原创web端高德地图javascript API的调用
Posted 子木子木
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原创web端高德地图javascript API的调用相关的知识,希望对你有一定的参考价值。
关于第三放地图的使用,腾讯、百度、高德
具体怎么选择看你自己怎么选择了。
高德地图开放平台:http://lbs.amap.com/
本次使用的是高德的javascript API http://lbs.amap.com/api/javascript-api/summary/
使用方法
1.注册成为高德地图开发者,创建应用后申请key。

2.引入高德地图API
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
3.创建地图容器
<div id="container"></div> //width:300px; height: 180px; 指定大小样式
4.创建默认地图
方式一
var map = new AMap.Map(\'container\'); map.setZoom(10); //setzoom 指定缩放级别 map.setCenter([116.39,39.9]); //指定地图中心
方式二
var map = new AMap.Map(\'container\',{ zoom: 10, center: [116.39,39.9]//new AMap.LngLat(116.39,39.9) });

现在地图就出来
常用的地图操作:
- 搜索地点
- 添加标记
- 缩放比例尺空间
- 地图类型转换
- 路线指定
添加标记
marker = new AMap.Marker({ position: [116.39, 39.9], //标记的地图坐标 map: map });
如果是多个地点标记可以使用数组。遍历循环标记
for(var p in markers) {
marker = new AMap.Marker({
position: markers[p],
map: map
});
}
点标注可以添加参数 自定义图标
var marker = new AMap.Marker({
icon : \'http://vdata.amap.com/icons/b18/1/2.png\',//24px*24px //自定义图标
position : provinces[i].center.split(\',\'),
offset : new AMap.Pixel(-12,-12),
map : mapObj
});
清楚标记
marker.setMap();
控件的添加
控件的种类

添加方式
1 AMap.plugin([\'AMap.ToolBar\', \'AMap.Scale\', \'AMap.MapType\'], function() { 2 toolBar = new AMap.ToolBar(); //工具条 3 scale = new AMap.Scale(); //比例尺 4 mapType = new AMap.MapType(); //地图种类 5 map.addControl(toolBar); 6 map.addControl(scale); 7 map.addControl(mapType); 8 })
删除控件
map.removeControl(toolBar);
地图搜索
关键字搜索插件提供某一特定地区的兴趣点位置查询服务。允许设置搜索城市、搜索数据类别、搜索结果详略、搜索结果排序规则等。用户可以通过自定义回调函数取回并显示查询结果。若服务请求失败,系统将返回错误信息。
使用插件之前,需要使用AMap.service方法加载插件,然后在回调函数中可以进行服务的设定和查询:
关键字搜索插件以及公交换乘插件(AMap.Transfer)、驾车(AMap.Driving)步行(AMap.Walking)路径规划插件、云图插件(AMap.CloudDataSearch)都有两种使用方式:
第一种,在构造函数里传入map或panel参数,或两者都传入。map为AMap.Map实例,panel为div元素或其id号。一旦传入,api会自动为用户生成交互面板和地图展示。用户自己控制div的显示位置及大小,api生成的交互面板和地图展示的皮肤格调可以通过修改样式来实现,样式名可以通过浏览器的调试工具查看。实际上,面板的生成及地图展示是用独立的渲染插件实现的,用户可以把渲染插件下载下来任意修改默认皮肤的样式及结构。代码示例:
var placeSearch = new AMap.PlaceSearch({ //构造地点查询类 pageSize: 5, pageIndex: 1, city: "010", //城市 map: map, panel: "result" }); //关键字查询 placeSearch.search(\'方恒\', function(status, result) { });
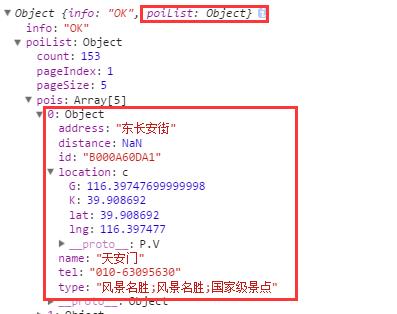
第二种,直接使用服务返回的数据,构造的option中不写map和panel属性,在search方法中传入回调函数,如:
var placeSearch = new AMap.PlaceSearch({ //构造地点查询类 pageSize: 5, pageIndex: 1, city: "010"//城市 }); //关键字查询 placeSearch.search(\'方恒\', function(status, result) { //TODO:开发者使用result自己创建交互面板和地图展示 result返回的一组包含地点信息的对象 });



输入提示
AMap.Autocomplete根据输入关键字提示匹配信息,“输入提示”经常和“地点搜索”配合使用,允许用户根据输入提示匹配结果,进行相关POI搜索。您可以根据“输入提示”匹配信息,将Poi类型和城市作为输入提示和限制条件,并自定义回调函数来显示查询到的结果。当请求查询失败后,系统会返回错误信息。在使用插件之前,需要使用AMap.plugin方法加载插件,然后在回调函数中可以进行服务的设定和查询:
AMap.plugin(\'AMap.Autocomplete\',function(){//回调函数
//实例化Autocomplete
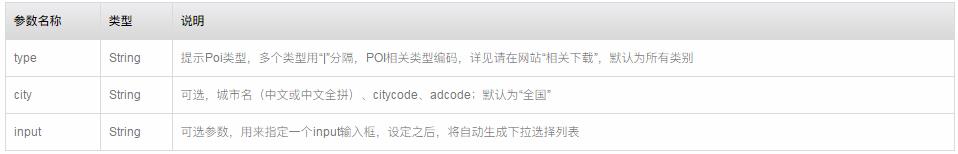
var autoOptions = {
city: "", //城市,默认全国
input:"input_id"//使用联想输入的input的id
};
autocomplete= new AMap.Autocomplete(autoOptions);
//TODO: 使用autocomplete对象调用相关功能
})

输入提示与POI搜索结合
通常联想输入提示与POI搜索结合使用,直接显示出搜索结果。
AMap.plugin([\'AMap.Autocomplete\',\'AMap.PlaceSearch\'],function(){ var autoOptions = { city: "北京", //城市,默认全国 input: "input"//使用联想输入的input的id }; autocomplete= new AMap.Autocomplete(autoOptions); var placeSearch = new AMap.PlaceSearch({ city:\'北京\', map:map }); AMap.event.addListener(autocomplete, "select", function(e){ //TODO 针对选中的poi实现自己的功能 placeSearch.search(e.poi.name) }); });
附上链接写的小demo:http://runjs.cn/detail/dgc6rjoo
以上是关于原创web端高德地图javascript API的调用的主要内容,如果未能解决你的问题,请参考以下文章