javascript字符串基本方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript字符串基本方法相关的知识,希望对你有一定的参考价值。


1)auchor
anchor() 方法用于创建 html 锚。
var txt="Hello world!"
document.write(txt.anchor("myanchor"))
上面的代码将输出为纯粹的 HTML:<a name="myanchor">Hello world!</a>
2)big()
用于把字符串显示为大号字体。
var str="Hello world!" document.write(str.big())
3)bink()
用于显示闪动的字符串。此方法无法工作于 Internet Explorer 中。
var str="Hello world!" document.write(str.blink())
4)charAt
返回指定位置的字符
var str ="hello world"; console.log(str.charAt(1))//返回e
5)charCodeAt
返回指定位置字符对应的Unicode码
var str = "Hello World !"; console.log(str.charCodeAt(1))//返回101 e对应的Unicode码
6)concat
连接字符串,并返回结果,不改变原字符串
var str = "1";
console.log(str.concat("2","3"))//返回"123"
7)fixed
以打字机文本显示字符串
<script type="text/javascript"> var str="Hello world!" document.write(str.fixed()) </script>
8)fontcolor
以指定的颜色显示字符串
<script type="text/javascript">
var str="Hello world!"
document.write(str.fontcolor("red"));
document.write(str.fontcolor("#f60"));
</script>
9)fontsize
以指定的尺寸来显示字符串
<script type="text/javascript"> var str="Hello world!" document.write(str.fontsize(7)) </script>
10)fromCharCode
可接受一个指定的 Unicode 值,然后返回一个字符串
<script type="text/javascript">
document.write(String.fromCharCode(72,69,76,76,79))
document.write("<br />")
document.write(String.fromCharCode(65,66,67))
</script>
11)indexOf
返回某个指定的字符串值在字符串中首次出现的位置
ps:indexOf() 方法对大小写敏感!(区分大小写)
ps:如果要检索的字符串值没有出现,则该方法返回 -1。
stringObject.indexOf(searchvalue,fromindex)
fromindex表示开始检索的位置,省略则从位置0开始检索
var str="Hello world!"
document.write(str.indexOf("Hello") + "<br />")
document.write(str.indexOf("World") + "<br />")
document.write(str.indexOf("world"))
12)italics 使用斜体显示字符串。
13)lastIndexOf 返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。(效果与indexOf雷同)
14)link
讲字符串显示为超链接
var str="Free Web Tutorials!"
document.write(str.link("http://www.w3school.com.cn"))
15)localeCompare 以本地特定的顺序来比较两个字符串
var str;
str.sort (function(a,b){return a.localeCompare(b)})
16)match
在字符串内检索指定的值, 或找到一个或多个正则表达式的匹配
该方法与indexOf和lastIndexOf类似,但是它返回的是指定的值,而不是字符串的位置
返回值 存放匹配结果的数组,该数组的内容取决于regexp是否具有全局匹配标识g
match() 方法将检索字符串 stringObject,以找到一个或多个与 regexp 匹配的文本。这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。若没有找到任何匹配的子串,则返回 null。如果找到了一个或多个匹配子串,则返回一个数组。不过全局匹配返回的数组的内容与前者大不相同,它的数组元素中存放的是 stringObject 中所有的匹配子串,而且也没有 index 属性或 input 属性。
注意:在全局检索模式下,match() 即不提供与子表达式匹配的文本的信息,也不声明每个匹配子串的位置。如果您需要这些全局检索的信息,可以使用 RegExp.exec()。
<script type="text/javascript"> var str="1 plus 2 equal 3" document.write(str.match(/\\d+/g))//返回1,2,3 </script>
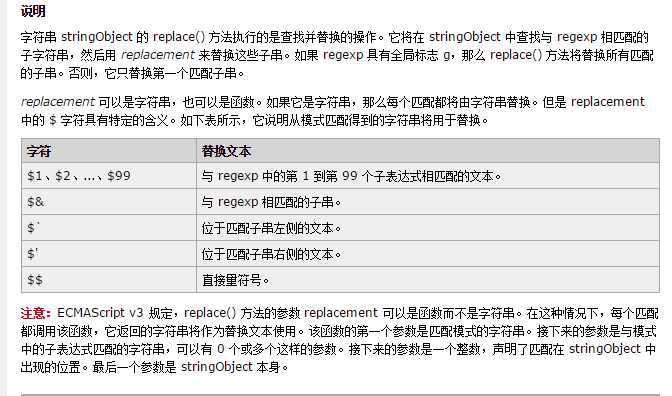
17)relapce
在字符串中用一些字符替换另一些字符,或者替换正则表达式匹配的子串
stringObject.replace(regexp/substr,replacement)//第一个参数是要被替换的子串或者用来匹配子串的正则表达式,第二个参数用作替换的字符串或者生成字符串的函数
返回值 替换之后的字符串

//在本例中,我们将把 "Doe, John" 转换为 "John Doe" 的形式: var name = "Doe, John"; name.replace(/(\\w+)\\s*, \\s*(\\w+)/, "$2 $1");
//在本例中,我们将把所有的花引号替换为直引号: name = ‘"a", "b"‘; name.replace(/"([^"]*)"/g, "‘$1‘");
//在此例中把单词的首字母转换为大写:
var name = "aaa bbb ccc";
name.replace(/\\b\\w+\\b/g,function(word) {
return word.substr(0,1).toUpperCase() + word.substr(1);
})
18)search
用于检索字符串中指定的子字符串,或者与正则表达式匹配的子字符串
返回第一个与子串或者regexp相匹配的字串的位置,如果没找到返回-1
search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。对大小写敏感,如果不区分大小写,在regexp加上i标识
<script type="text/javascript"> var str="Visit W3School!" document.write(str.search(/w3school/i)) </script>
19)small 用小字号显示字符串
20)split
把字符串分割成字符串数组
stringObject.split(separator,howmany) //参数separator 必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。 //参数howmany 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
返回值
一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
但是,如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
ps:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
ps:String.split() 执行的操作与 Array.join 执行的操作是相反的。
"2:3:4:5".split(":") //将返回["2", "3", "4", "5"]
"|a|b|c".split("|") //将返回["", "a", "b", "c"]
var sentence = "hello world";
var words = sentence.split(/\\s+/) 将句子分割成单词
21) strike 把字符串用加下划线的形式显示
22) sub 把字符串用下标的形式显示
23) sup 把字符串用上标的形式显示
24) substr
从起始索引处提取指定数目的字符
str.substr(start, num) num参数为提取的字符个数,如果省略,则一直提取到字符串的结尾,start参数如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符
25) substring
提取字符串中从开始位置到结尾位置的字符
获取的结果包含开始位置的字符,但不包括结尾位置的字符
str.substring(start, end) 参数不能为负数,与slice不同
25) toLowerCase 转换成小写
26) toUpperCase 转换成大写
27) toLocaleLowerCase 转换成本地小写
28) toLocaleUpperCase 转换成本地大写
29) toSource 代表对象的源代码
30) toString 转换成字符串
31) valueOf 返回某个字符串对象的原始值
32) slice
提取字符串中从开始位置到结尾位置的字符
str.slice(start, end)
返回值
一个新的字符串。包括字符串 stringObject 从 start 开始(包括 start)到 end 结束(不包括 end)为止的所有字符。
ps: String 对象的方法 slice()、substring() 和 substr() (不建议使用)都可返回字符串的指定部分。slice() 比 substring() 要灵活一些,因为它允许使用负数作为参数。slice() 与 substr() 有所不同,因为它用两个字符的位置来指定子串,而 substr() 则用字符位置和长度来指定子串。
还要注意的是,String.slice() 与 Array.slice() 相似。