integer.parseInt(tempTime) + 2) * 1000; // 毫秒 39 } 40 // 记录裁判‘开始’的时间 41 beginTime = new Date().getTime(); // 毫秒 42 // 结束时间,开始时间加上答题时间 43 endTime = beginTime + answerTime; 44 return "redirect:/test/answer.do"; 45 } 46 47 // 学生访问答题页面 48 @RequestMapping("/answer") 49 public String answer(ModelMap model) { 50 // 判断学生当前请求的时间是否在结束时间内 51 long nowTime = new Date().getTime(); 52 if (beginTime == -1) { 53 model.addAttribute("message", "比赛未开始!"); 54 return "/index.jsp"; 55 } 56 // 如果学生当前请求的时间大于结束时间,返回‘答题结束’,否则可以‘继续答题’ 57 if (nowTime >= endTime) { 58 model.addAttribute("message", "答题结束!"); 59 logger.info("答题结束,当前时间:" + nowTime); 60 } else { 61 model.addAttribute("message", "请继续答题!"); 62 model.addAttribute("endTime", endTime - nowTime); 63 } 64 return "/index.jsp"; 65 } 66 }
前端:
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 3 <% 4 response.setHeader("Cache-Control", "no-store"); 5 response.setHeader("Pragrma", "no-cache"); 6 response.setDateHeader("Expires", 0); 7 %> 8 <html xmlns="http://www.w3.org/1999/xhtml"> 9 <script type="text/javascript" src="<c:url value=‘/js/jquery.min.js‘/>"></script> 10 <script type="text/javascript"> 11 var a = 1001; 12 $(function() { 13 if ($("#endtime").val() != "") { 14 a = $("#endtime").val(); 15 } 16 fomtime(); 17 }); 18 //以毫秒为单位 19 function fomtime() { 20 if (a <= 1000) { 21 console.log($("#message")); 22 if ($("#message").text() == "请继续答题!") { 23 $("#message").text("答题结束!"); 24 } 25 return; 26 } 27 a = a - 1000; 28 var b = new Date(); 29 b.setTime(0); 30 var c = new Date(); 31 c.setTime(a); 32 var day1 = b.getDate(); //为方便调用,把天数、小时等单独定义 33 var hours1 = b.getHours(); 34 var minu1 = b.getMinutes(); 35 var seco1 = b.getSeconds(); 36 var day2 = c.getDate(); 37 var hours2 = c.getHours(); 38 var minu2 = c.getMinutes(); 39 var seco2 = c.getSeconds(); 40 var day = day2 - day1; 41 var hours = hours2 - hours1; 42 var minu = minu2 - minu1; 43 var seco = seco2 - seco1; 44 document.getElementById(‘daya‘).innerHTML = day; 45 document.getElementById(‘hoursa‘).innerHTML = hours; 46 document.getElementById(‘minua‘).innerHTML = minu; 47 document.getElementById(‘secoa‘).innerHTML = seco; 48 setTimeout("fomtime()", 1000); 49 } 50 </script> 51 <body> 52 <input type="hidden" value="${endTime}" id="endtime" name="endtime" /> 53 <p style="color: red;" color="red" id="message">${message}</p> 54 <form action="<c:url value=‘/test/begin.do‘/>"> 55 <input type="text" name="answerTime"> <input type="submit" 56 value="开始答题!"> 57 </form> 58 <div> 59 距答题结束还有: <span id=‘daya‘></span>天 <span id=‘hoursa‘></span>小时 <span 60 id=‘minua‘></span>分 <span id=‘secoa‘></span>秒 61 </div> 62 63 </body> 64 </html>
*草草实现功能,代码不够优雅
以上是关于js在页面显示2023年春节倒计时效果,时间结束显示新年快乐?的主要内容,如果未能解决你的问题,请参考以下文章
2023跨年代码(烟花+自定义文字+背景音乐+雪花+倒计时)