VUE项目实战44渲染静态属性和动态参数的Tab
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战44渲染静态属性和动态参数的Tab相关的知识,希望对你有一定的参考价值。
接上篇《43、参数管理模块基本结构搭建》
上一篇我们完成添了参数管理模块的基本结构编写,并实现了商品分类的级联选择。本篇我们来渲染静态属性和动态参数的Tab页签。
一、实现Tab页签切换
这里我们需要用到一个新的ElementUI组件,名为“Tabs标签页”:
它的基本用法就是实现不同页签之间的切换。下面是官网针对上图效果的示例代码:
<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</template>
<script>
export default
data()
return
activeName: 'second'
;
,
methods:
handleClick(tab, event)
console.log(tab, event);
;
</script>基本上就是el-tabs和下面el-tab-pane多面板的组合,然后el-tabs可以绑定一个点击触发事件,可以获取到当前点击的Tab页签对象以及事件。v-model用来做双向数据绑定,上面的“activeName”动态绑定的是里面el-tab-pane的name值。
下面我们在Params.vue的“选择商品分类区域”下面,添加“Tab页签区域”,复制刚刚的代码,进行修改,实现我们静态属性和动态参数的Tab页签:
<!-- Tab页签区域 -->
<el-tabs v-model="activeName" @tab-click="handleTabClick">
<el-tab-pane label="动态参数" name="first">动态参数</el-tab-pane>
<el-tab-pane label="静态属性" name="second">静态属性</el-tab-pane>
</el-tabs>注:使用“el-tabs”记得在element.js中引入“Tabs”和“TabPane”插件。
然后在数据定义区定义activeName:
data()
return
//商品分类列表
catelist: [],
//指定级联选择器的配置对象
cascaderProps:
value: 'cat_id',
label: 'cat_name',
children: 'children',
leaf: 'cat_level',
expandTrigger: 'hover', //悬浮显示
,
//选中的商品分类的ID
selectedKeys :[],
//被激活的页签名称(默认first)
activeName: 'first'
,然后在方法区定义Tab页签点击事件函数handleTabClick:
//Tab页签点击事件的处理函数
handleTabClick()
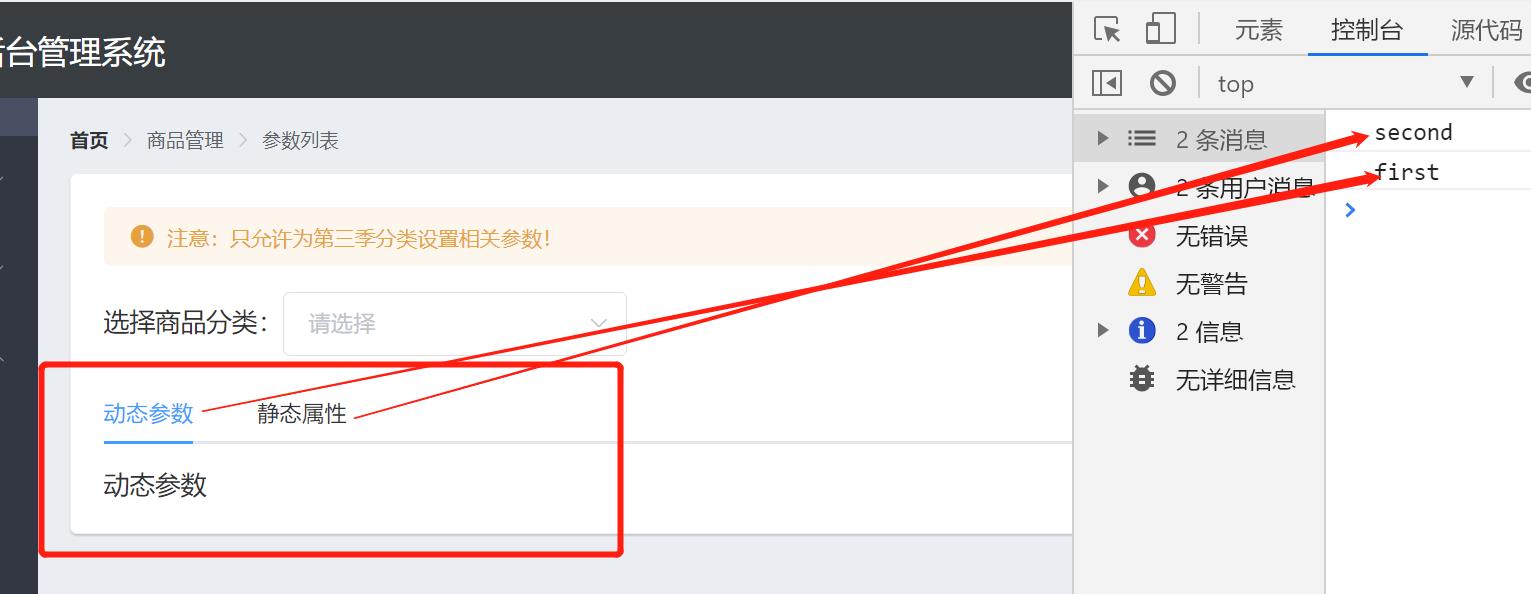
console.log(this.activeName);//打印被点击的页面名
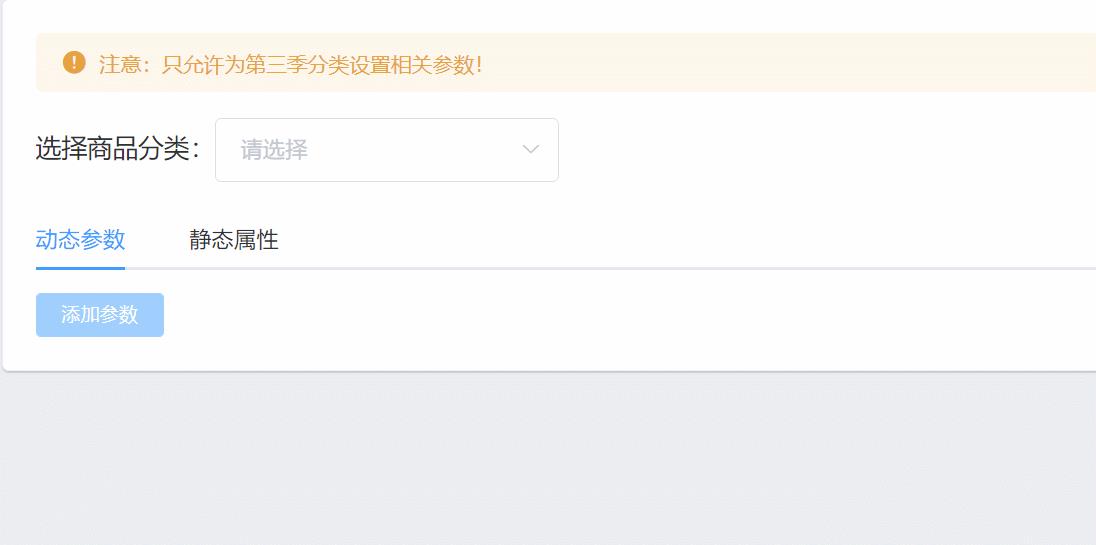
效果:
二、增加“添加参数”和“添加属性”按钮
我们需要分别在静态属性和动态参数的Tab页签下新增“添加参数”和“添加属性”按钮,并实现没有选择三级商品时,按钮为不可用状态的效果:
首先在对应的页签渲染相关按钮:
<!-- Tab页签区域 -->
<el-tabs v-model="activeName" @tab-click="handleTabClick">
<el-tab-pane label="动态参数" name="first">
<el-button type="primary" size="mini">添加参数</el-button>
</el-tab-pane>
<el-tab-pane label="静态属性" name="second">
<el-button type="primary" size="mini">添加属性</el-button>
</el-tab-pane>
</el-tabs>然后我们需要实现不选择三级商品就禁用按钮的效果,条件其实很简单,就是级联选择框的选中数组“selectedKeys”的长度不为3时,说明选中的不是三级分类,此时就应该禁用按钮,我们可以在按钮上添加一个计算属性,根据“selectedKeys”的情况计算一个按钮是否展示的boolean值。
我们在方法区外再添加一个“computed”区域,该区域的大致含义是(参考《Vue中的watch与computed》(作者:gunelark)):
●computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
●computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
我们创建“computed”区域后,在里面新增一个“isBtnDisable”方法,返回按钮是否禁用的boolean值:
computed:
// 判断按钮是否需要被禁用的方法
isBtnDisable()
if(this.selectedKeys.length!==3)
return true;
return false;
然后在按钮上添加disable属性,并指向“isBtnDisable”方法动态计算的boolean结果:
<!-- Tab页签区域 -->
<el-tabs v-model="activeName" @tab-click="handleTabClick">
<el-tab-pane label="动态参数" name="first">
<el-button type="primary" size="mini"
:disabled="isBtnDisable">添加参数</el-button>
</el-tab-pane>
<el-tab-pane label="静态属性" name="second">
<el-button type="primary" size="mini"
:disabled="isBtnDisable">添加属性</el-button>
</el-tab-pane>
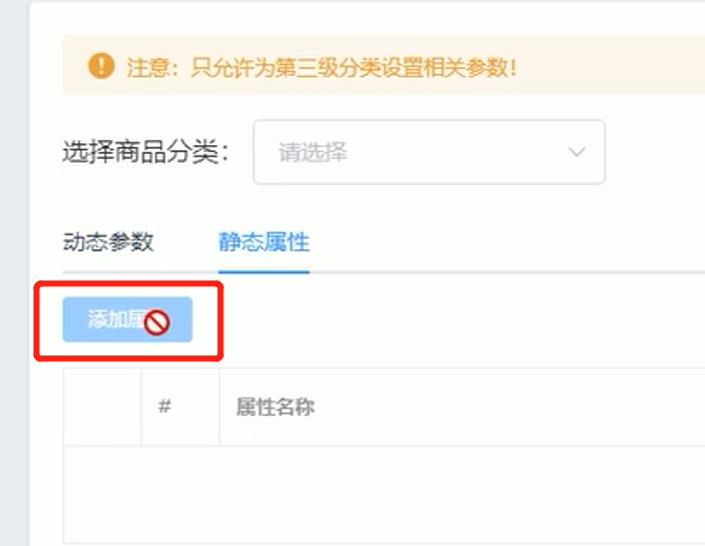
</el-tabs>效果:
三、获取Tab表格数据
接下来我们要根据选择的页签,通过API接口获取数据并渲染到各自Tab页的表格中。
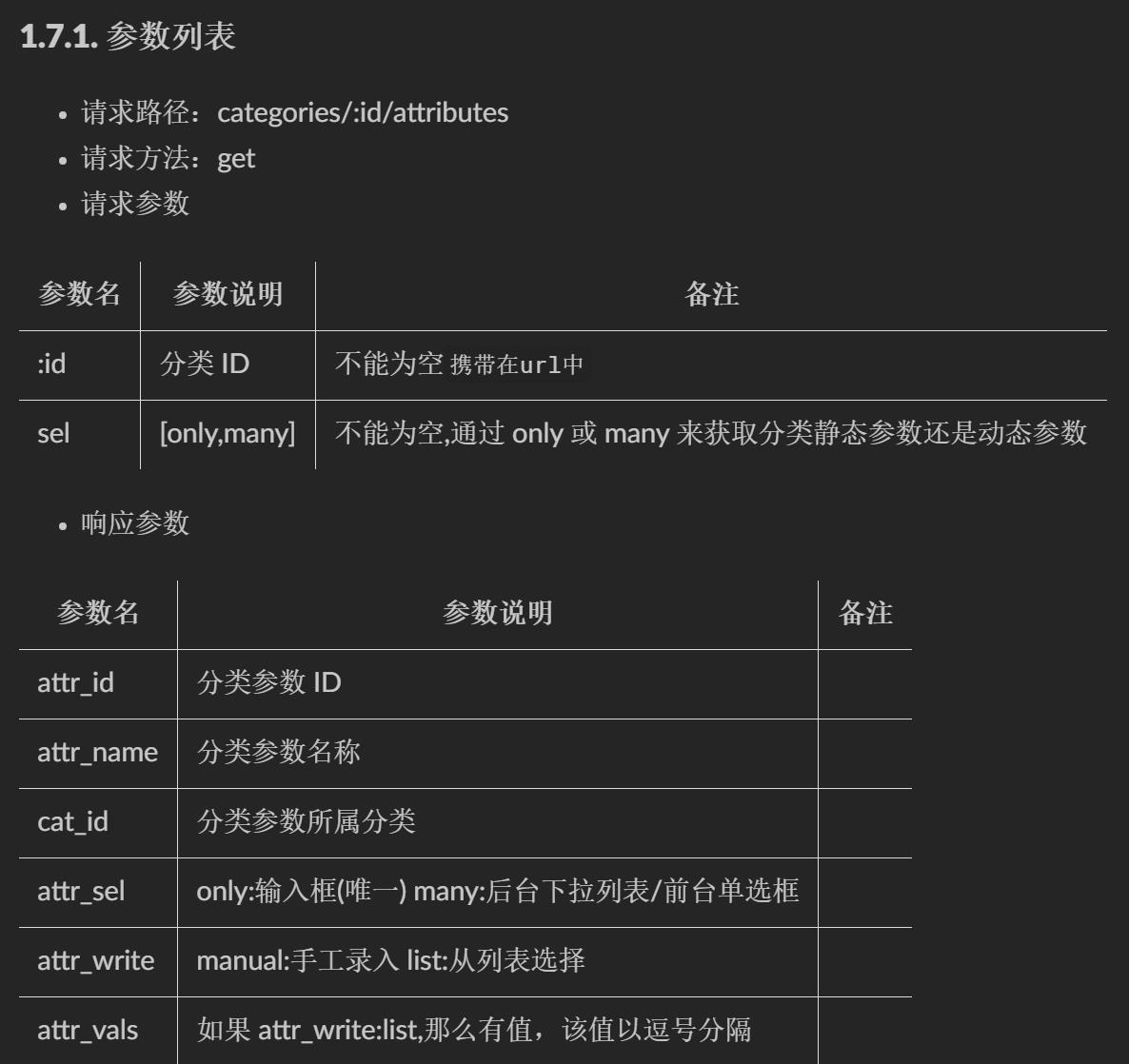
需要调用的API文档如下:
●响应数据:
"data": [
"attr_id": 1,
"attr_name": "cpu",
"cat_id": 22,
"attr_sel": "only",
"attr_write": "manual",
"attr_vals": "ffff"
],
"meta":
"msg": "获取成功",
"status": 200
这里我们可以通过sel来分别获取静态属性还是动态参数。
由于我们接口传输是需要传递选中的三级分类的ID的,这里我们可以在动态监听区域“computed”再添加一个名为“”的监听方法,用来动态获取选中的三级分类的ID:
//当前选中的三级分类的ID
cateId()
if(this.selectedKeys.length===3)
return this.selectedKeys[2];
return null;
我们需要在级联选择到三级分类的时候,来根据当前所在的页签请求API,我们编写一个名为“getParamsData”的方法,来通过条件获取不同的数据:
// 获取参数的列表数据
async getParamsData()
//选中的不是三级分类就清空选中数组
if(this.selectedKeys.length!==3)
this.selectedKeys = [];
return;
console.log(this.selectedKeys);
//根据选中分类ID,和当前所处的页签,获取对应的参数:
const data: res = await this.$http.get("categories/"+this.cateId+"/attributes",
params:sel:this.activeName=="first"?"many":"only"
);
if(res.meta.status!==200)
return this.$message.error('获取参数列表失败!')
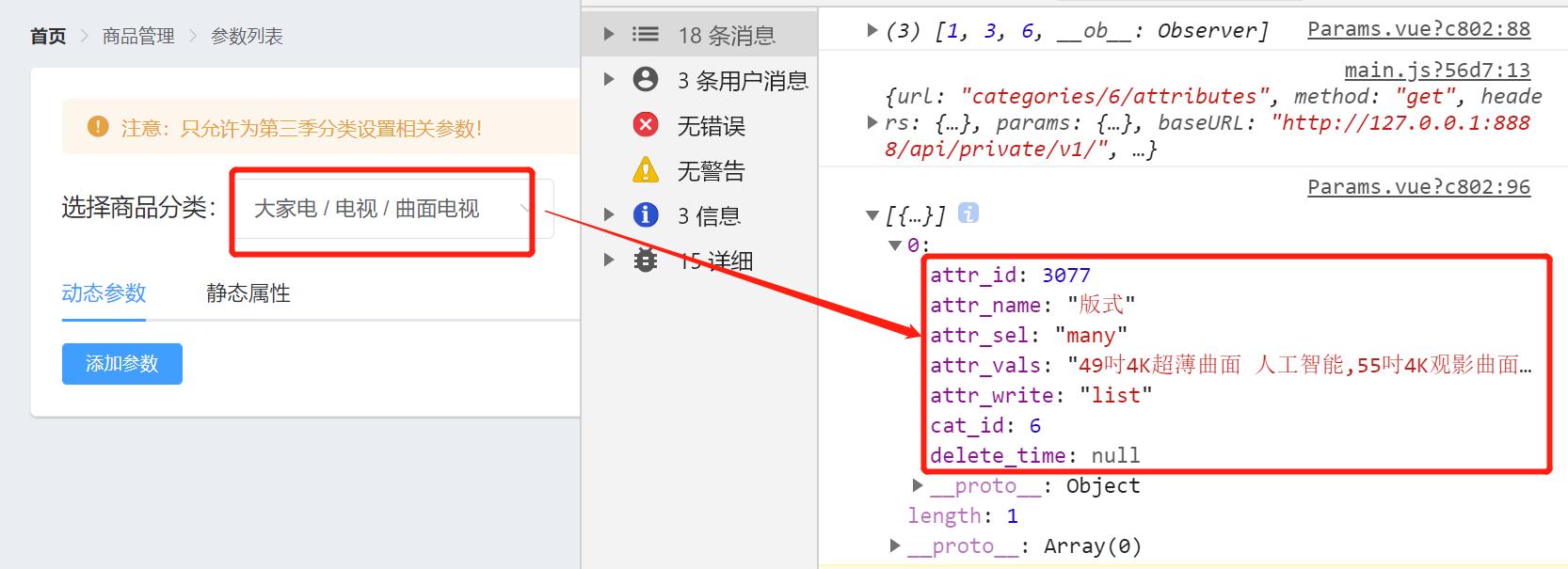
console.log(res.data);//打印获取到的参数列表数据
//根据不同的Tab页签分别赋值不同的对象
if(this.activeName==="first")
this.manyTableData = res.data;
else
this.onlyTableData = res.data;
,然后在data数据区定义“manyTableData”和“onlyTableData”对象,他俩分别是动态参数有和静态属性的数据对象:
data()
return
//商品分类列表
catelist: [],
//指定级联选择器的配置对象
cascaderProps:
value: 'cat_id',
label: 'cat_name',
children: 'children',
leaf: 'cat_level',
expandTrigger: 'hover', //悬浮显示
,
//选中的商品分类的ID
selectedKeys :[],
//被激活的页签名称(默认first)
activeName: 'first',
//动态参数的数据
manyTableData: [],
//静态属性的数据
onlyTableData: []
,然后我们将该方法分别放在级联选择的变化监听函数“handleChanged”和Tab页签点击变化监听函数“handleTabClick”中:
//商品级联选择项发生变化触发这个函数
handleChanged()
this.getParamsData();
,
//Tab页签点击事件的处理函数
handleTabClick()
console.log(this.activeName);//打印被点击的页面名
this.getParamsData();
,效果:
四、渲染Tab页数据表格
我们分别在不同页签的el-tab-pane页签中添加el-table,用来渲染参数数据表格:
<!-- Tab页签区域 -->
<el-tabs v-model="activeName" @tab-click="handleTabClick">
<el-tab-pane label="动态参数" name="first">
<el-button type="primary" size="mini"
:disabled="isBtnDisable">添加参数</el-button>
<!-- 动态参数表格 -->
<el-table :data="manyTableData" border stripe>
<el-table-column type="expand"></el-table-column><!-- 展开行 -->
<el-table-column type="index"></el-table-column><!-- 行号 -->
<el-table-column label="参数名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="">
<el-button type="primary" size="mini"
icon="el-icon-edit" >编辑</el-button>
<el-button type="danger" size="mini"
icon="el-icon-delete">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="静态属性" name="second">
<el-button type="primary" size="mini"
:disabled="isBtnDisable">添加属性</el-button>
<!-- 静态属性表格 -->
<el-table :data="onlyTableData" border stripe>
<el-table-column type="expand"></el-table-column><!-- 展开行 -->
<el-table-column type="index"></el-table-column><!-- 行号 -->
<el-table-column label="参数名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="">
<el-button type="primary" size="mini"
icon="el-icon-edit" >编辑</el-button>
<el-button type="danger" size="mini"
icon="el-icon-delete">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
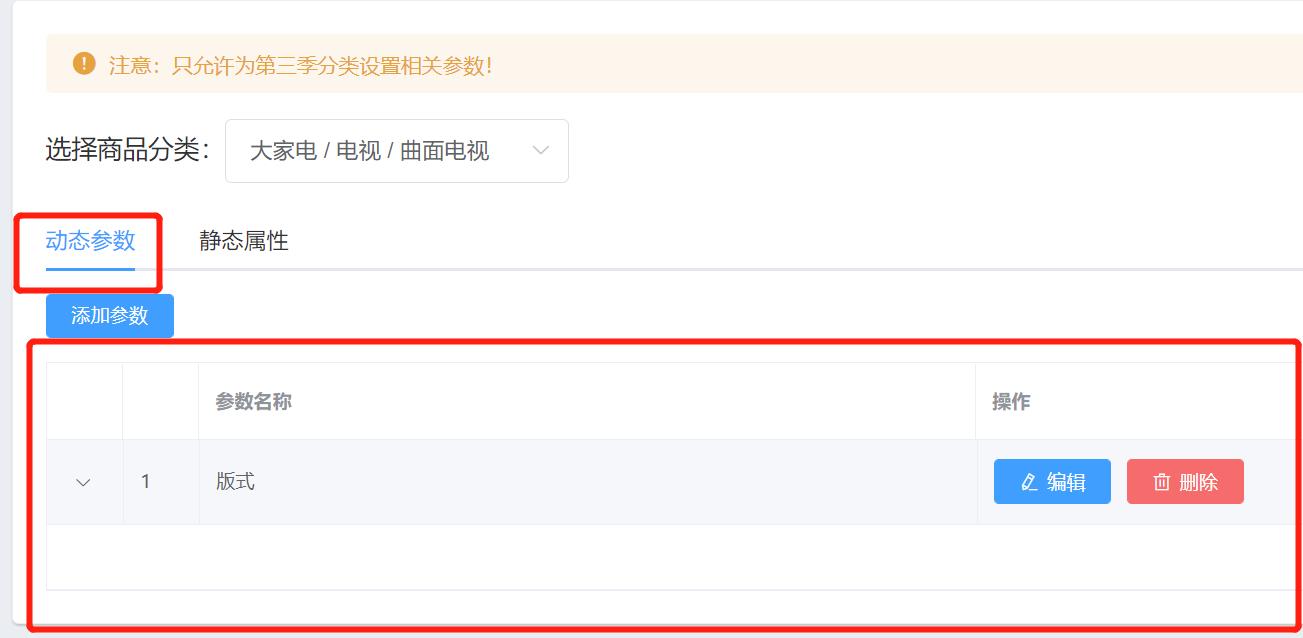
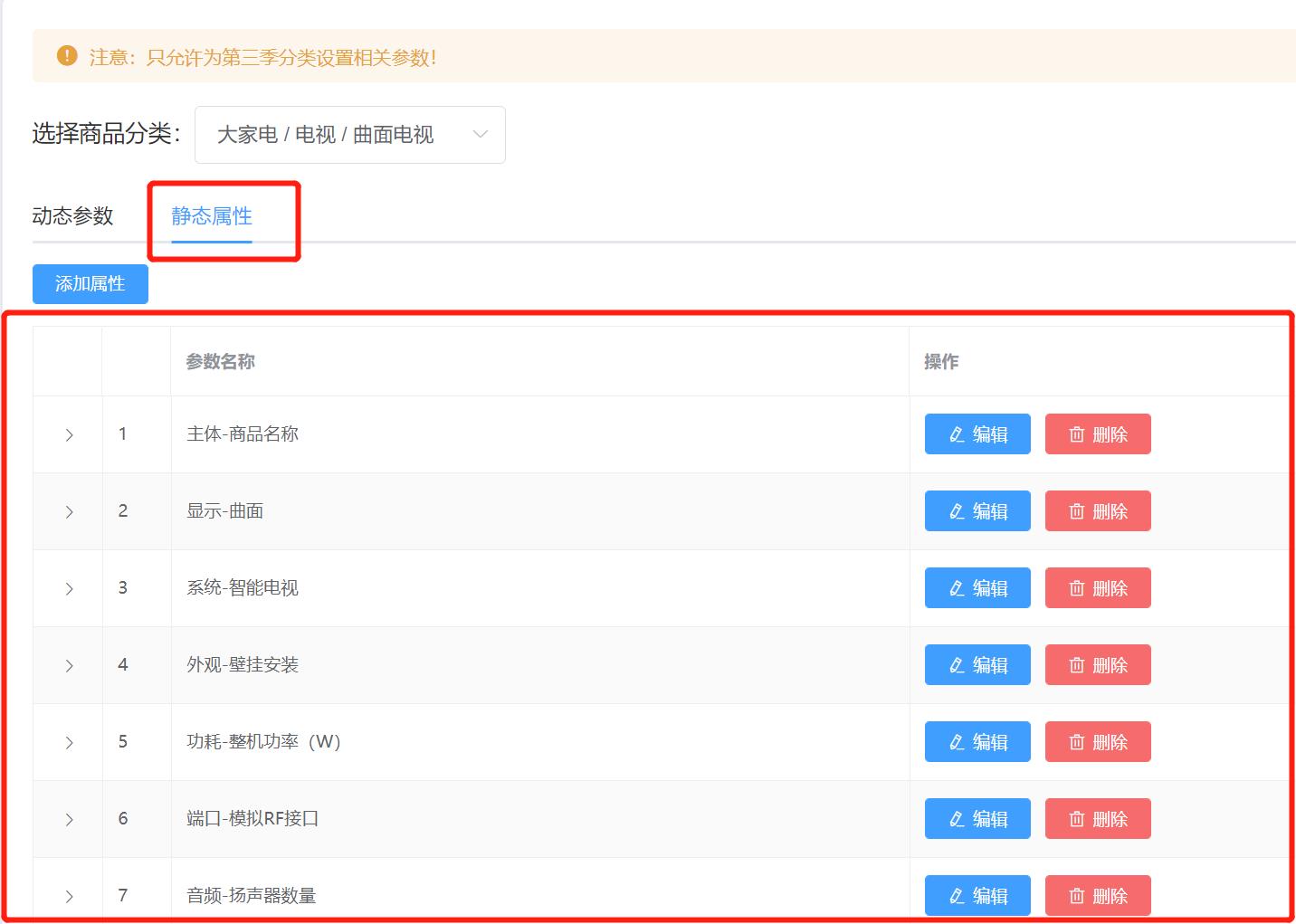
</el-tabs>效果:

此时我们的两个Tab页签表格算是初步渲染完毕了。
下一篇我们来详细开发两个Tab页签中的展开行选项值等核心功能。
参考:
黑马程序员(www.itheima.com)Vue项目实战教学视频
《Vue中的watch与computed》(作者:gunelark)
转载请注明出处:https://blog.csdn.net/u013517797/article/details/123951087
以上是关于VUE项目实战44渲染静态属性和动态参数的Tab的主要内容,如果未能解决你的问题,请参考以下文章