MUI的事件处理
Posted 时光-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI的事件处理相关的知识,希望对你有一定的参考价值。
(1)js进行事件绑定:使用addEventListener()进行事件绑定;
// 使用addEventListener()进行事件绑定,element.addEventListener(event,function,useCapture)
var btn = document.getElementById("btn");
// document表示绑定事件的元素的DOM对象;enent表示绑定事件名称,如tap(click)为点击事件;function表示触发事件时的回调函数;useCpture指定事件是否在捕获或冒泡阶段执行
btn.addEventListener("tap",function()
alert("元素被点击了");
);
(2)MUI进行事件绑定:使用on()来进行事件绑定;
// 使用on()进行事件绑定--MUI事件处理,mui("").on(event,selector,handler)
// mui("选择器"),选中元素得到mui对象;event绑定事件名称;selector:事件委托机制,给前面选中元素内部元素添加事件;hanlder:事件回调函数;
mui(".myfooter").on("tap",".mui-tab-item",function()
alert("按钮被点击了!");
)
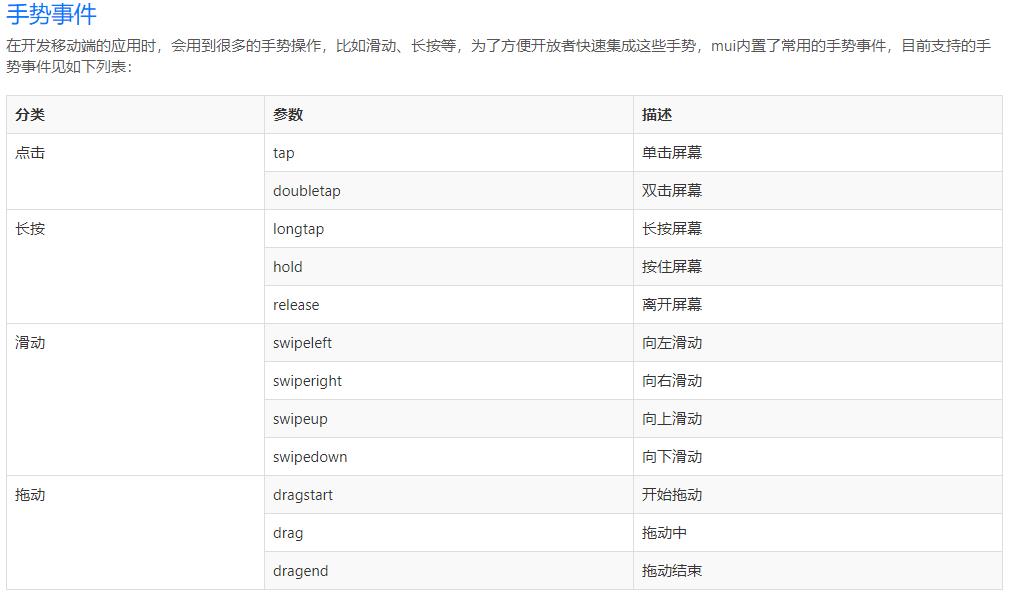
–MUI自定义的手机上常见的事件
以上是关于MUI的事件处理的主要内容,如果未能解决你的问题,请参考以下文章