基于 HTML+CSS+JS 的纸牌记忆游戏
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 HTML+CSS+JS 的纸牌记忆游戏相关的知识,希望对你有一定的参考价值。
- 💂 个人网站: 海拥 —— 一个乐于分享技术与快乐的博主
- 🤟 版权: 本文由【海拥】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
- 💅 想寻找共同摸鱼的小伙伴,请点击【摸鱼小游戏】
直接跳到末尾 去评论区领书
这节实验我们将使用 html、CSS 和 javascript 制作纸牌记忆游戏。
让我们开始吧!

在线演示戳这里👉 https://haiyong.site/lanqiao/17.html
知识点
- animation-duration 属性
- backface-visibility 属性
- visibility 属性
- animation-timing-function 属性
HTML 用户界面
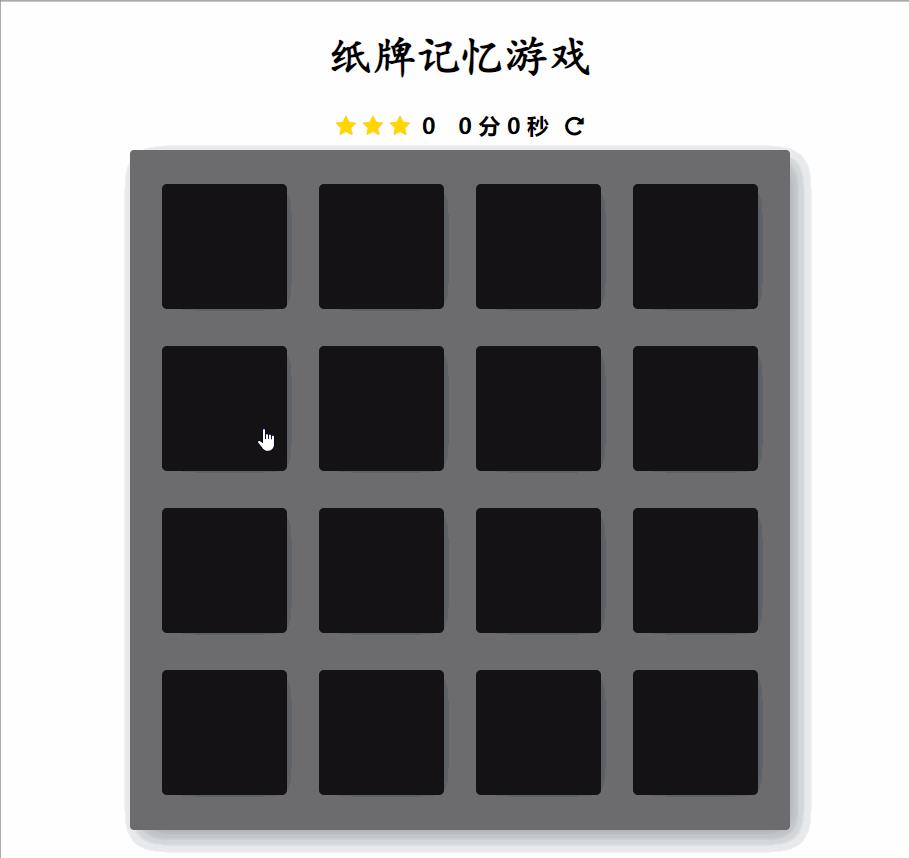
HTML 代码用于设计项目的基本结构,其中包含了一个 h1 标题,分数、星级和游戏时间面板,纸牌卡片列表以及获胜时的恭喜面板。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>实验十七 纸牌记忆游戏</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<!-- 导入bootstrap以及字体图标等样式 -->
<link rel="stylesheet prefetch" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<header>
<h1>纸牌记忆游戏</h1>
</header>
<section class="score-panel">
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<span class="moves">0</span>
<div class="timer"></div>
<div class="restart" onclick="startGame()">
<i class="fa fa-repeat"></i>
</div>
</section>
<ul class="deck" id="card-deck">
<li class="card" type="diamond"><i class="fa fa-diamond"></i></li>
<li class="card" type="plane"><i class="fa fa-paper-plane-o"></i></li>
<li class="card match" type="anchor"><i class="fa fa-anchor"></i> </li>
<li class="card" type="bolt" ><i class="fa fa-bolt"></i></li>
<li class="card" type="cube"><i class="fa fa-cube"></i></li>
<li class="card match" type="anchor"><i class="fa fa-anchor"></i></li>
<li class="card" type="leaf"><i class="fa fa-leaf"></i></li>
<li class="card" type="bicycle"><i class="fa fa-bicycle"></i></li>
<li class="card" type="diamond"><i class="fa fa-diamond"></i></li>
<li class="card" type="bomb"><i class="fa fa-bomb"></i></li>
<li class="card" type="leaf"><i class="fa fa-leaf"></i></li>
<li class="card" type="bomb"><i class="fa fa-bomb"></i></li>
<li class="card open show" type="bolt"><i class="fa fa-bolt"></i></li>
<li class="card" type="bicycle"><i class="fa fa-bicycle"></i></li>
<li class="card" type="plane"><i class="fa fa-paper-plane-o"></i></li>
<li class="card" type="cube"><i class="fa fa-cube"></i></li>
</ul>
<div id="popup1" class="overlay">
<div class="popup">
<h2>恭喜 🎉</h2>
<a class="close" href="#">×</a>
<div class="content-1">
恭喜你获得了胜利 🎉🎉
</div>
<div class="content-2">
<p>你在<span id="totalTime"> </span>内 </p>
<p>移动了<span id="finalMove"> </span> 次 </p>
<p>星级: <span id="starRating"></span></p>
</div>
<button id="play-again"onclick="playAgain()">
再玩一次 😄</a>
</button>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>

CSS 部分
现在我们使用一些 CSS 属性来设置记忆纸牌游戏的样式。
一些基本样式
html
box-sizing: border-box;
*,
*::before,
*::after
box-sizing: inherit;
html,
body
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-weight:bolder;
body
background: #ffffff;
font-size: 16px;
.container
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
h1
font-family: 'Gloria Hallelujah', cursive;

纸牌的样式
.deck
width: 85%;
background: #716F71;
padding: 1rem;
border-radius: 4px;
box-shadow: 8px 9px 26px 0 rgba(46, 61, 73, 0.5);
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
margin: 0 0 3em;
.deck .card
height: 3.7rem;
width: 3.7rem;
margin: 0.2rem 0.2rem;
background: #141214;;
font-size: 0;
color: #ffffff;
border-radius: 5px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 5px 2px 20px 0 rgba(46, 61, 73, 0.5);
.deck .card.open
transform: rotateY(0);
background: #02b3e4;
cursor: default;
animation-name: flipInY;
-webkit-backface-visibility: visible;
backface-visibility: visible;
animation-duration: .75s;
.deck .card.show
font-size: 33px;
.deck .card.match
cursor: default;
background: #E5F720;
font-size: 33px;
animation-name: rubberBand;
-webkit-backface-visibility: visible;
backface-visibility: visible;
animation-duration: .75s;
.deck .card.unmatched
animation-name: pulse;
-webkit-backface-visibility: visible;
backface-visibility: visible;
animation-duration: .75s;
background: #e2043b;
.deck .card.disabled
pointer-events: none;
opacity: 0.9;

animation-duration属性定义动画完成一个周期需要多少秒或毫秒。这里的.75s表示 0.75 秒。backface-visibility属性定义当元素背面向屏幕时是否可见。这里的visible值使得背面是可见的。
分数面板的样式
.score-panel
text-align: left;
margin-bottom: 10px;
.score-panel .stars
margin: 0;
padding: 0;
display: inline-block;
margin: 0 5px 0 0;
.score-panel .stars li
list-style: none;
display: inline-block;
.score-panel .restart
float: right;
cursor: pointer;
.fa-star
color: #FFD700;
.timer
display: inline-block;
margin: 0 1rem;

祝贺面板的样式
.overlay
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: hidden;
opacity: 0;
.overlay:target
visibility: visible;
opacity: 1;
.popup
margin: 70px auto;
padding: 20px;
background: #ffffff;
border-radius: 5px;
width: 85%;
position: relative;
transition: all 5s ease-in-out;
.popup h2
margin-top: 0;
color: #333;
font-family: Tahoma, Arial, sans-serif;
.popup .close
position: absolute;
top: 20px;
right: 30px;
transition: all 200ms;
font-size: 30px;
font-weight: bold;
text-decoration: none;
color: #333;
.popup .close:hover
color: #E5F720;
.popup .content-1,
.content-2
max-height: 30%;
overflow: auto;
text-align: center;
.show
visibility: visible;
opacity: 100;
#starRating li
display: inline-block;
#play-again
background-color: #141214;
padding: 0.7rem 1rem;
font-size: 1.1rem;
display: block;
margin: 0 auto;
width: 50%;
font-family以上是关于基于 HTML+CSS+JS 的纸牌记忆游戏的主要内容,如果未能解决你的问题,请参考以下文章